Релизация.

Подготовка
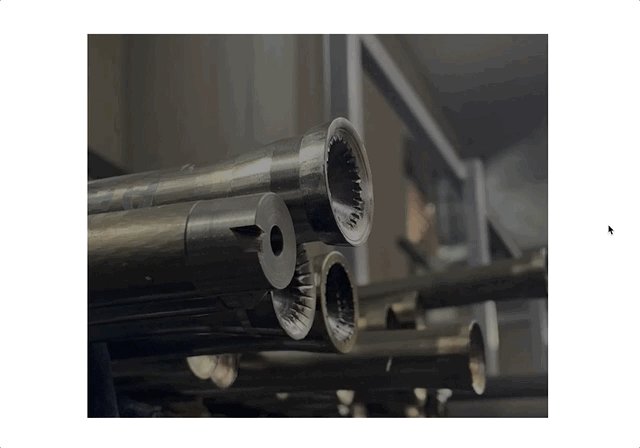
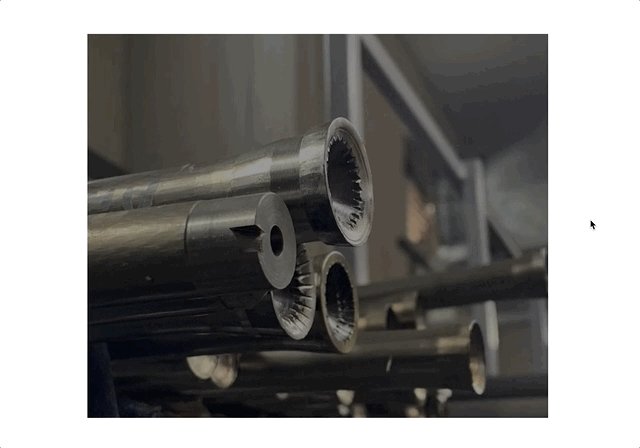
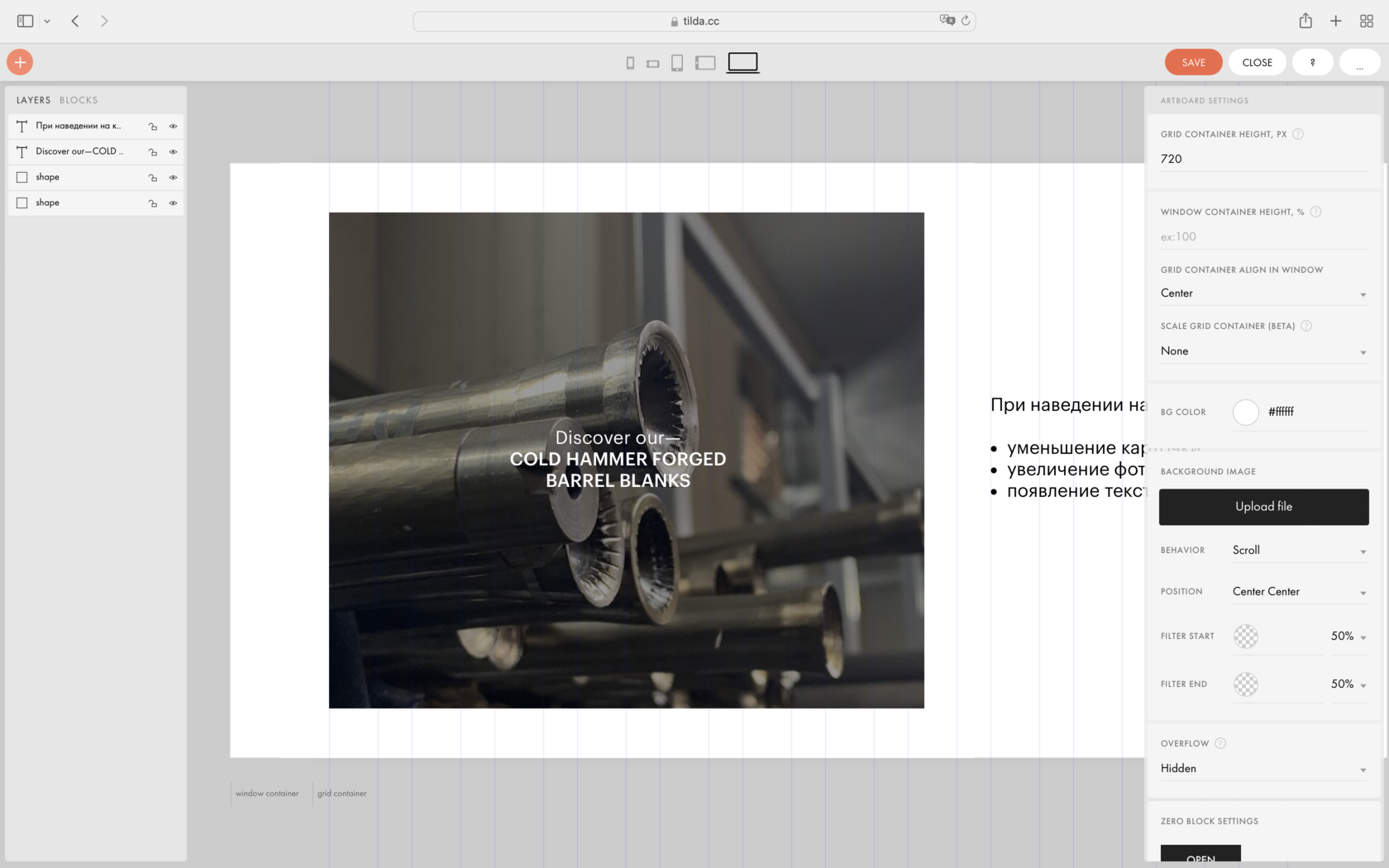
