Сейчас общаюсь со своими клиентами о переходе с YouTube на Российские видеохостинги. Изучил возможные варианты, о которых хочу вам рассказать.
Оглавление
- Подготовка
- Мой список аналогов YouTube
- Код для мобильной адаптации iframe видео
Подготовка
По-первых, нужно посчитать, какое количество количество видео было размещено на сайте. Если одно видео, то можно смело использовать абсолютно любой видеохостинг. Если видео много, то желательно выбирать хостинг с удобным хранением и управлением большого количества видео.
Во-вторых, нужно узнать у клиента, важно ли для него продвигать видео и привлекать через видео трафик на сайт. Если важно, то стоит использовать видео загруженные в социальные сети.
В-третьих, нужно понять, насколько важна безопасность и надёжность хранения видео. Если эти пункты важны, то стоит выбрать платный хостинг с высокой защитой.
Мой ТОП-7 список аналогов YouTube
Составил список альтернатив Ютюбу, которые можно добавить в сайт на Тильде.
- Дзен — быстрый видеоплеер, взрослая аудитория, видео попадает в поиск Яндекс Видео, более 80 млн активных пользователей в месяц, потребление контента: текст 50%, видео 30%
- VK Видео — быстрый плеер, большая аудитория, много рекламы, месячная аудитория VK Видео — 68 млн, среднесуточное число просмотров VK Клипов — 950 млн
- RuTube — по моим ощущениям немного глючный плеер, большое количество загруженных видео, видео попадает в поиск Яндекс Видео, ежемесячная аудитория RuTube составляет 47,6 млн
