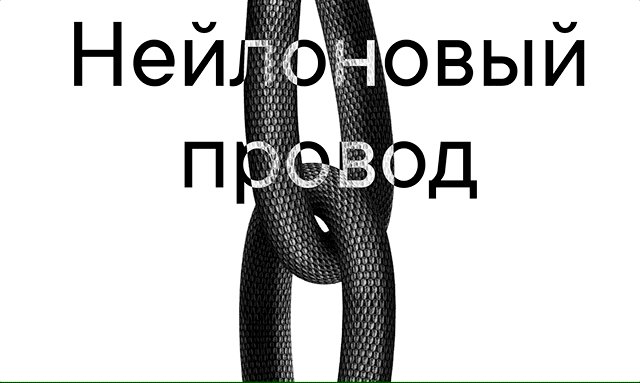
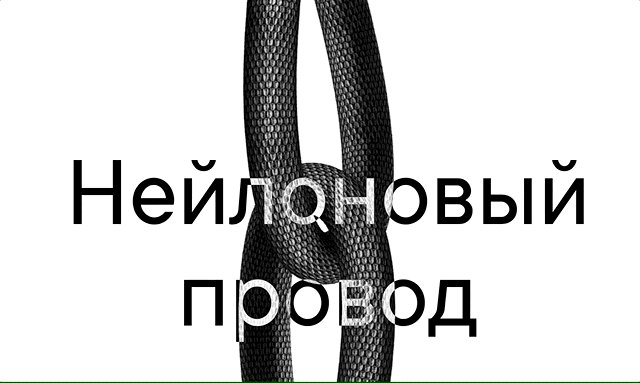
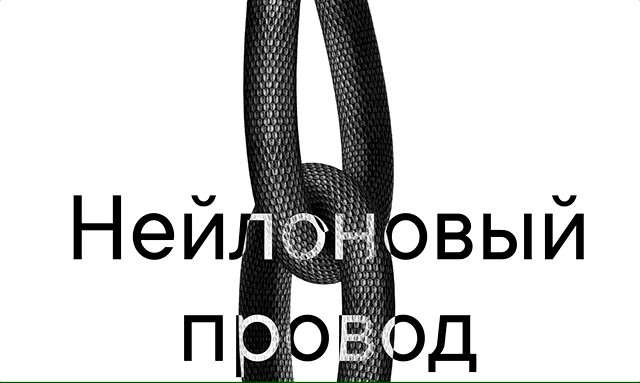
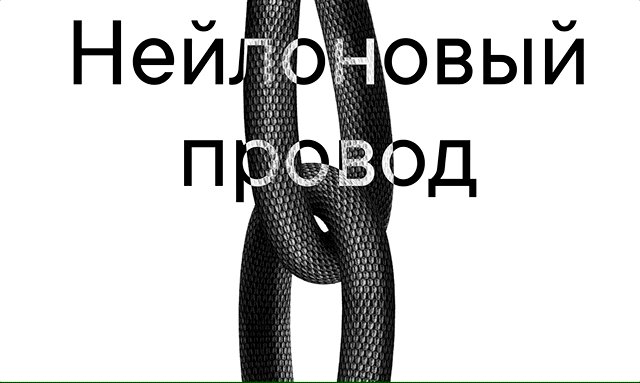
Красивое смешивание слоёв в Zero Block с помощью добавления в Тильду всего лишь одной строчки CSS кода.
Свойство называется «mix-blend-mode». Оно смешивает цвета верхнего и нижнего слоя. За счёт этого можно получить интересный эффект наложения.
Как сделать в Тильде такой эффект наложения слоёв?
