Эффект: добавление к изображению обводки и скругления углов.
1/5
Добавим блок с фото IM01

2/5
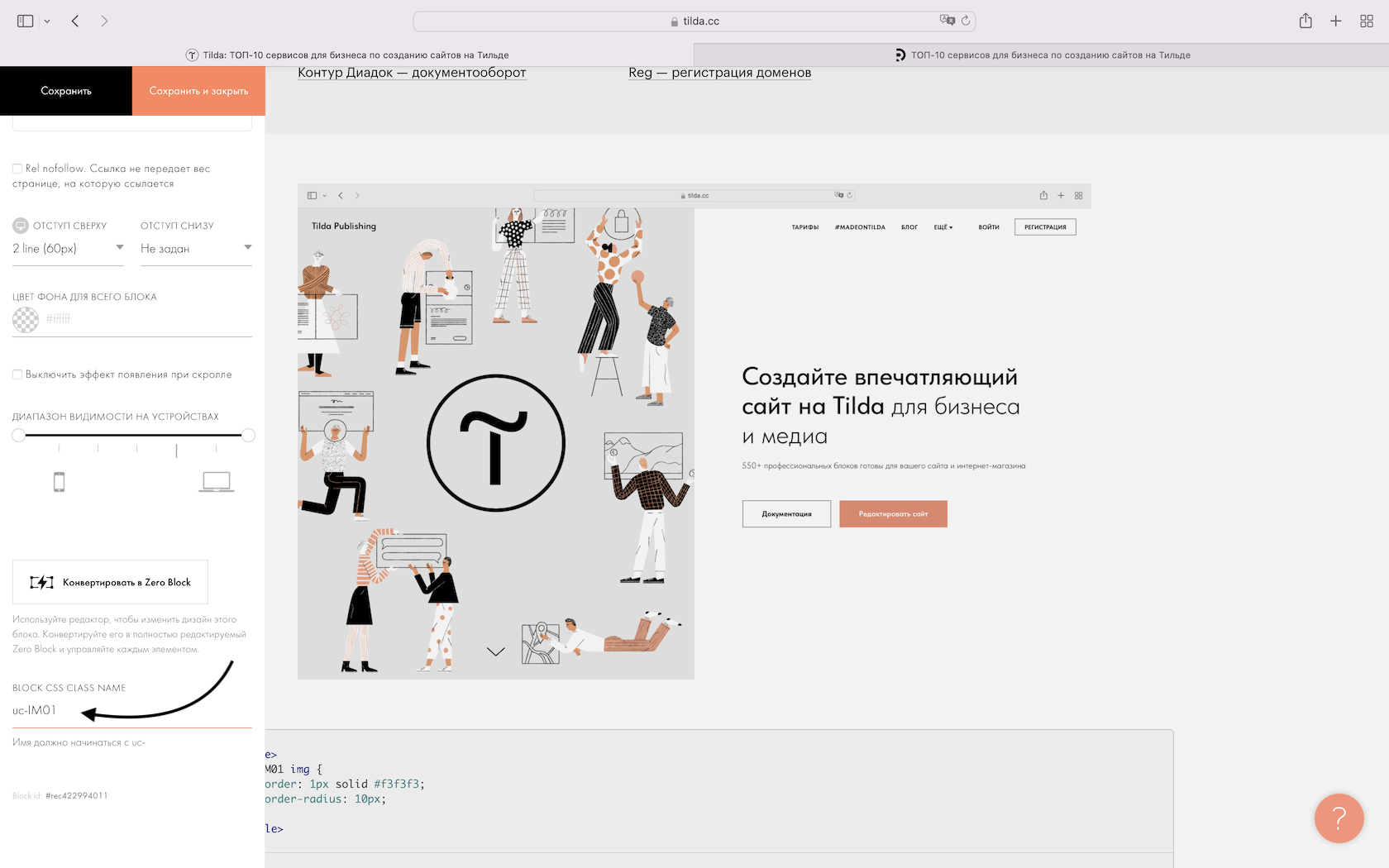
В настройках блока, в самом низу, нажимаем на «Добавить CSS Class Name», чтобы открылось поле для ввода класса

3/5
Добавляем имя класса: cs-IM01

4/5
Ниже добавляем код со стилем:
<style>.uc-IM01 img {border: 1px solid #f3f3f3; border-radius: 10px;}</style>

