Сразу пропущу этапы подбора референсов и шрифтов, согласования стиля сайта. Перейду к сравнению страниц и описанию особенностей работы над новой версией сайта. К описанию буду сразу прикладывать дизайн до и после.
Первый экран
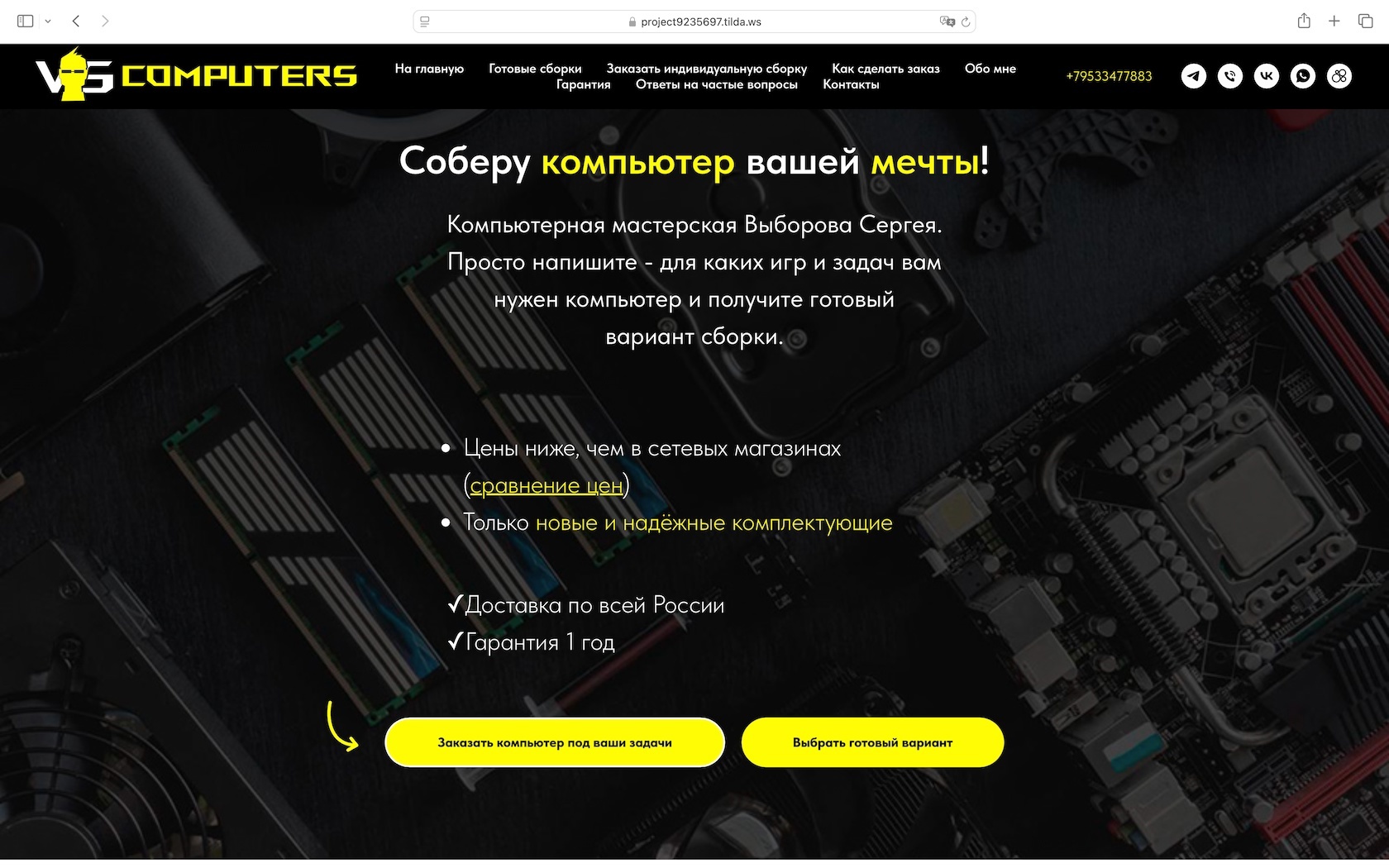
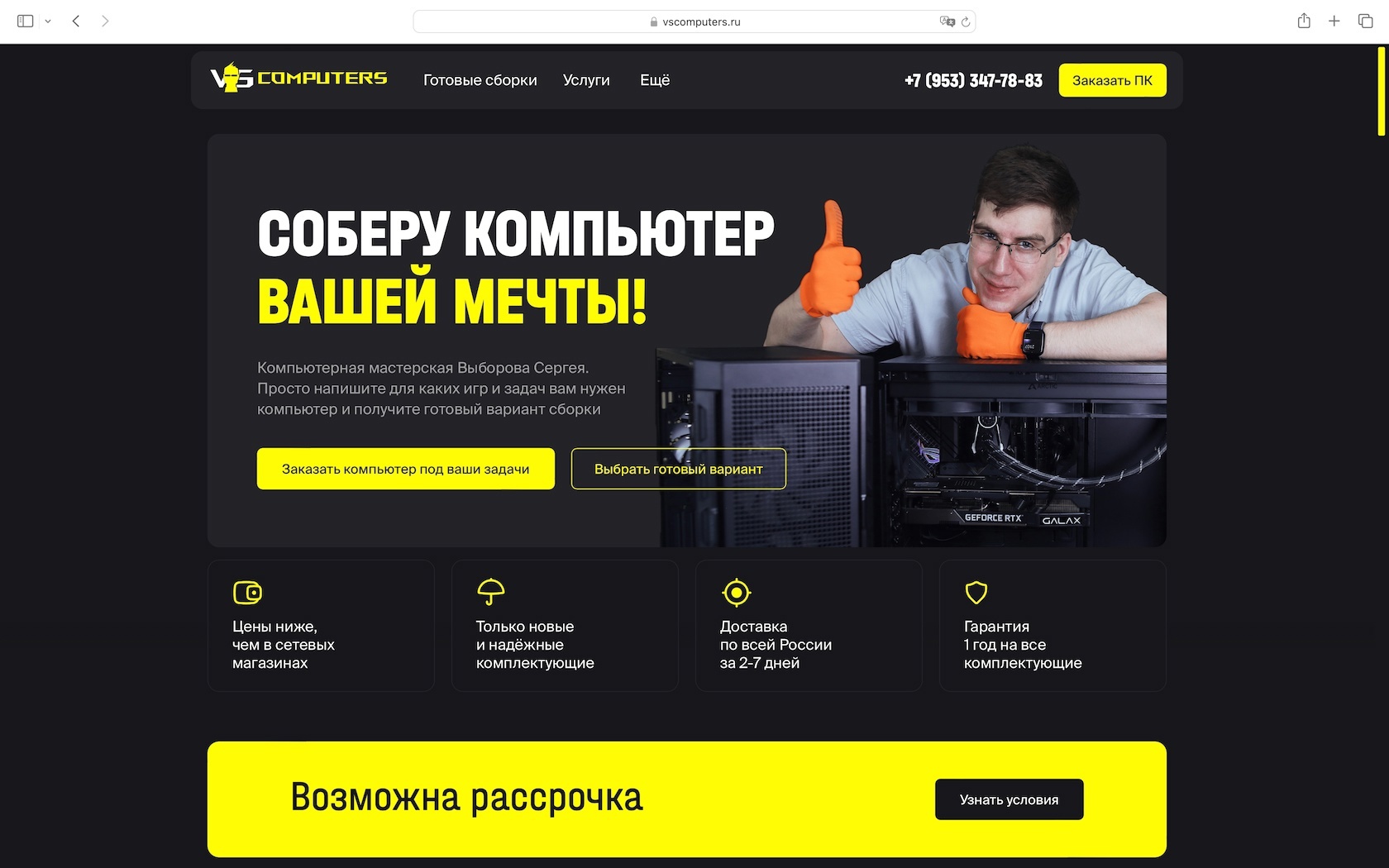
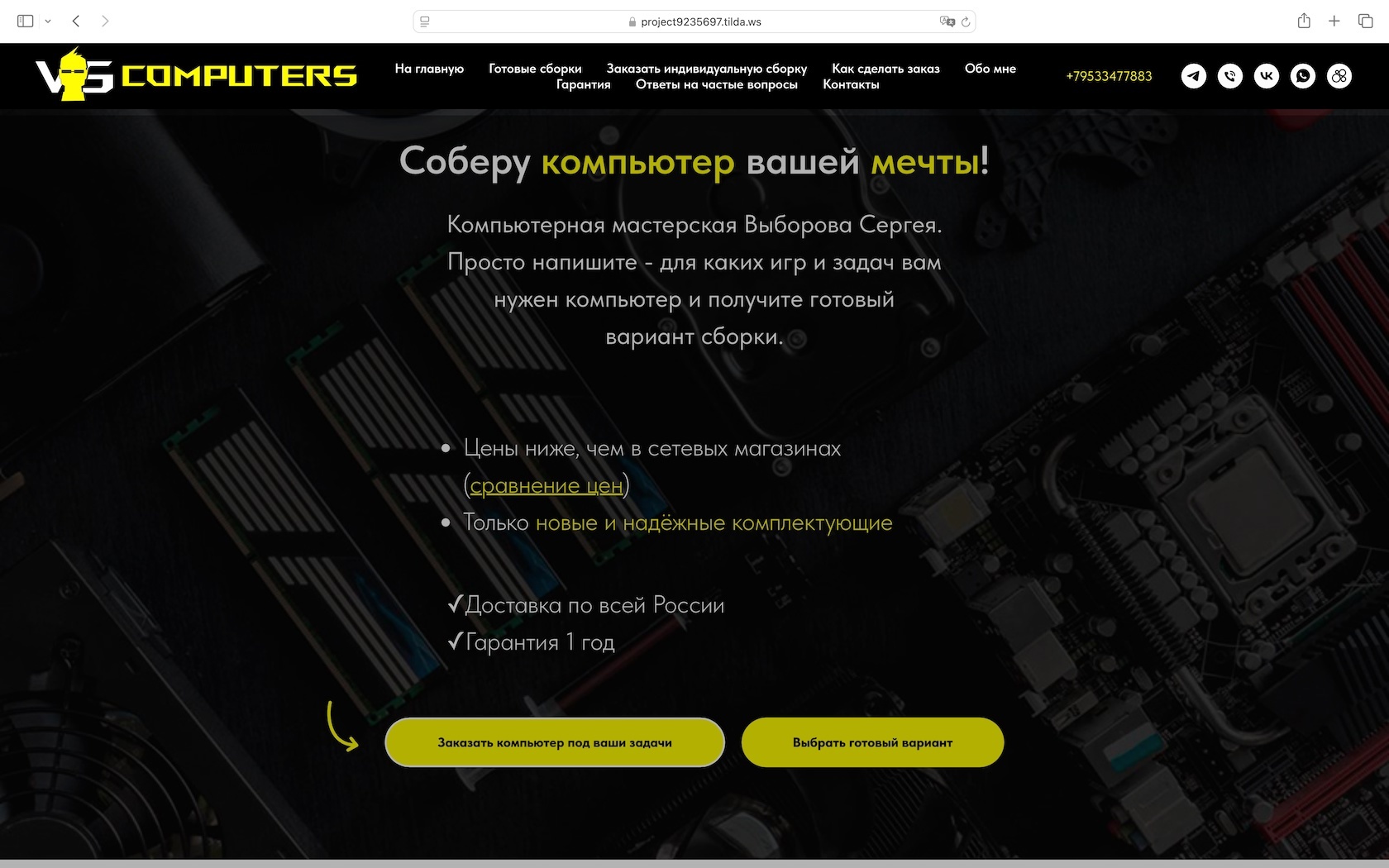
Первый экран — это один из главных экранов, на которых люди быстро принимают решение: нравится ли им сайт, понятен ли он, отвечает ли сайт на их запрос. Обычно сканирование сайта занимает несколько секунд.