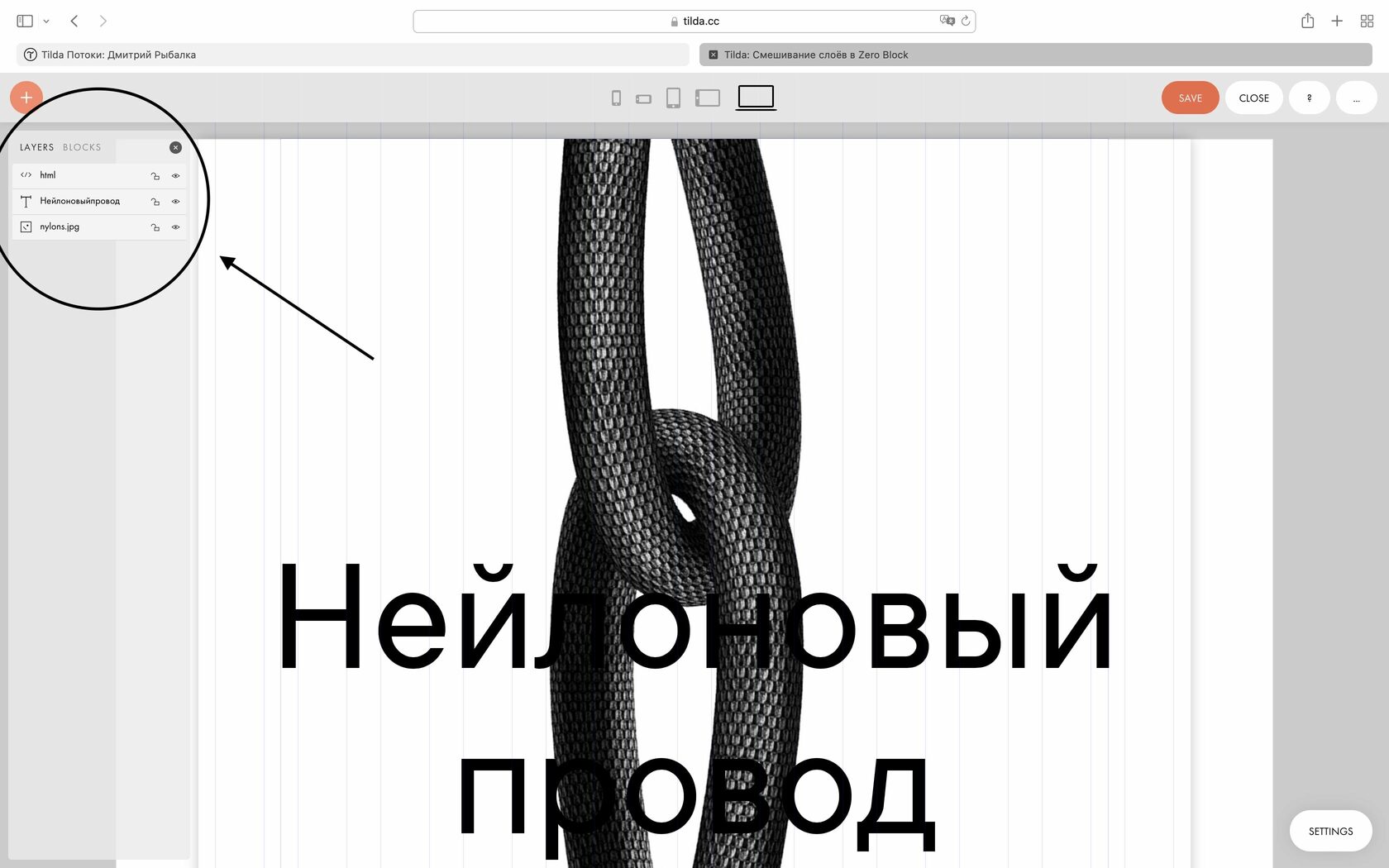
Разместить слои друг над другом

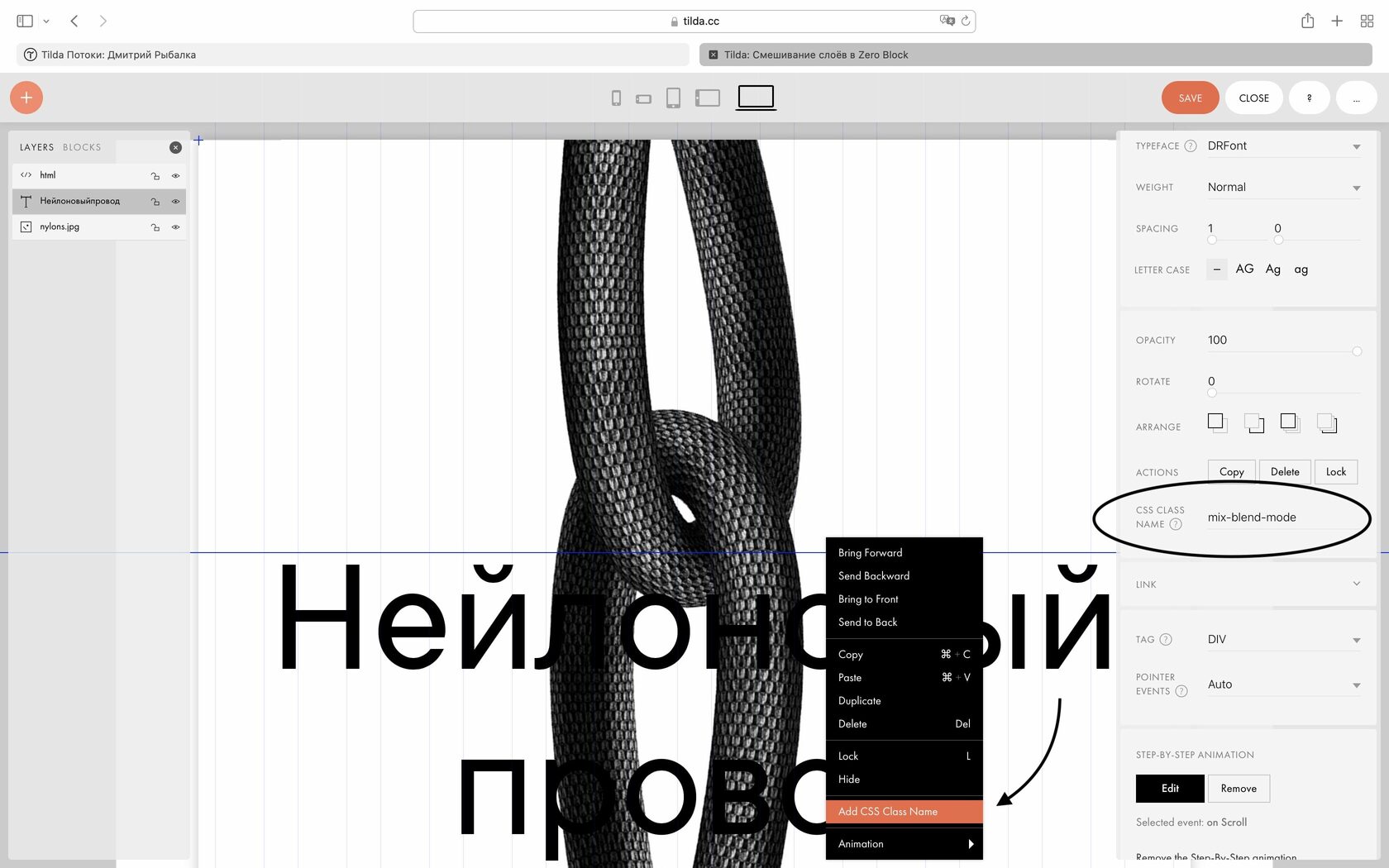
Нажать правой кнопкой мыши по верхнему слою и добавить имя CSS-классу (Add CSS Class Name) — mix-blend-mode

