Одинаковые значения в дизайне не всегда хорошо. Если в дизайне сайта на Тильде вы используете плитки с сильным скруглением углов, то для хорошего сочетание больших и маленьких объектов используйте разные скругления.
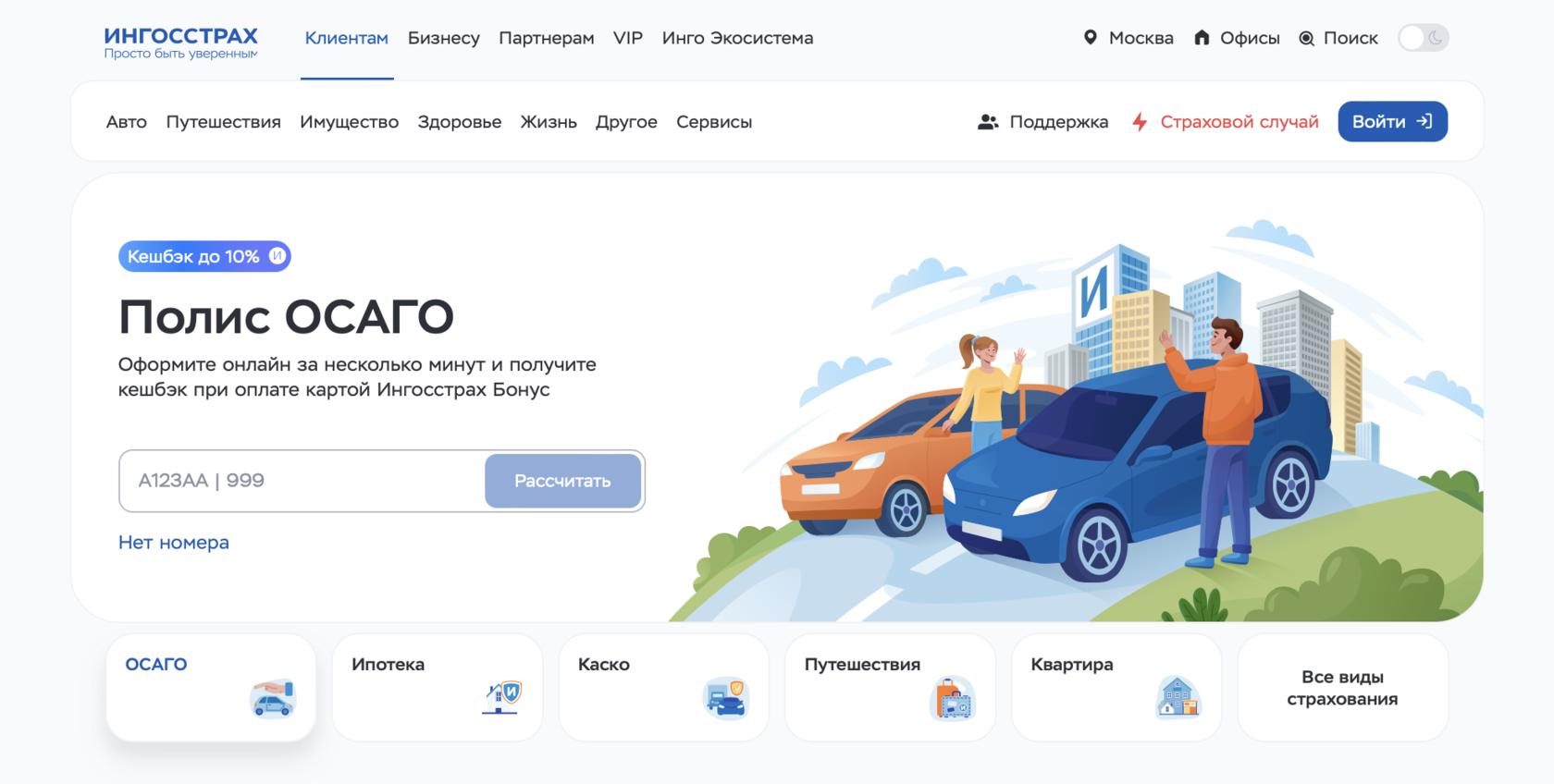
На примере главного экрана сайта ИНГОССТРАХ я хочу показать, как в сайте удачно смотрятся плитки с разным скруглением углов.
