За 5 шагов добавляем иконку в Тильда
Модифицируйте элементы в Зеро Блок с помощью CSS стилей. Добавляйте анимацию и градиент к тексту, эффекты к фото и при наведении на элементы, иконки к кнопкам и многое другое.
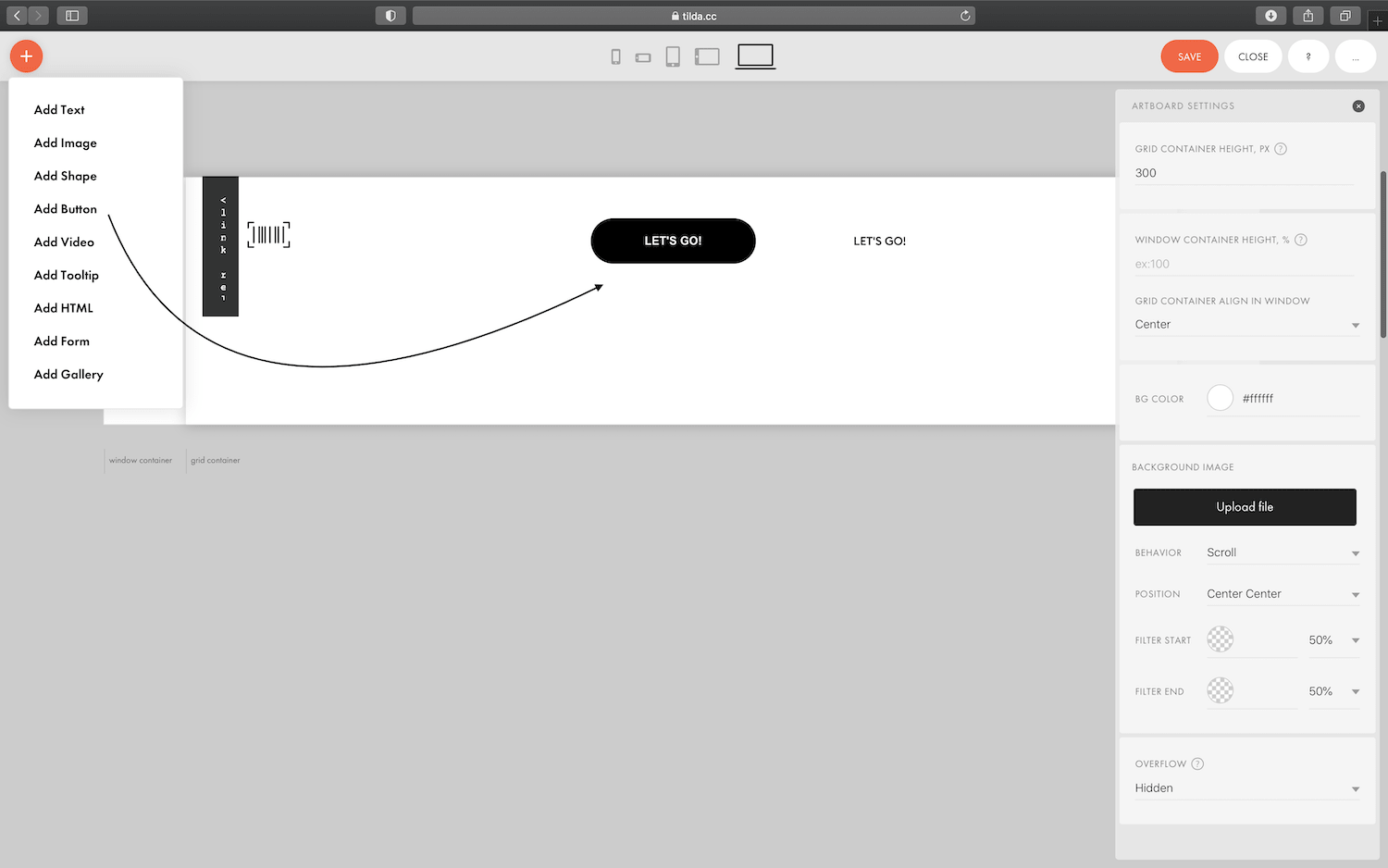
1. Создаём Зеро Блок и добавляем кнопку