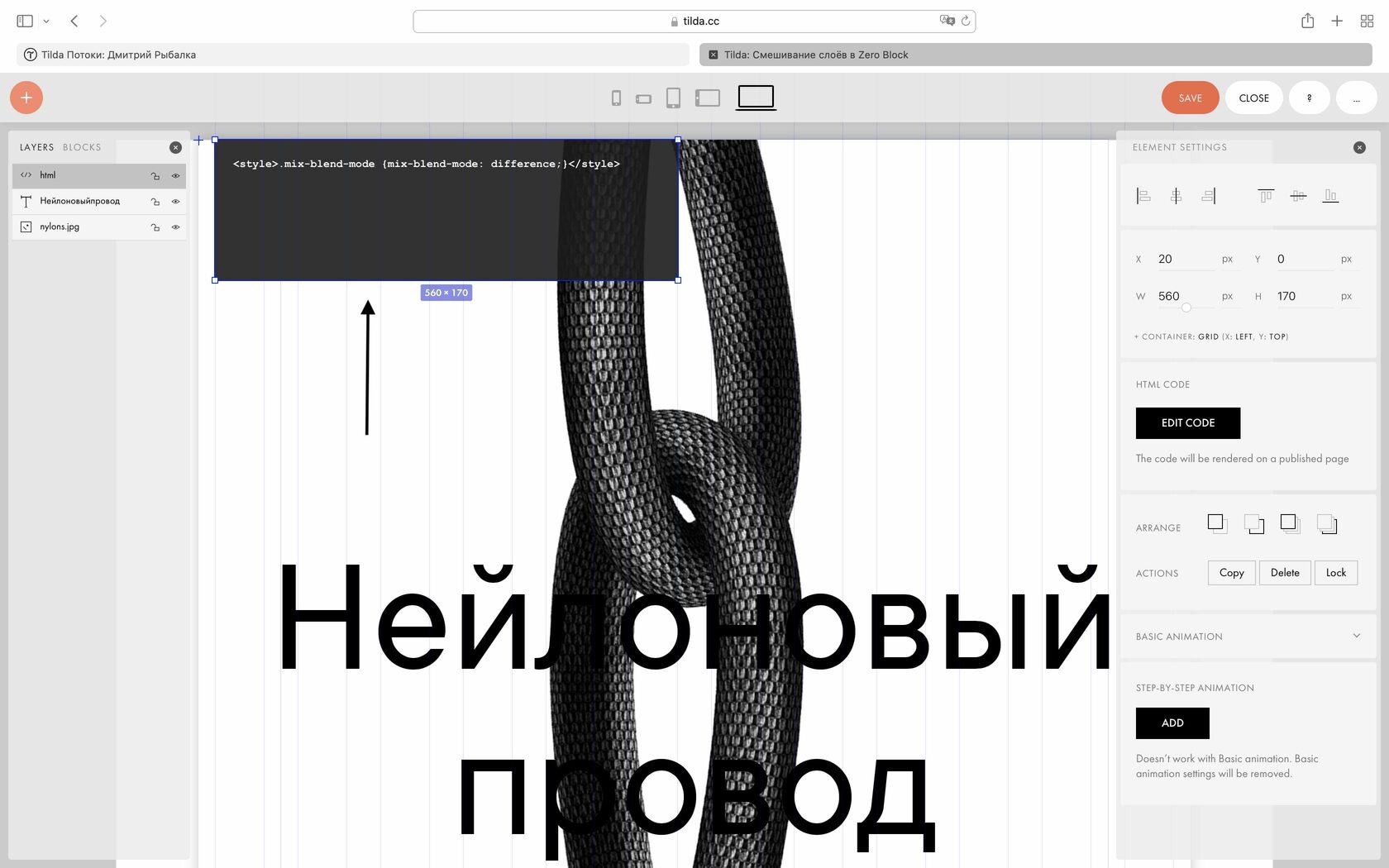
Добавить HTML-код <style>.mix-blend-mode {mix-blend-mode: difference;}</style>
Где difference — режим смешивания, а другие режимы можете