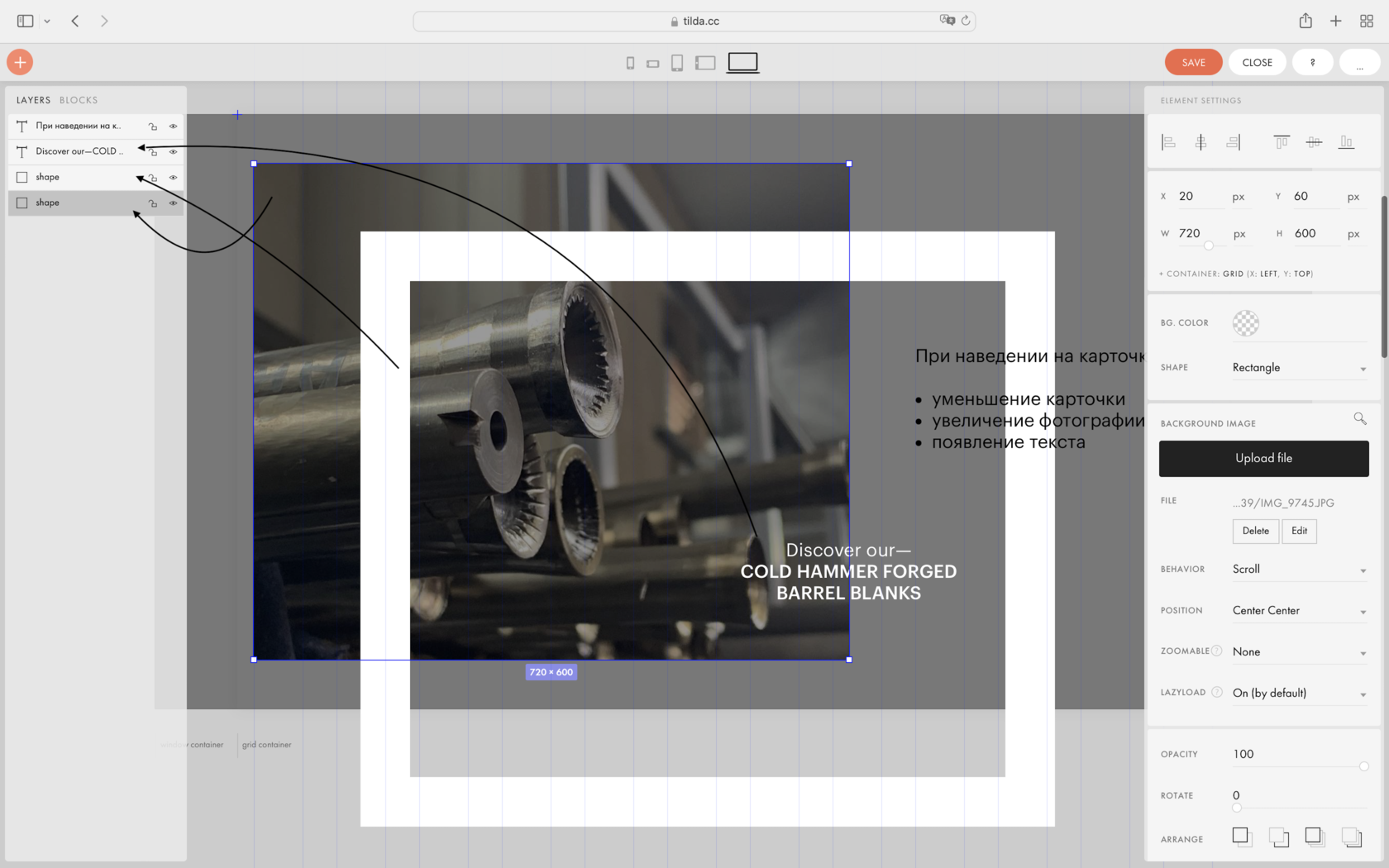
- Добавить шейп с фотографией, например 720х600 px
- Сверху наложить пустой шейп 