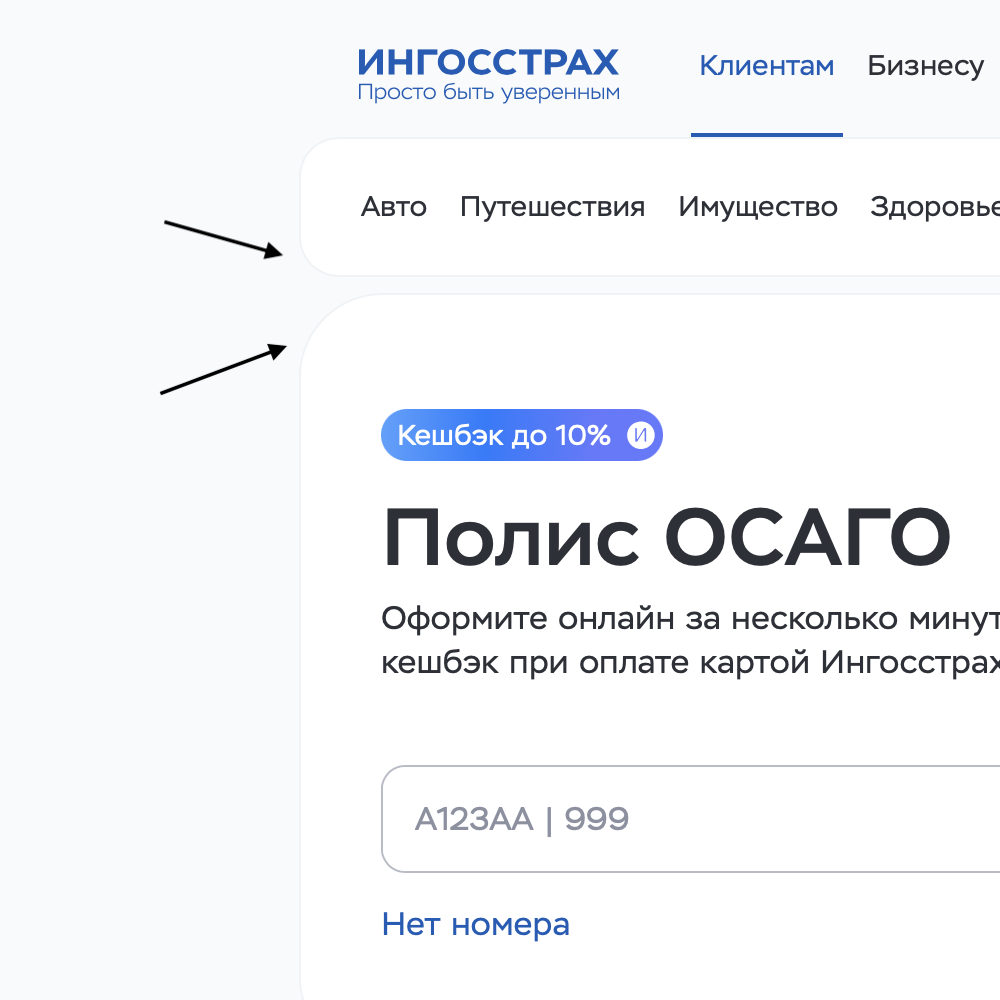
Пример 1. Скругление углов в меню и баннере.
Белое меню — 20px, баннер — 40px. Как видите, скругление у каждого меньшего объекта уменьшается в 2 раза. Это базовое правило, его можно использовать.

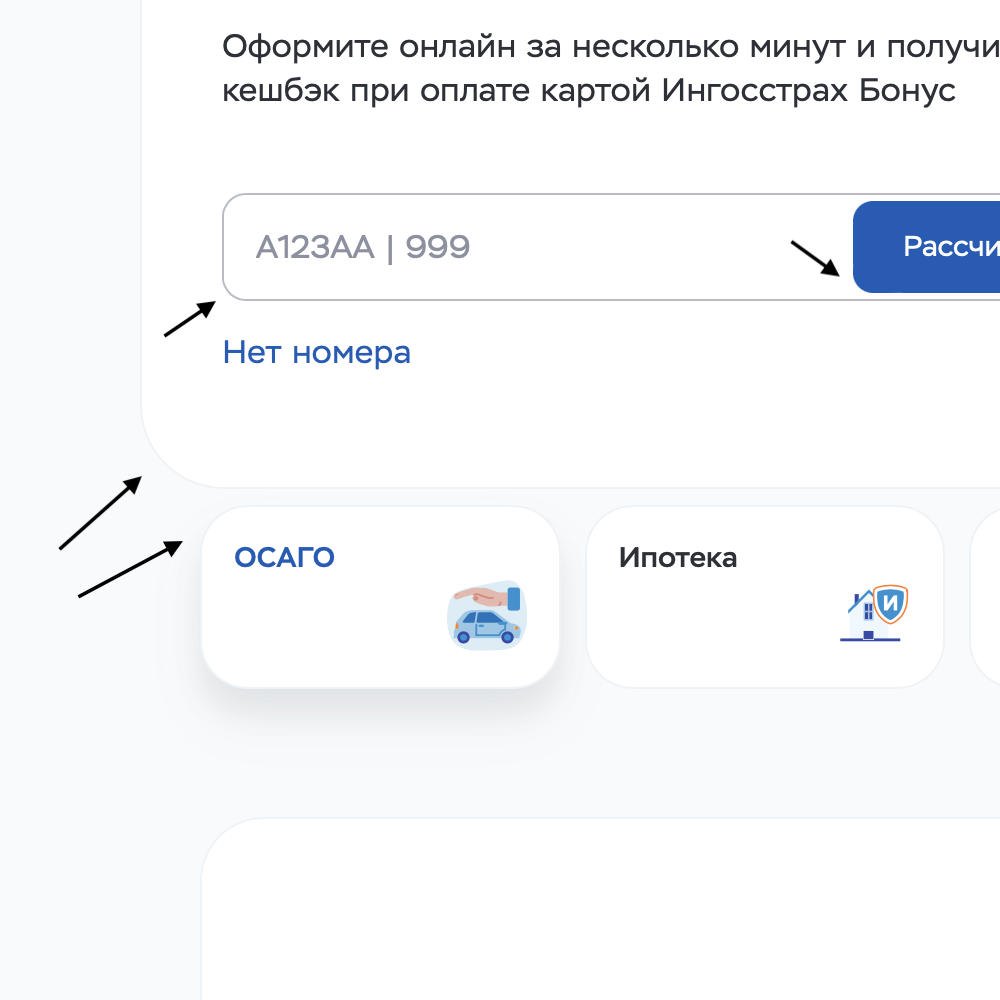
Пример 2. Скругление углов
Формы, кнопки — 12px, разделы — 24px. Радиус скругления уменьшился тоже в 2 раза.