посмотреть здесь: https://developer.mozilla.org/ru/docs/Web/CSS/mix-blend-mode
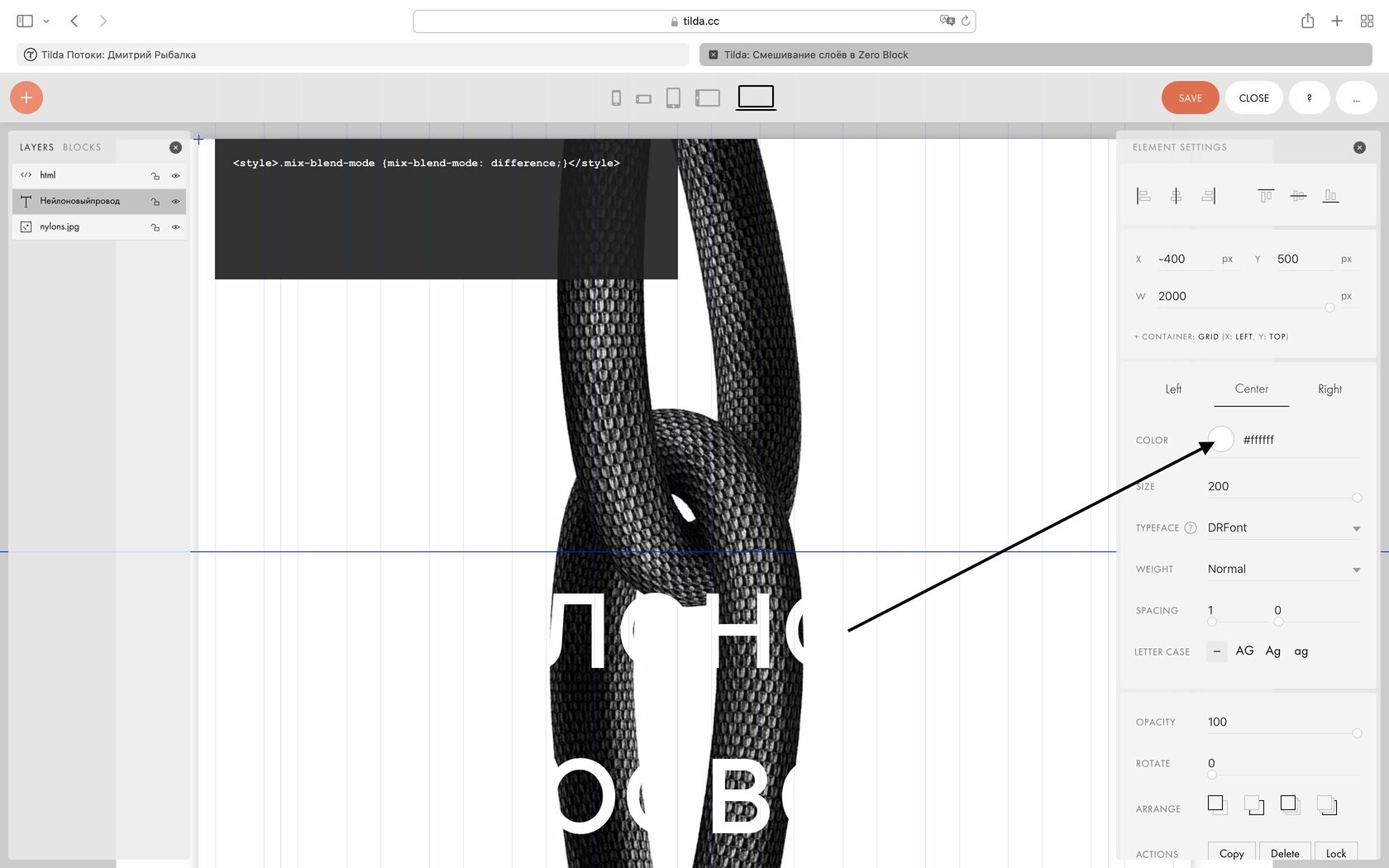
Поменяйте цвет текста для получение разницы цветов при наложении

Результат

Важно! Если верхним слоем вы добавили текстовый блок, а нижнем слоем тёмное фото, то используйте светлый цвет у текста.
Пример реализации:
https://dmitryrybalka.ru/blog/smeshivanie-sloev-v-tilda-zero-block