820х700 с белыми границами 50px, pointer events: none
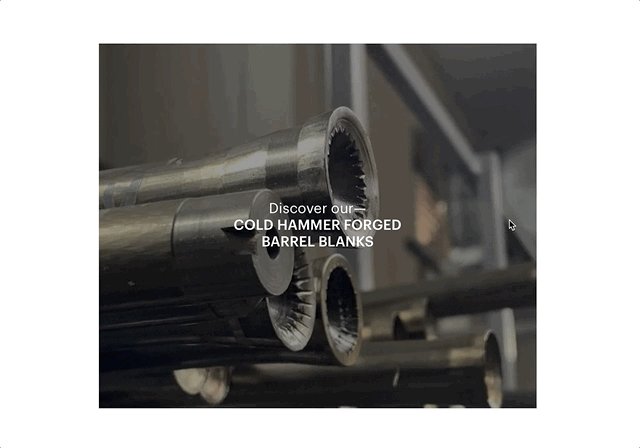
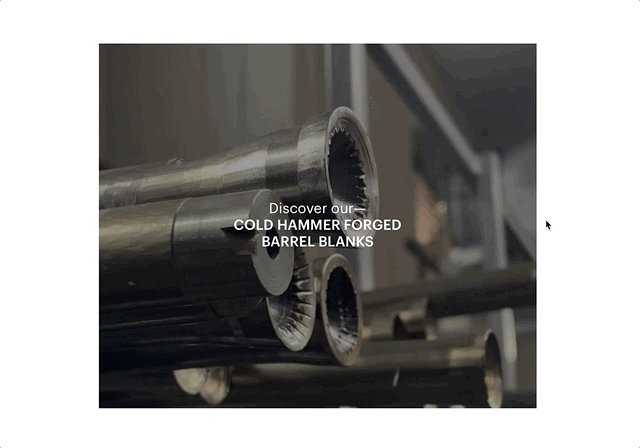
