Реализация
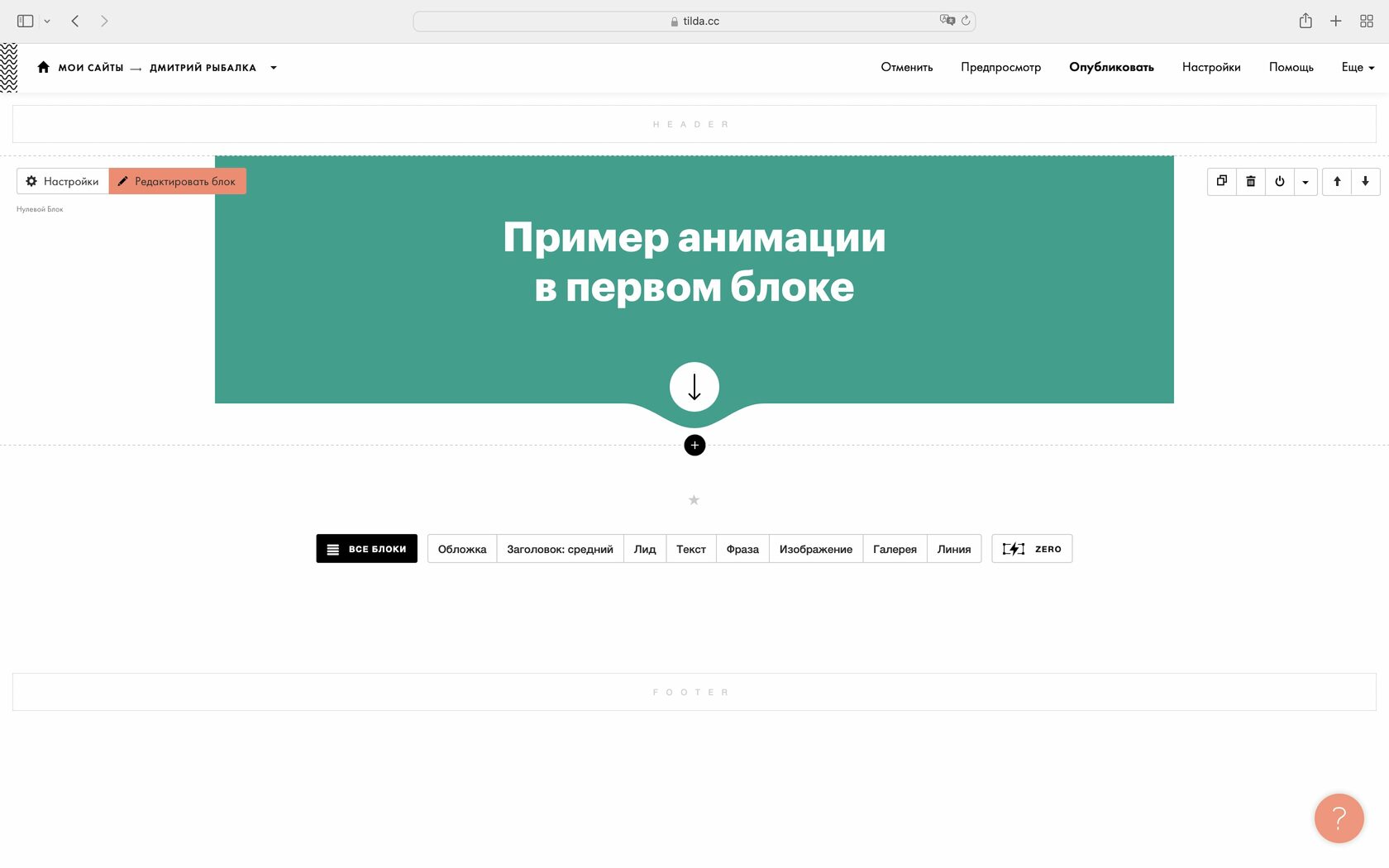
1. Создали в Zero Block зелёный шейп

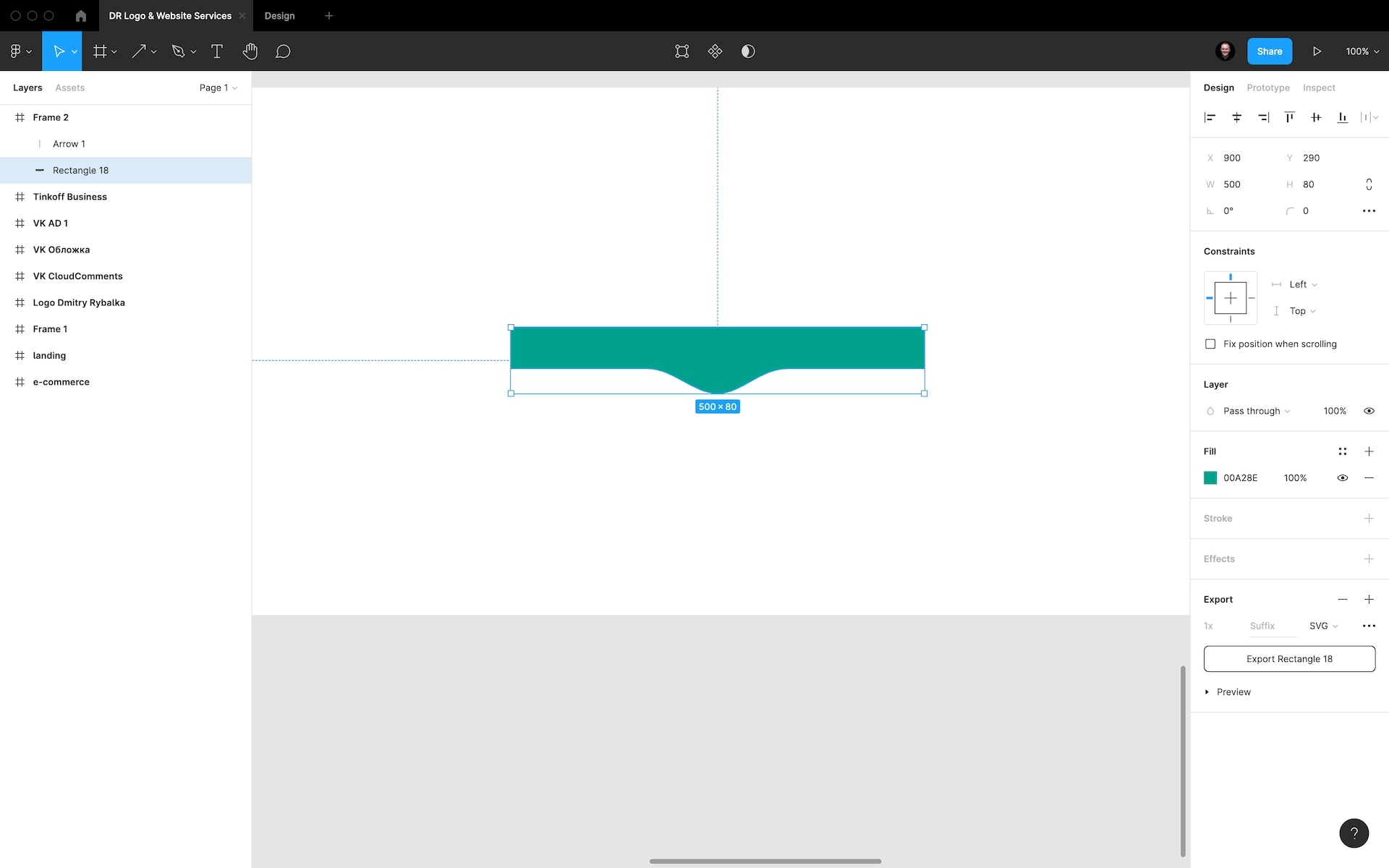
2. В Figma нарисовали зелёный прямоугольник с плавно выступающим полукругом посередине снизу, сохранили как .svg

3. Поместили прямоугольник .svg над шейпом так, чтобы совпадали границы с шейпом. Над зелёным шейпом поместили белую кнопку.

