Иконку в кнопку в Zero Block можно добавить различными способами. Например, наложить иконку поверх кнопки и поставить "pointer events: none". Я покажу вариант, который мне нравится больше, с добавлением кода.
Добавление кнопки и стиля
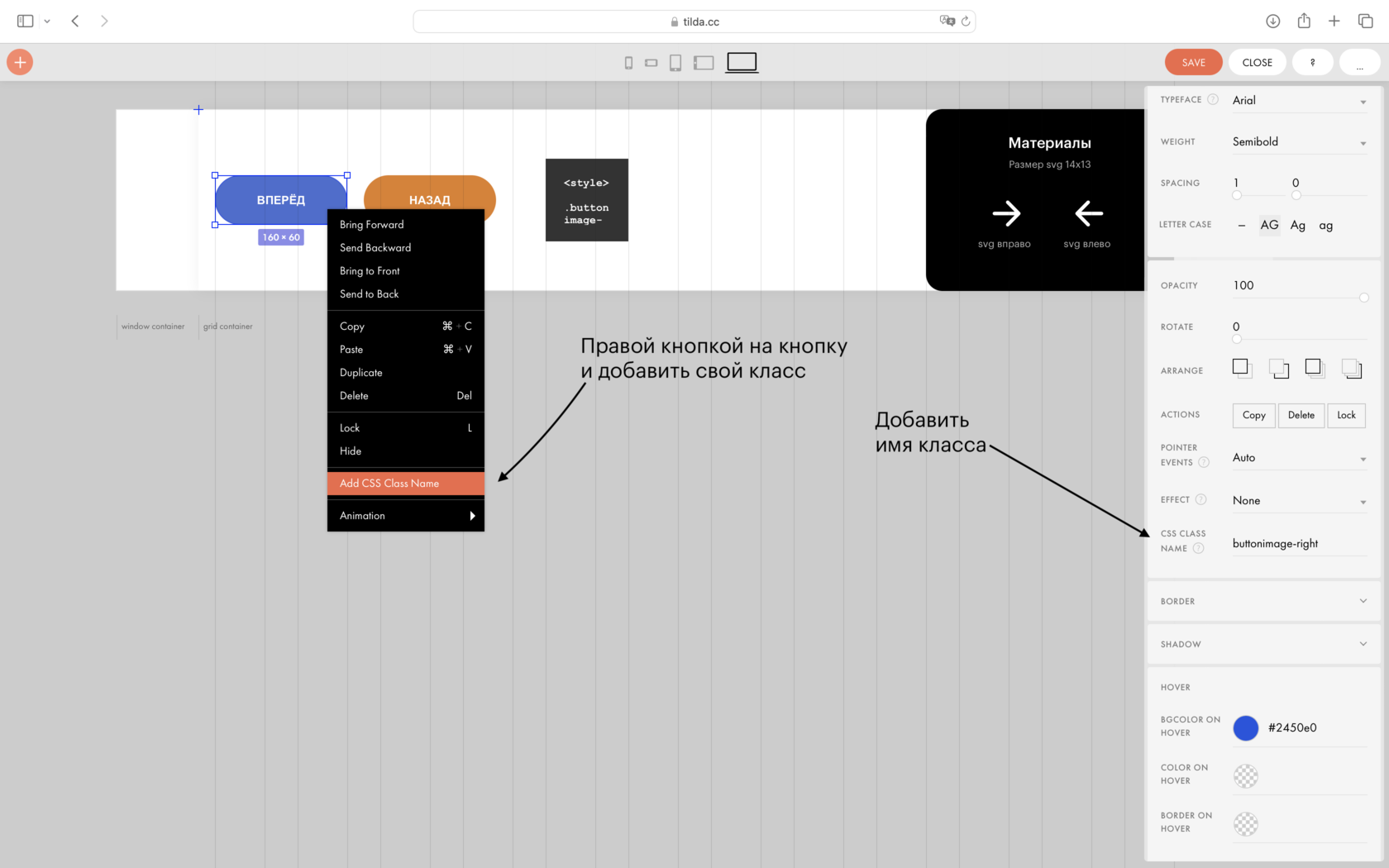
- Создайте Zero Block и добавьте кнопку
- Нажмите правой клавишей на кнопку и добавьте новый стиль "buttonimage-right"
Чтобы долго не копаться в коде и не искать уникальный номер кнопки (.tn-elem), этот вариант добавления стиля к элементу наиболее удобен. А также, этот стиль вы можете добавить в другие любые кнопки.

Добавление кода
Добавьте блок HTML и вставьте в него код стиля (коды ниже).