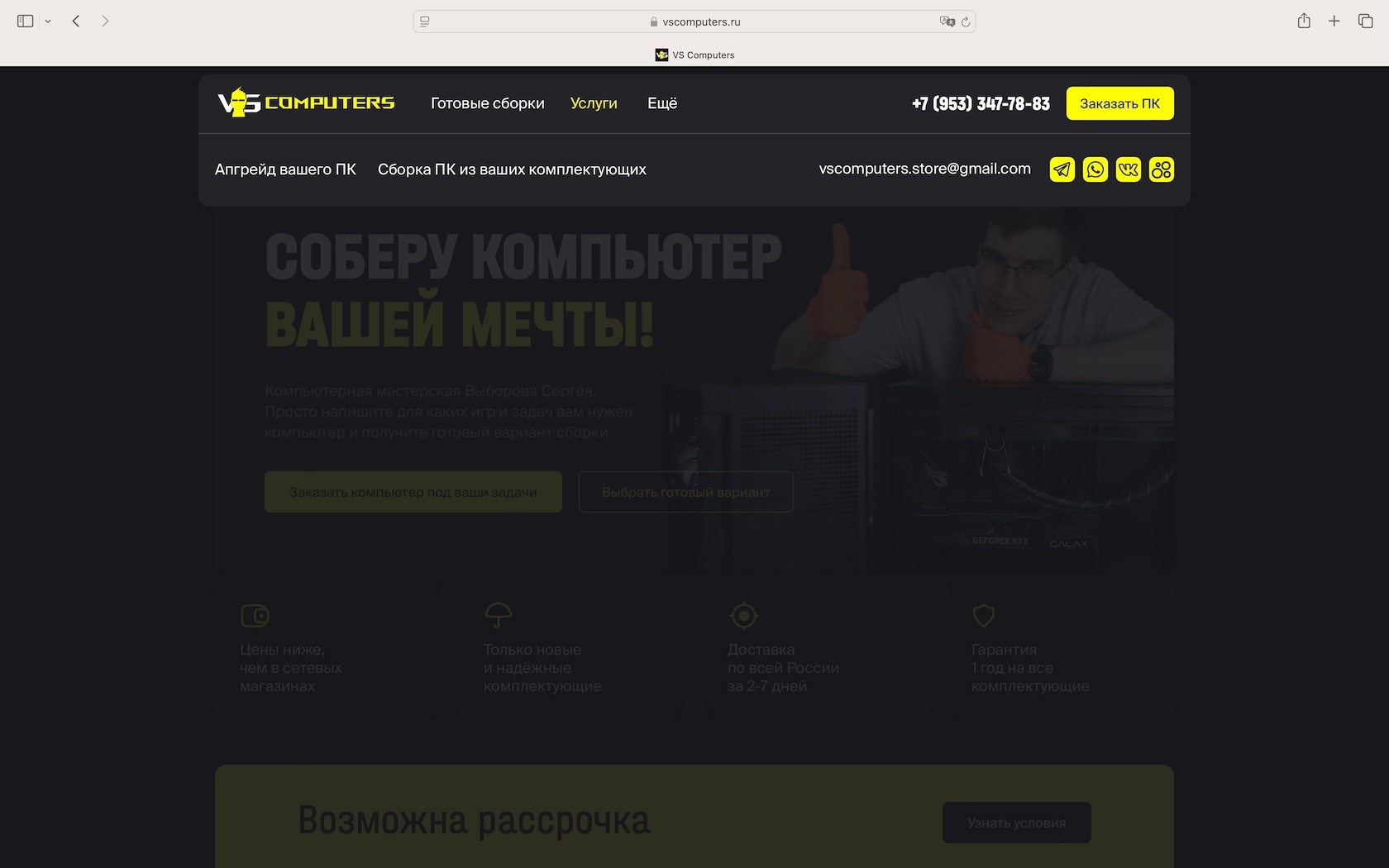
В главный блоке я решил выделить главное УТП и товар лицом — ПК. Чуть позже фото ПК было заменено на фото мастера Сергея, чтобы вызывать больше доверия и показывать, что это сайт частного мастера. Должно складываться ощущение более доступных цен и индивидуального подхода.
В главный блоке я решил выделить главное УТП и товар лицом — ПК. Чуть позже фото ПК было заменено на фото мастера Сергея, чтобы вызывать больше доверия и показывать, что это сайт частного мастера. Должно складываться ощущение более доступных цен и индивидуального подхода.