Чем меньше объект — тем меньше радиус скругления.
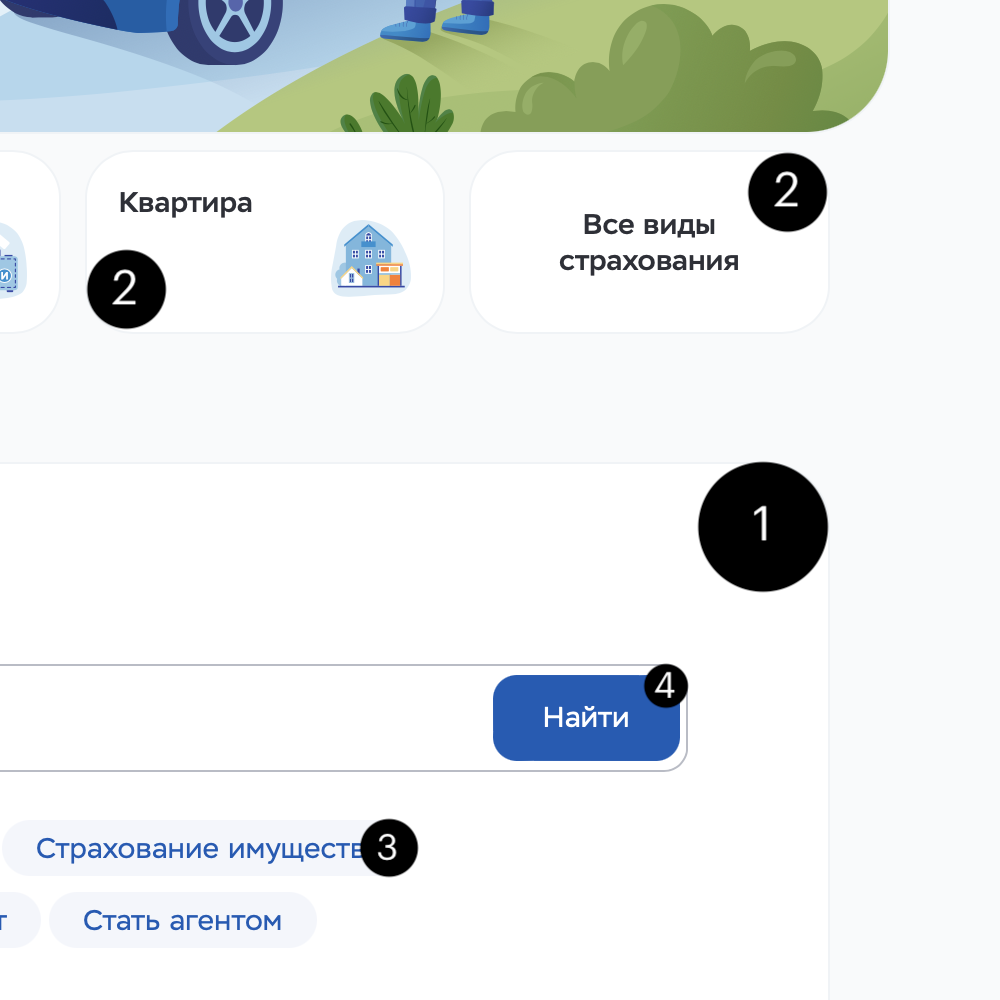
Пример 3. Визуальное представление.
На этом скриншоте я визуально с помощью кругов показал разное скругление углов у плиток.

Выводы.
- Используйте разные скругления углов в плитках разного размера;
- Точный в цифрах дизайн — не всегда красиво, иногда дорабатывайте дизайн на глаз;
- Если вам понравился дизайн, постарайтесь его самостоятельно разобрать, а лучше, повторить в Zero Block.
Желаю новых и интересных творческих идей в создании сайтов на Тильде!
Чтобы получать больше заказов с сайта, можете попробовать наш виджет отзывов CloudComments! Найдёте ссылку в поиске Яндекса:)