- Выше добавить текстовый блок, pointer events: none

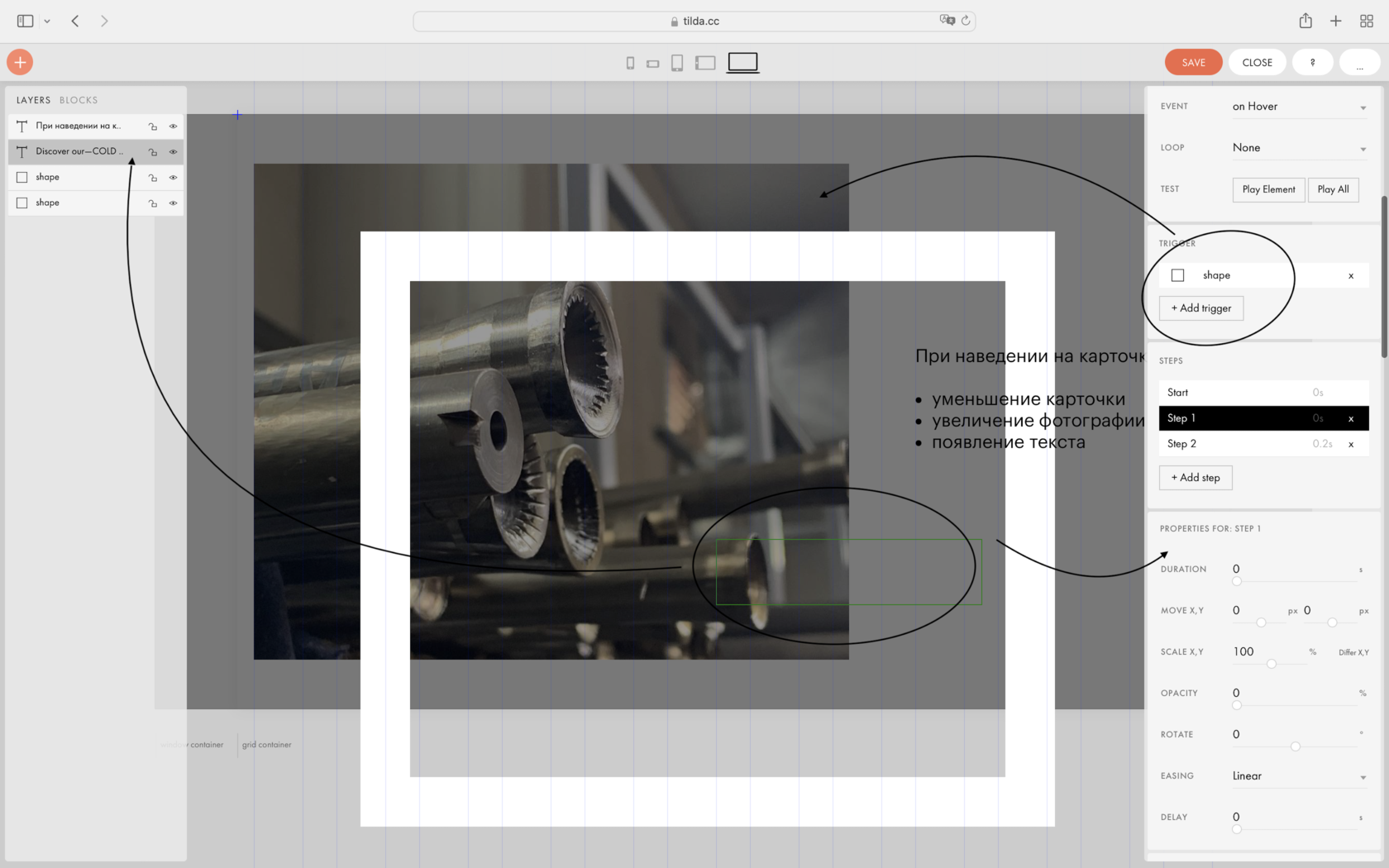
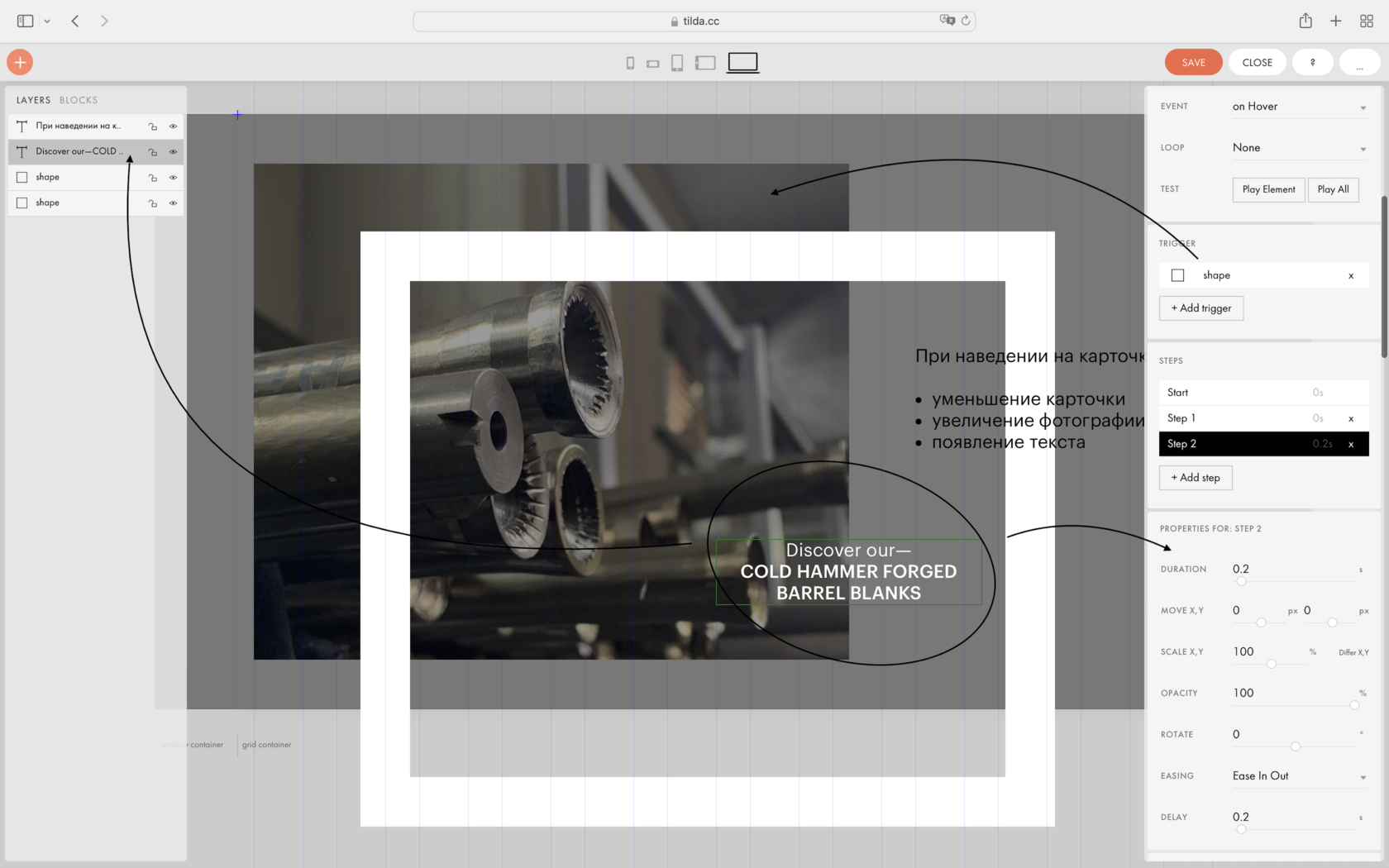