- Vimeo — качественный американский видеоплеер, без пропаганды, поэтому маловероятно, что он будет заблокирован в России
- Selectel — платный хостинг для вставки видео на сайт (рекомендация Тильды), стоимость от 900₽ в месяц за 1 ГБ, высокая защита от DDoS-атак, сервера находятся на территории России
- Twitch — бесплатный игровой видеохостинг, более 3 млн активных пользователей в месяц из которых 72% мужчин и 28% женщин
- HTML5 видео — надёжный способ разместить любые видео на хостинге и вставить их на сайт, видео не продвигаются и не попадают в поиск
Код для мобильной адаптации iframe видео
Чтобы получить код видео нужно нажать «Поделиться» и «Встроить» / «Экспортировать».
Чтобы вставить код видео на сайт нужно добавить его в блок «T123 HTML-код».
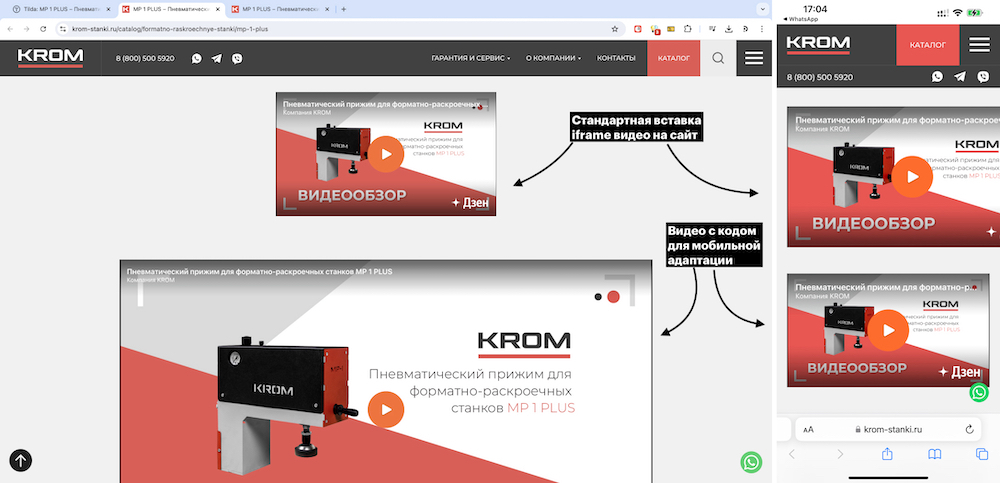
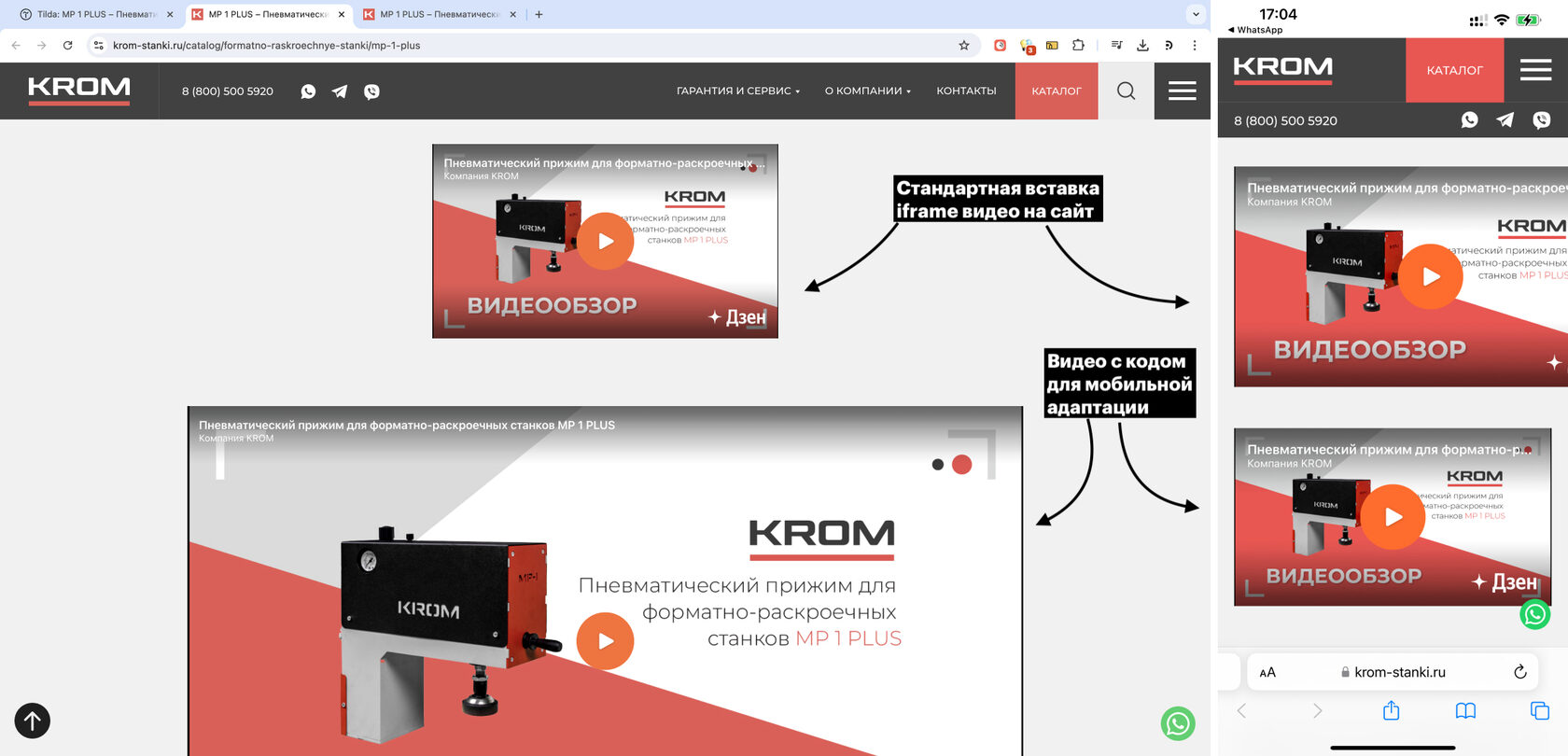
Ниже прикрепил скриншот, чтобы показать, как выглядит iframe видео при стандартном добавлении на сайт — размер видео фиксированный и пропорционально не уменьшается относительно ширины экрана.

Чтобы видео ровно отображалось на всех устройствах, используйте код ниже:
<style>
.thumb-wrap {
position: relative;
padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */
height: 0;
overflow: hidden;
}
.thumb-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-width: 0;
utline-width: 0;
}
</style>
<div class="thumb-wrap">
<!-- Вместо этой строчки вставить код видео iframe, убрав значения width и height -->
</div>