Инструкция по подключению Google Fonts к Тильде.
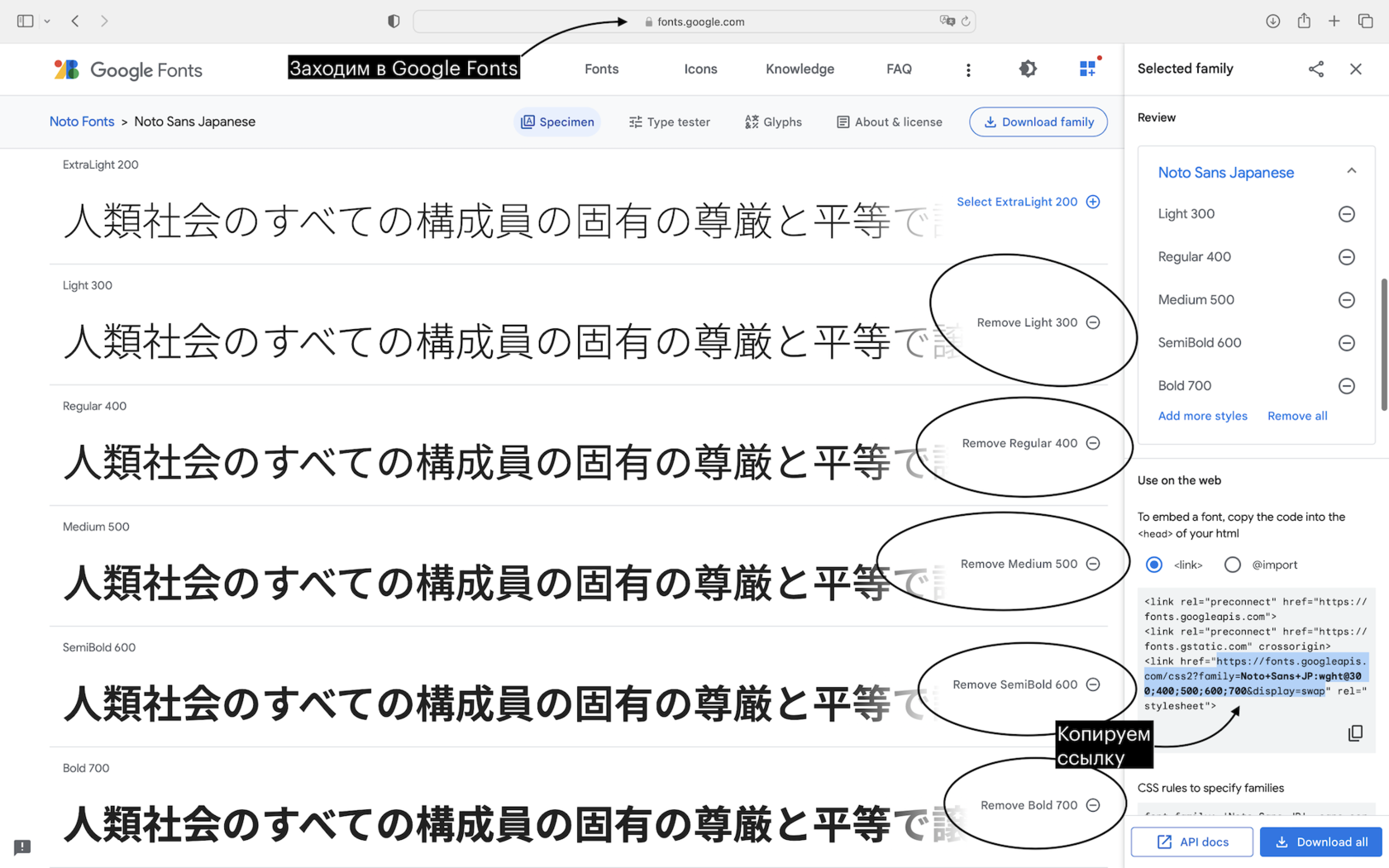
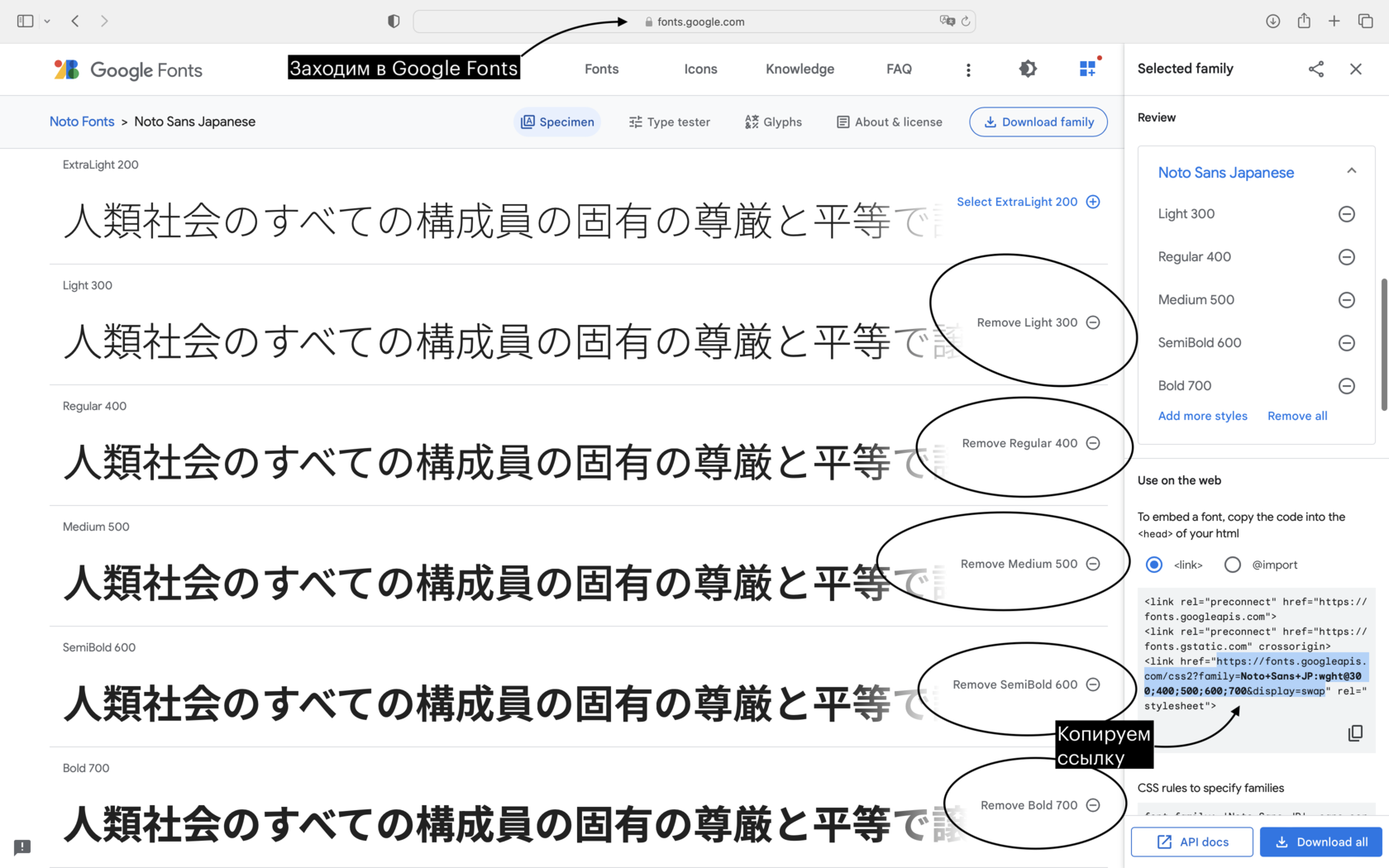
- Заходим в Google Fonts
- Нажимаем на шрифт и плюсами выбираем нужные начертания
- В боковом меню справа копируем не всю ссылку на шрифт, а только прямую ссылку (например: https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;600;700&display=swap)