Создание анимации
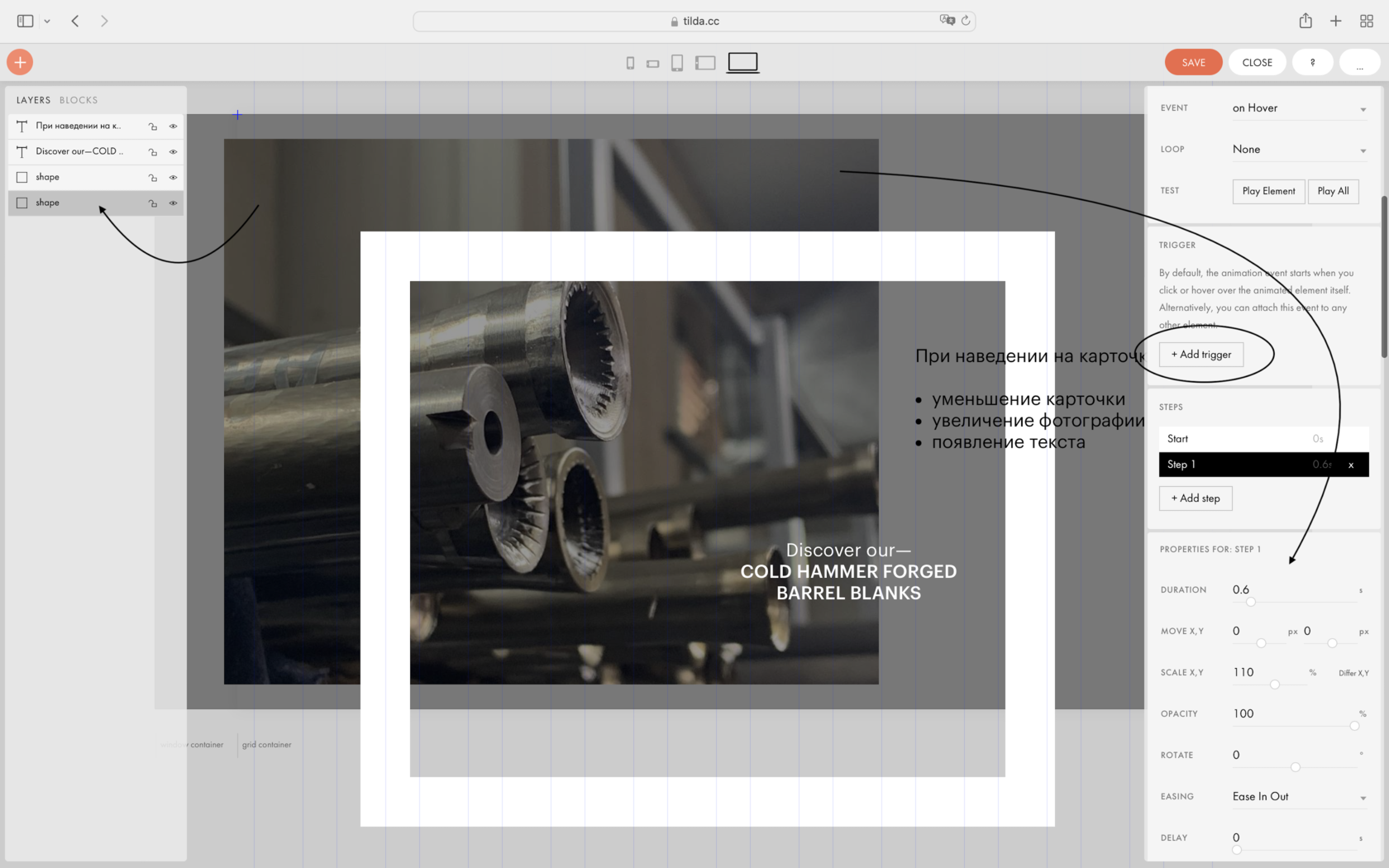
- При наведении на шейп с фотографией добавляем анимацию увеличения на 110%