Иконка в кнопке справа от текста:
<style>
.buttonimage-right .tn-atom:after {
content: '';
background-image: url(https://static.tildacdn.com/tild3330-6665-4330-a532-663461383064/Arrow_1.svg);
width: 14px;
height: 13px;
margin-left: -14px;
transition: all 200ms ease;
opacity: 0;
display: inline-block;
background-size: cover;
background-repeat: no-repeat;
vertical-align: middle;
position: relative;
top: -2px;
}
</style>
<style>
.buttonimage-right .tn-atom:hover:after {
margin-left: 10px;
opacity: 1;
}
</style>Иконка в кнопке слева от текста:
<style>
.buttonimage-left .tn-atom:before {
content: '';
background-image: url(https://static.tildacdn.com/tild6636-3837-4163-b964-616165323435/Arrow_2.svg);
width: 14px;
height: 13px;
margin-right: -14px;
transition: all 200ms ease;
opacity: 0;
display: inline-block;
background-size: cover;
background-repeat: no-repeat;
vertical-align: middle;
position: relative;
top: -2px;
}
</style>
<style>
.buttonimage-left .tn-atom:hover:before {
margin-right: 10px;
opacity: 1;
}
</style>Кстати, я знаю удобный способ добавления в код ссылок на иконки. Создайте отдельную «техническую страницу» без индексации. Создайте Zero Block. В него добавьте иконки и скопируйте их прямые ссылки. Таким образом, иконки будут собраны в одном месте на вашем сайте, а ссылки всегда будут рабочими.
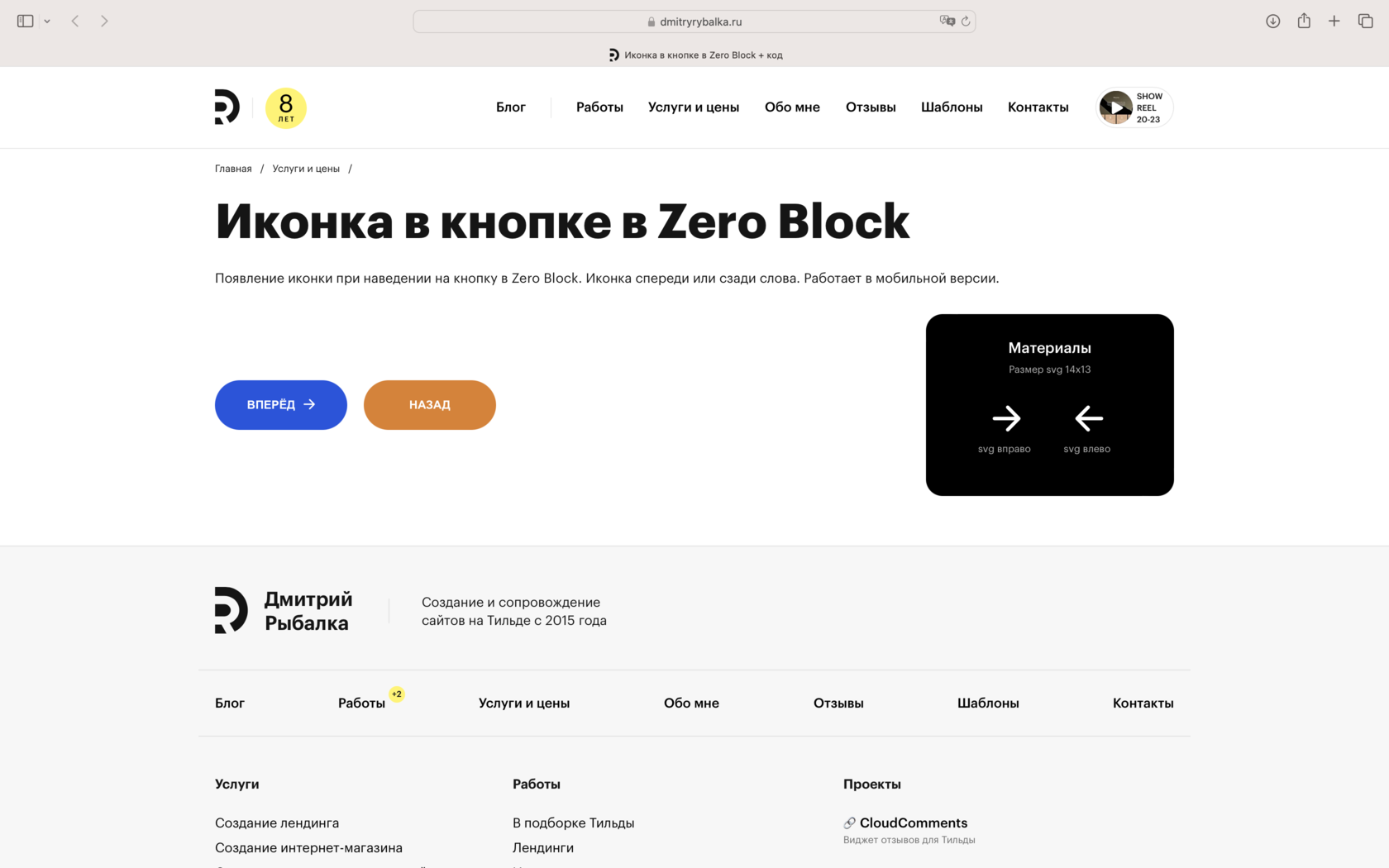
Пример
Открыть страницу с примером кода

Чтобы получать больше заказов с сайта, можете попробовать наш виджет отзывов CloudComments! Найдёте ссылку в поиске Яндекса:)