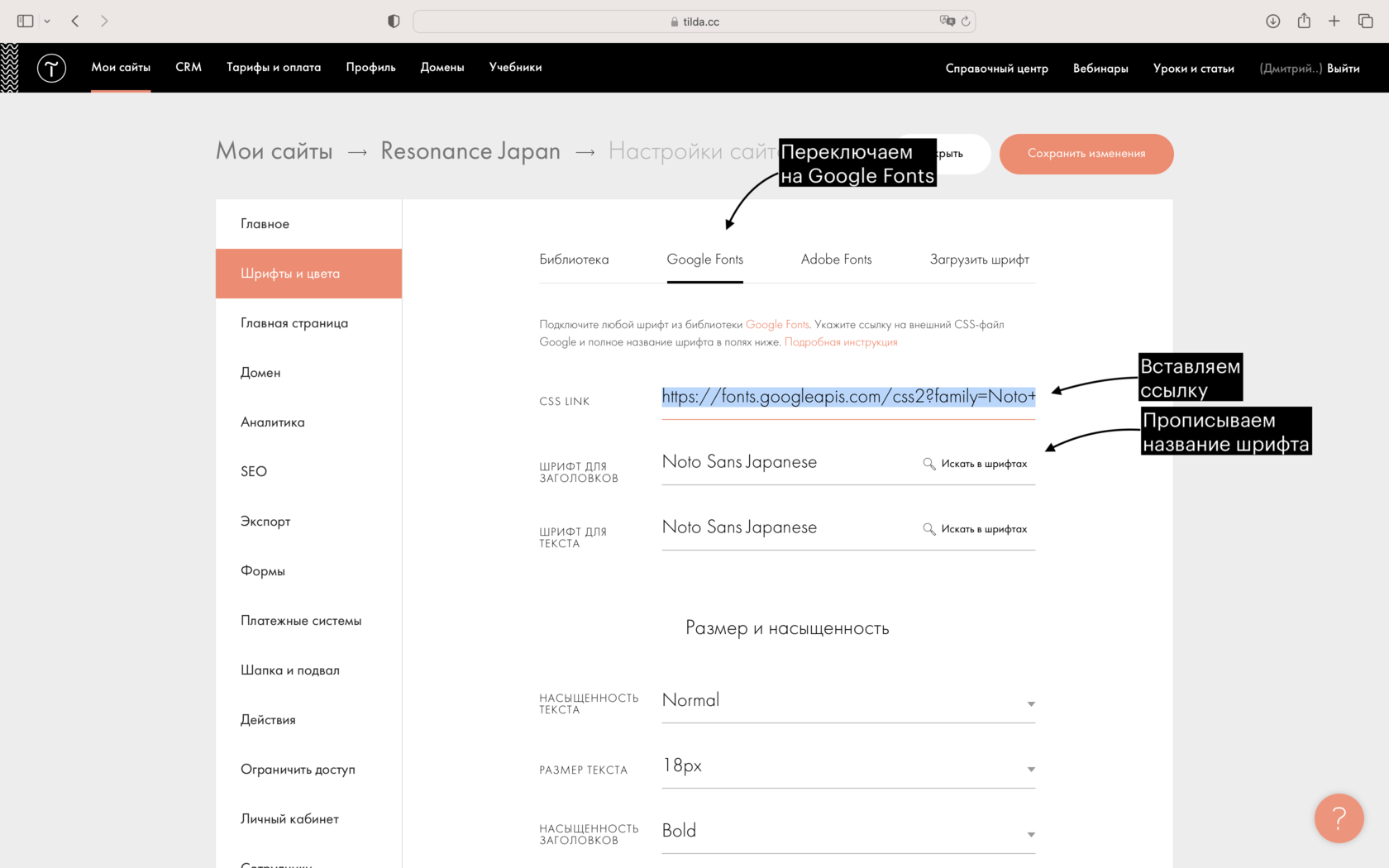
- Вставляем эту ссылку в Тильда → Настройки → Шрифты и цвета → Google Fonts
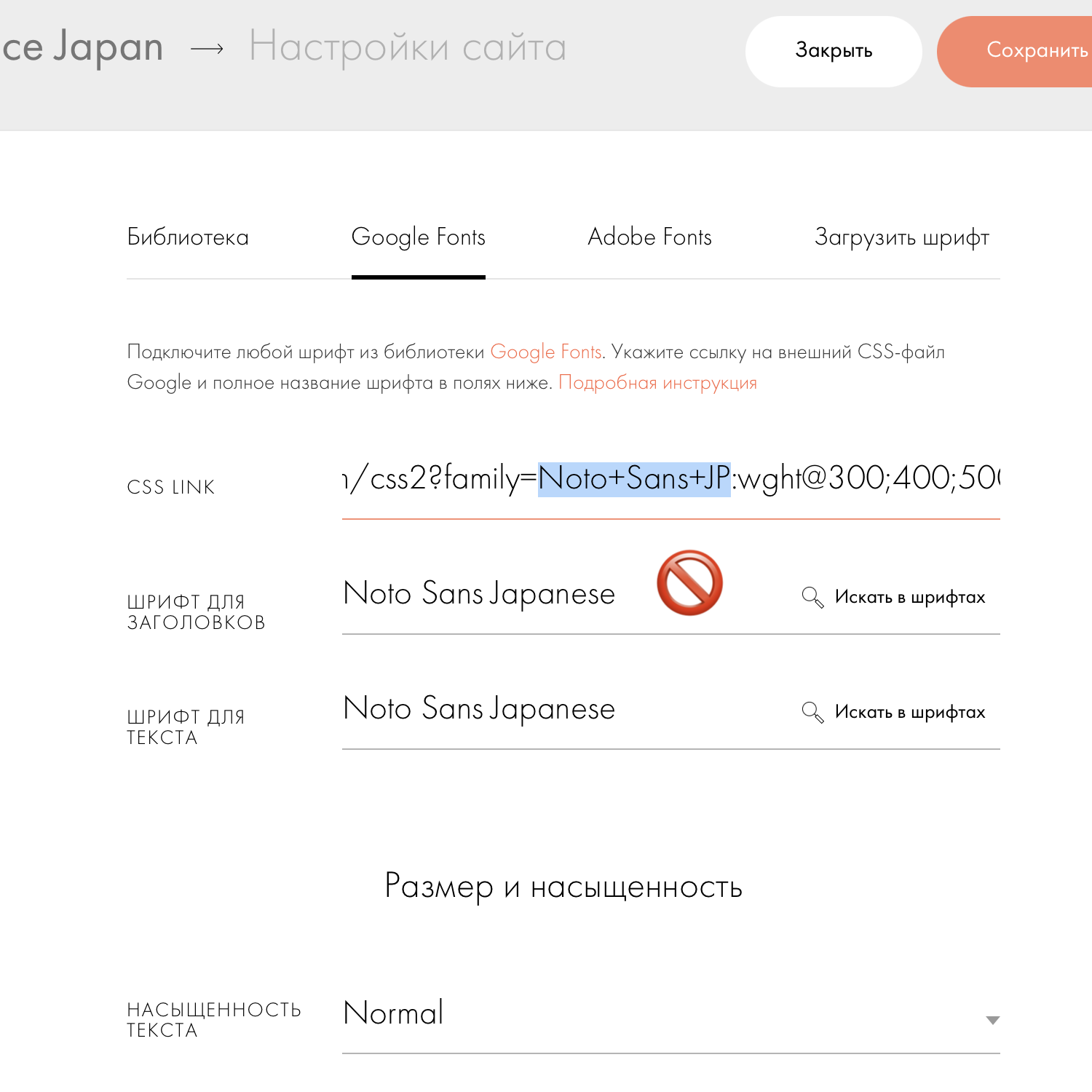
- Ниже указываем точное название шрифта для заголовка и текста из ссылки (например: Noto Sans JP)
- Готово


{$te}
Разберём ссылку: https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;600;700&display=swap.
Noto+Sans+JP — название шрифта Noto Sans JP.
Числа 300-700 — это обозначение начертаний шрифтов в CSS (Thin 100, Extra Light 200, Light 300, Regular 400, Medium 500, Semi Bold 600, Bold 700, Extra Bold 800, Black 900)
Важное уточнение
При подключении шрифта из Google Fonts в Тильду важно указывать не точное название как в Google Fonts, а название шрифта, которое находится в самой ссылке на шрифт.
Зачастую, эти названия отличаются. В карусели фото вы можете увидеть пример того, как шрифт Noto Sans Japanese подключается к Тильде только по названию Noto Sans JP.


Лично я Google Fonts пользуюсь очень редко, но для зарубежных проектов очень выручает эта коллекция за счёт большого выбора шрифтов и открытой лицензии.
Чтобы получать больше заказов с сайта, можете попробовать наш виджет отзывов CloudComments! Найдёте ссылку в поиске Яндекса:)