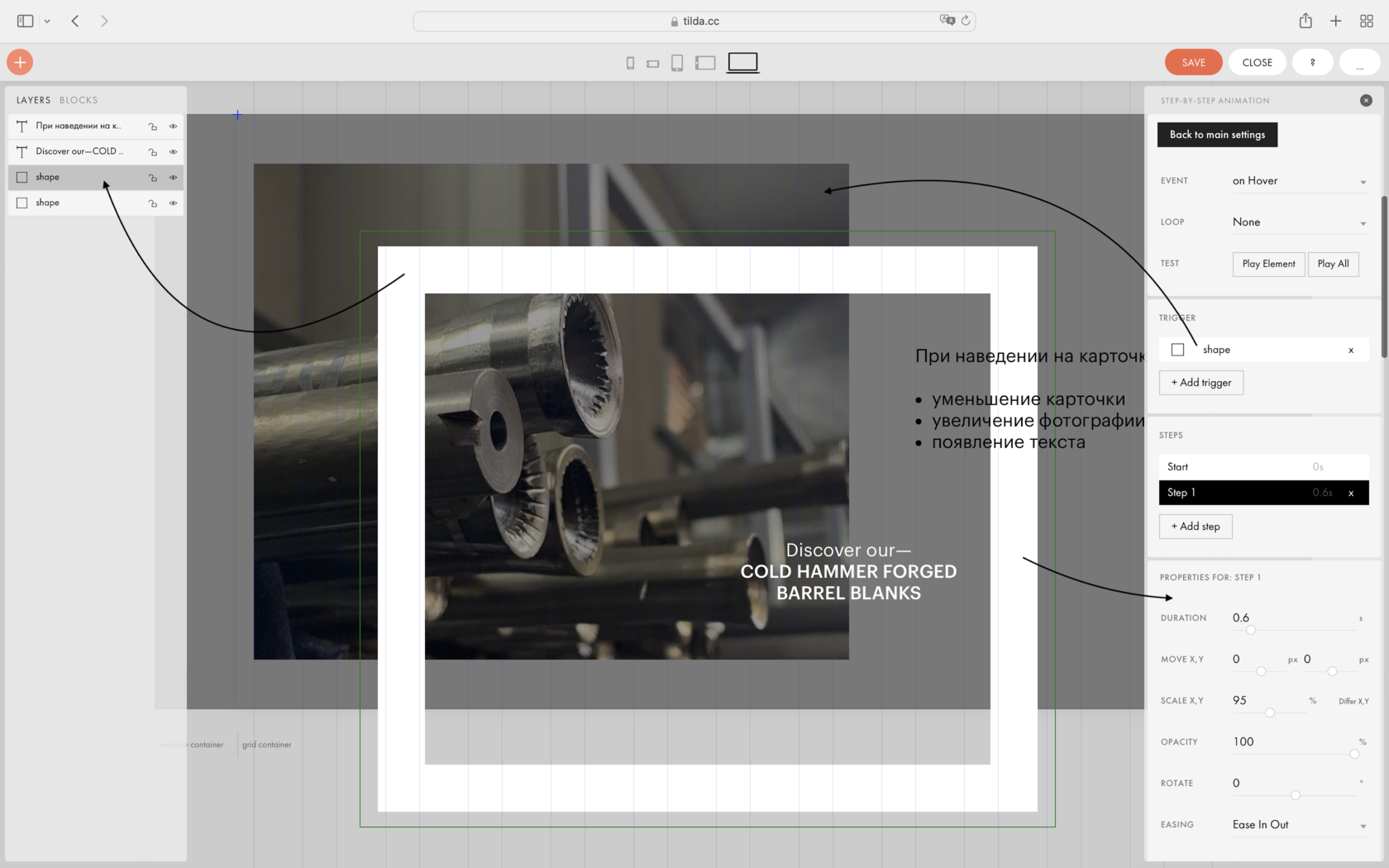
- К пустому шейпу добавляем анимацию уменьшения на 90% при наведении на шейп с фото
- К тексту добавить анимацию появления при наведении на шейп с фотографией




Готово! Получается лёгкая и стильная анимация карточки.