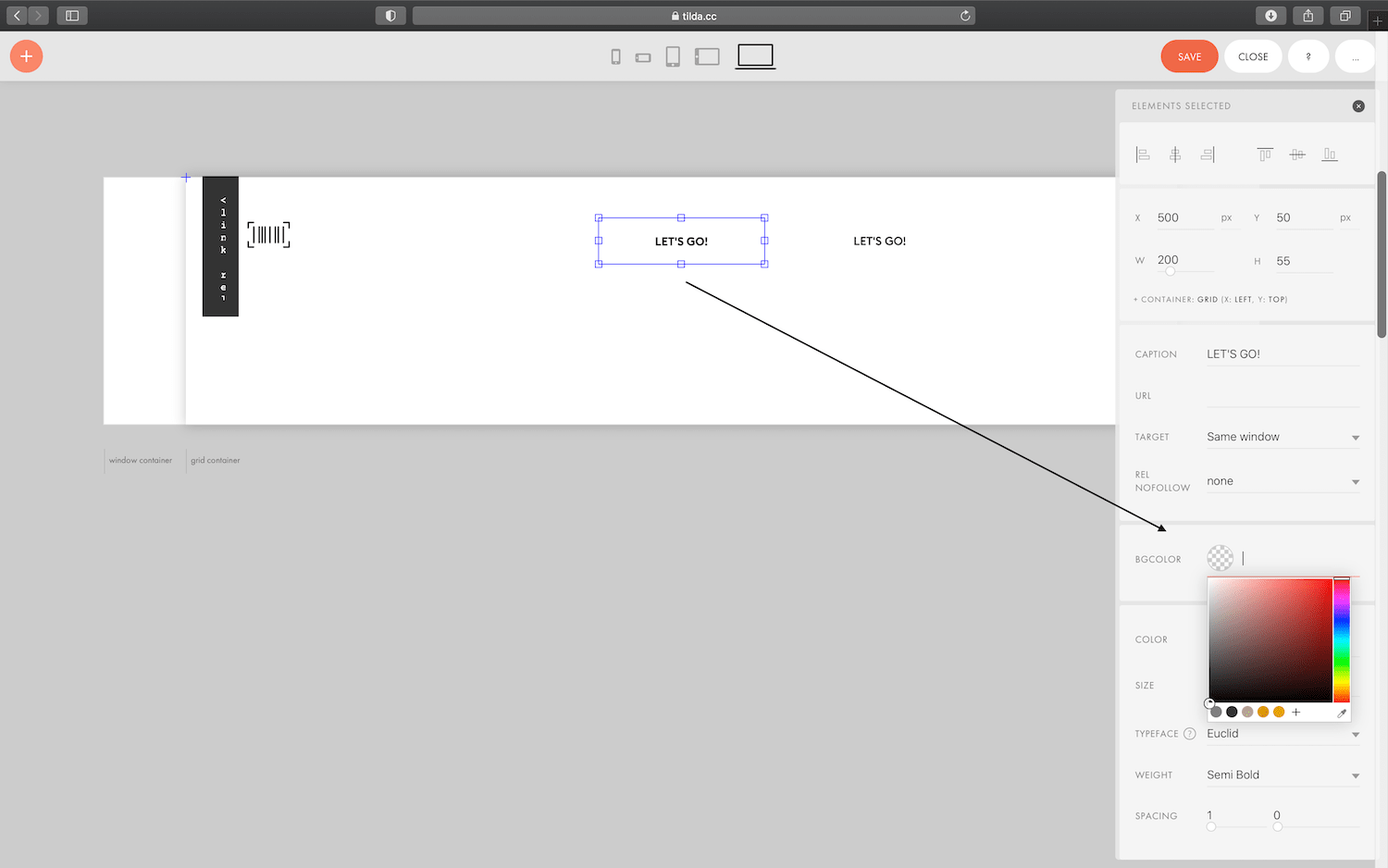
2. Очищаем стандартные стили кнопки

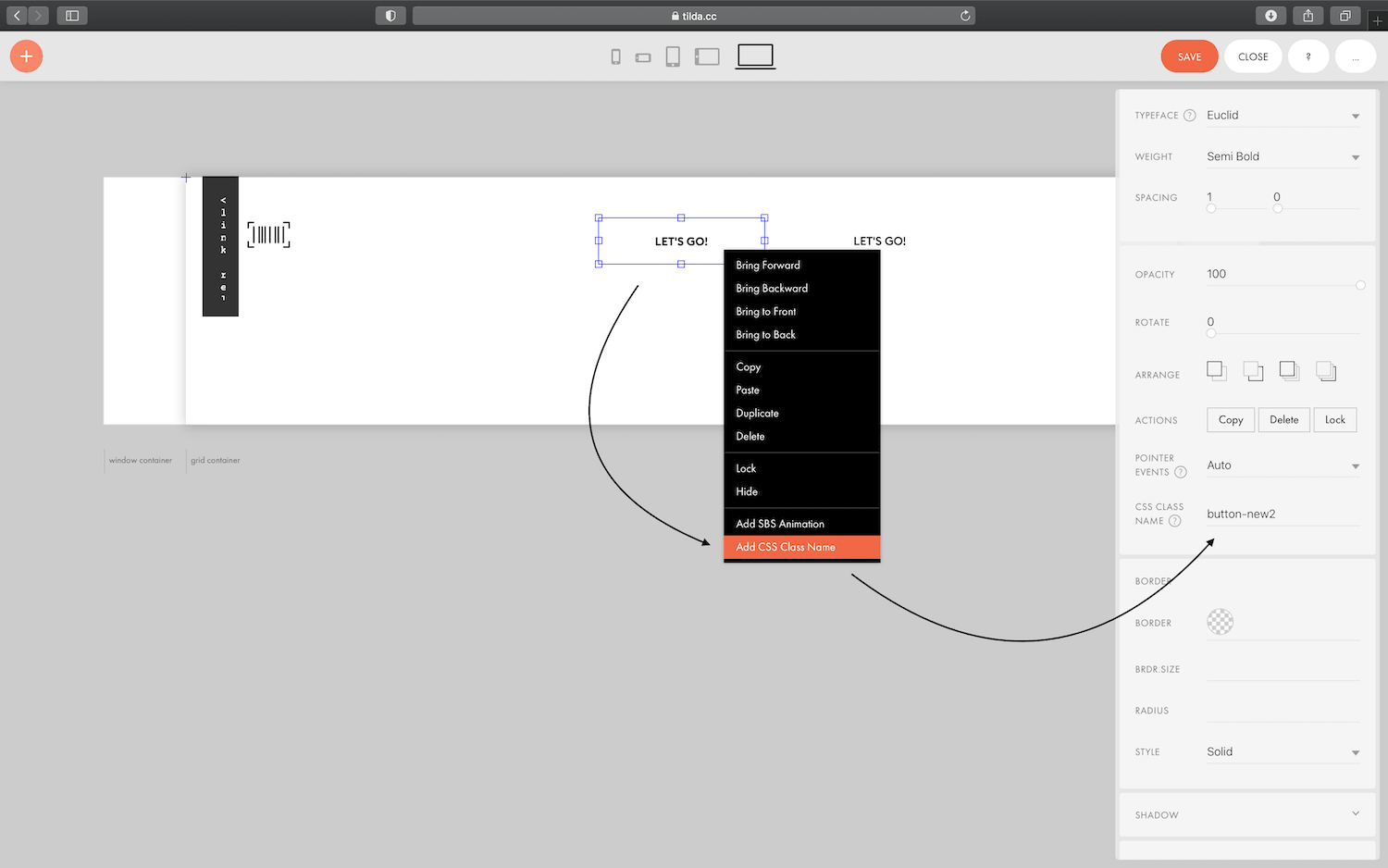
3. Нажимаем на кнопку правой кнопкой мыши и добавляем имя «button-new» новому классу

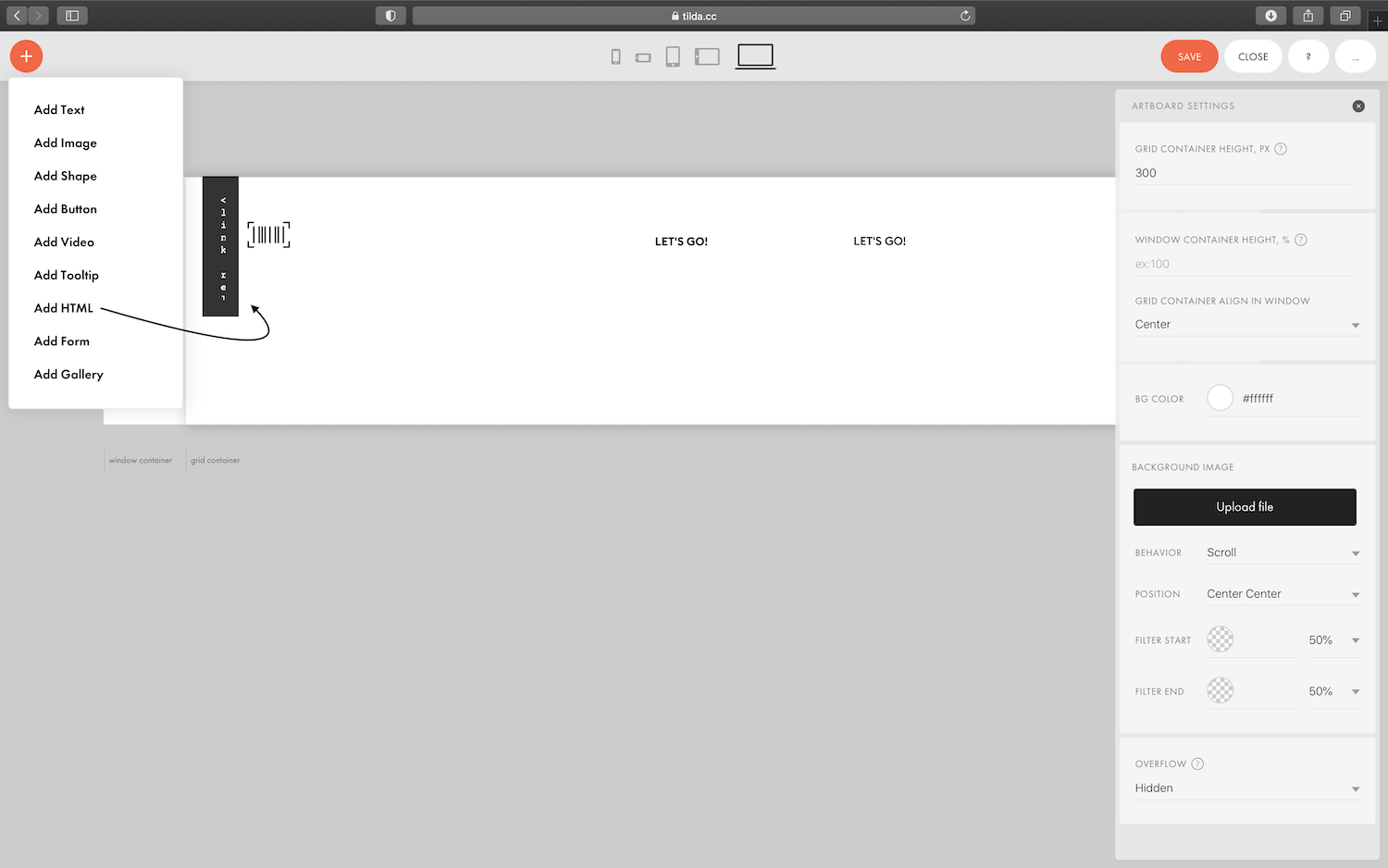