5/5
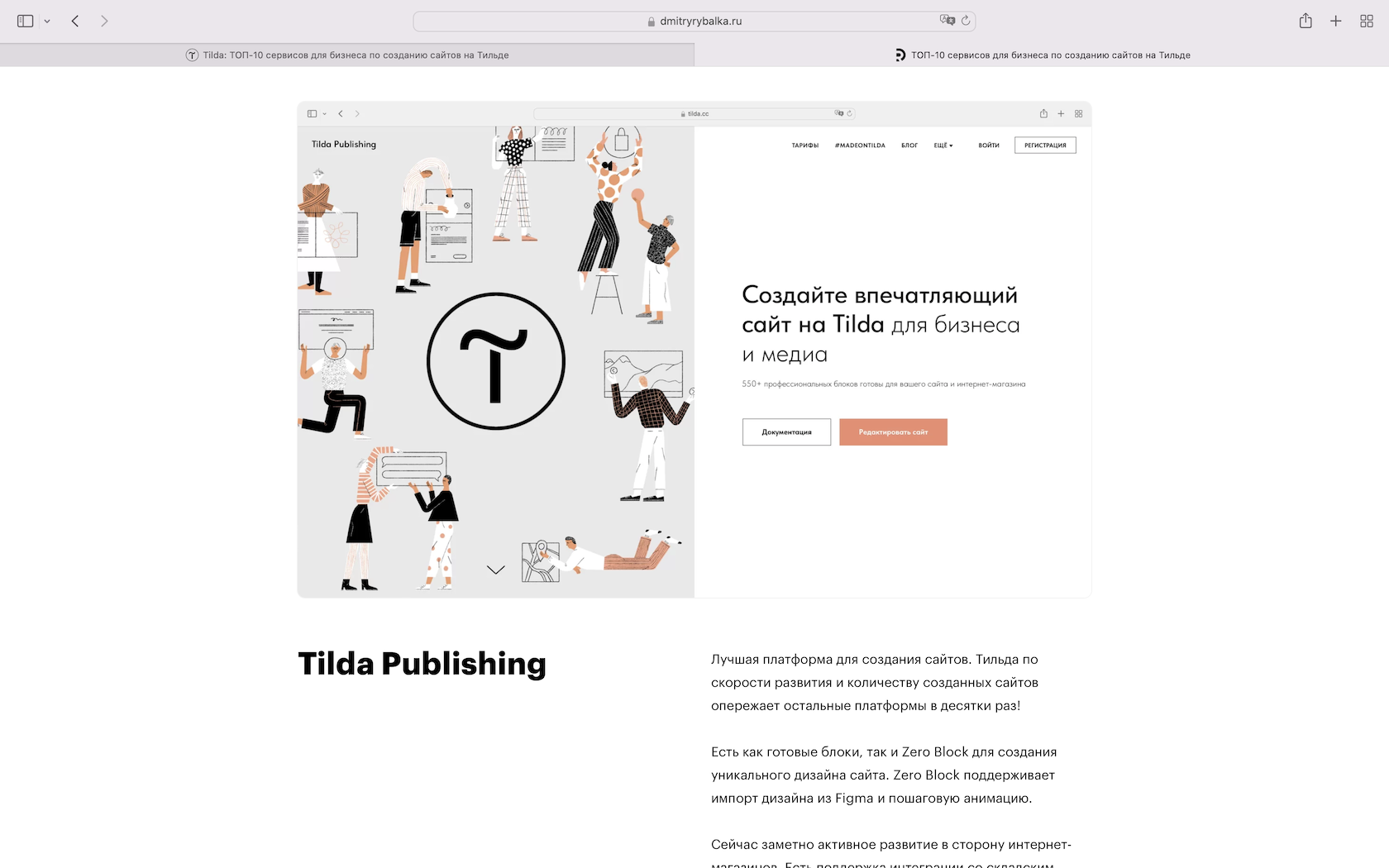
Опубликовываем страницу и получаем результат — скругление углов с обводкой у стандартного блока с изображением IM01

Таким образом можно добавлять любой стиль к стандартным блокам, Zero Block и даже к элементам, внутри Zero Block (внутри Zero Block нажать на элемент правой кнопкой мыши — Add CSS Class Name).
Смотрите пример этого эффекта в фотографиях + почитайте интересную статью: ТОП-10 сервисов для бизнеса по созданию сайтов на Тильде