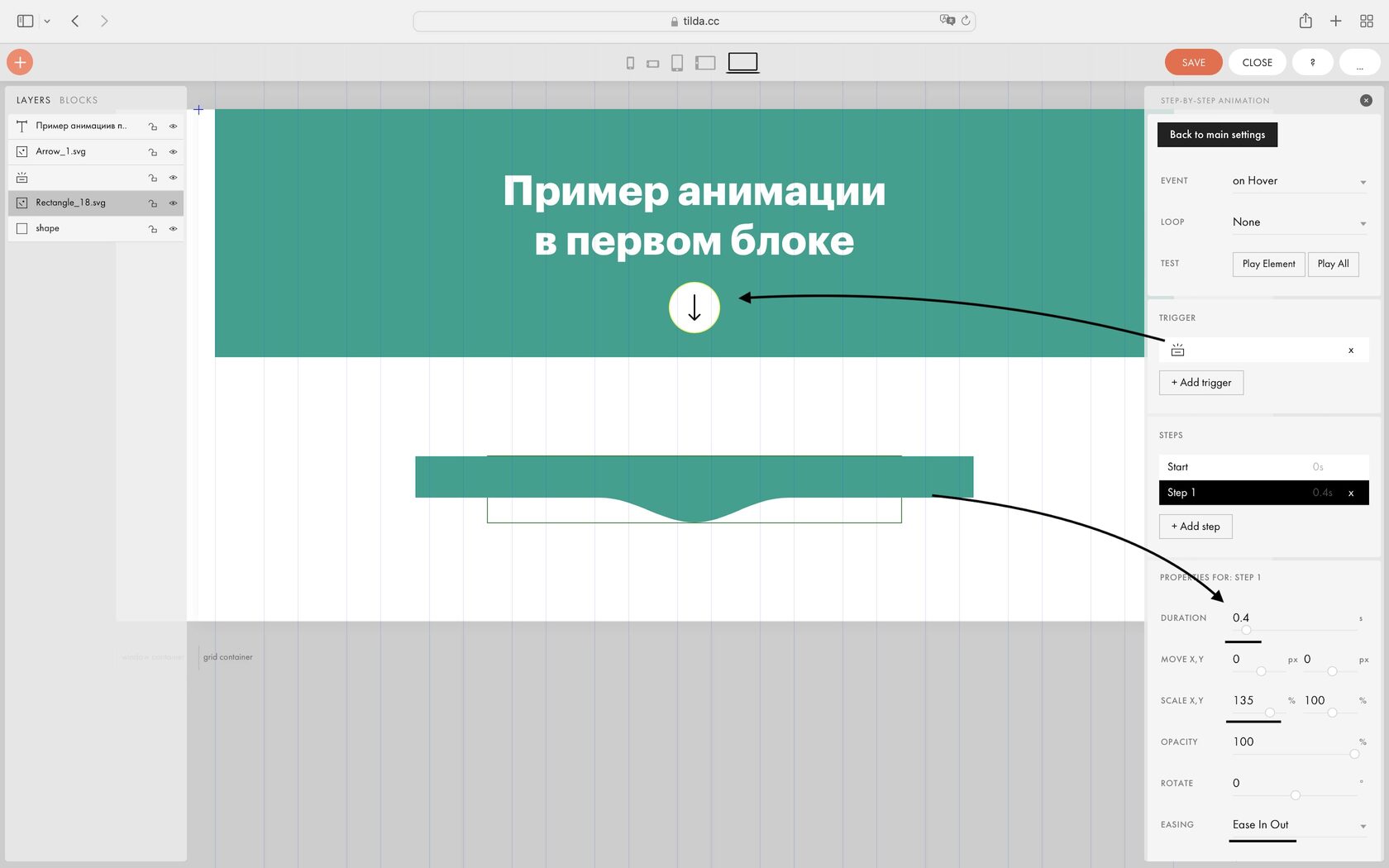
4. К прямоугольнику .svg добавили анимацию: при наведении на кнопку растягивание по горизонтали на 130-150%, Ease In Out.

Готово! Получаем лёгкую и плавную анимацию.