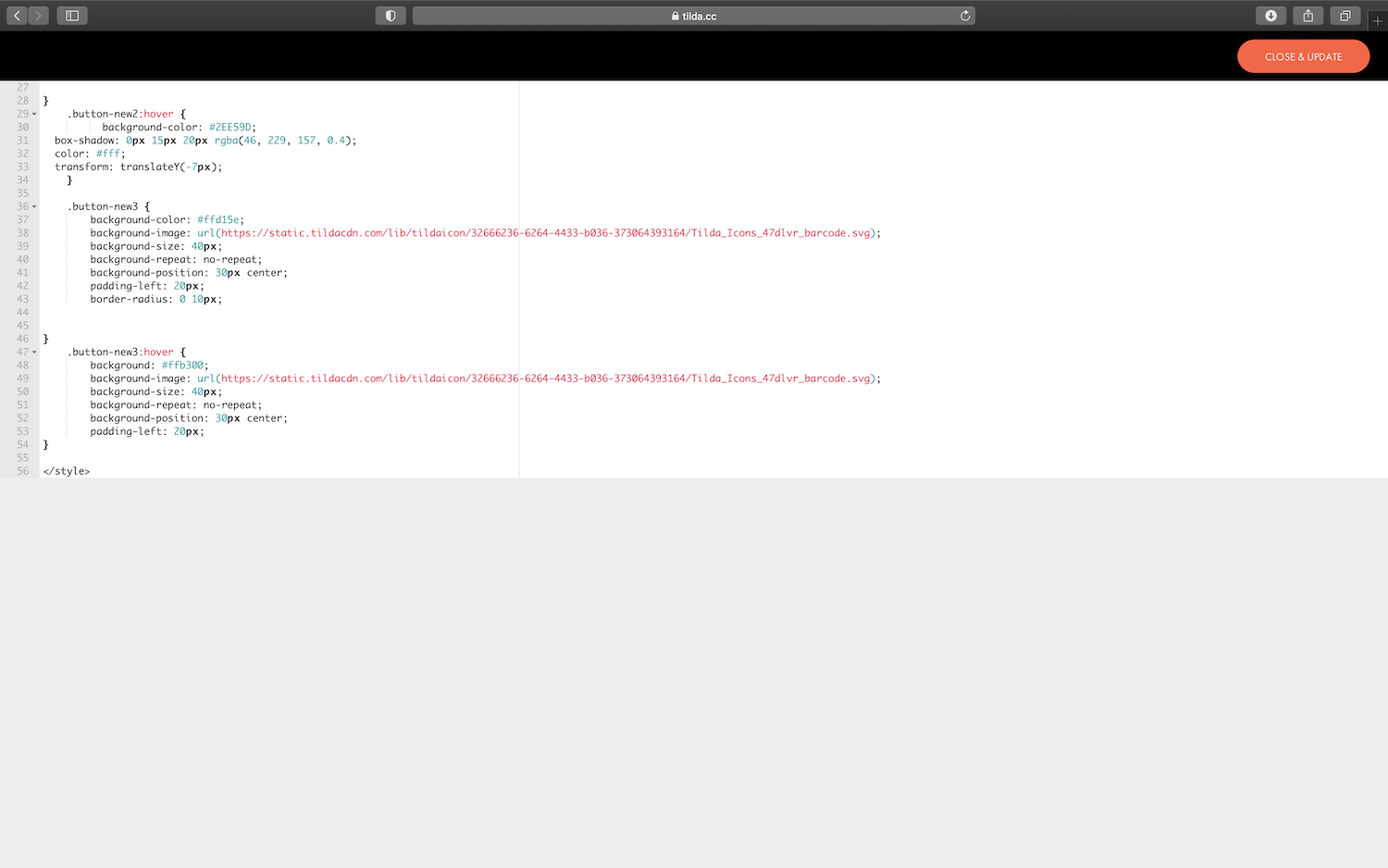
4. Теперь добавляем стиль к этому классу в HTML блок

5. Вписываем CSS код с иконкой для нового стиля

Кнопка с иконкой готова!
Так же стили можно прописывать к любым другим элементам Зеро Блок.
Код:
<style>
.button-new {
background-color: #ffd15e;
background-image: url(https://static.tildacdn.com/lib/tildaicon/32666236-6264-4433-b036-373064393164/Tilda_Icons_47dlvr_barcode.svg);
background-size: 40px;
background-repeat: no-repeat;
background-position: 30px center;
padding-left: 20px;
border-radius: 0 10px;
}
.button-new:hover {
background: #ffb300;
background-image: url(https://static.tildacdn.com/lib/tildaicon/32666236-6264-4433-b036-373064393164/Tilda_Icons_47dlvr_barcode.svg);
background-size: 40px;
background-repeat: no-repeat;
background-position: 30px center;
padding-left: 20px;
}
</style>
Удачи!