Меню
Даже на всю ширину экрана все пункты меню не помещались в одну строчку. Логотип смотрелся намного массивнее, чем остальные элементы в меню. Телефон терялся и плохо читался.

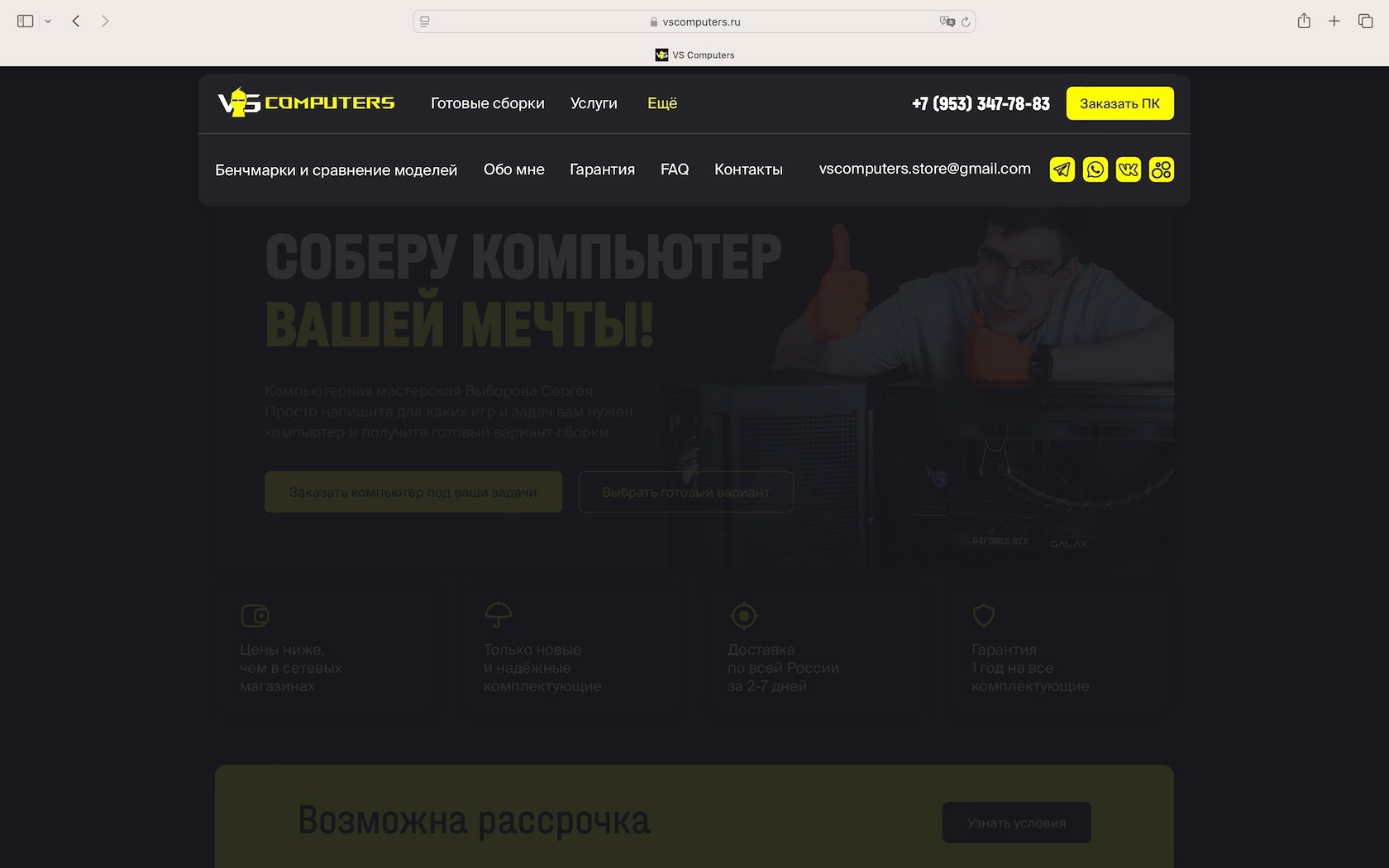
Новое меню стало более компактным. Появились акценты: лого, разделы сайта, телефон и кнопка. Добавились всплывающие меню при наведении на разделы.
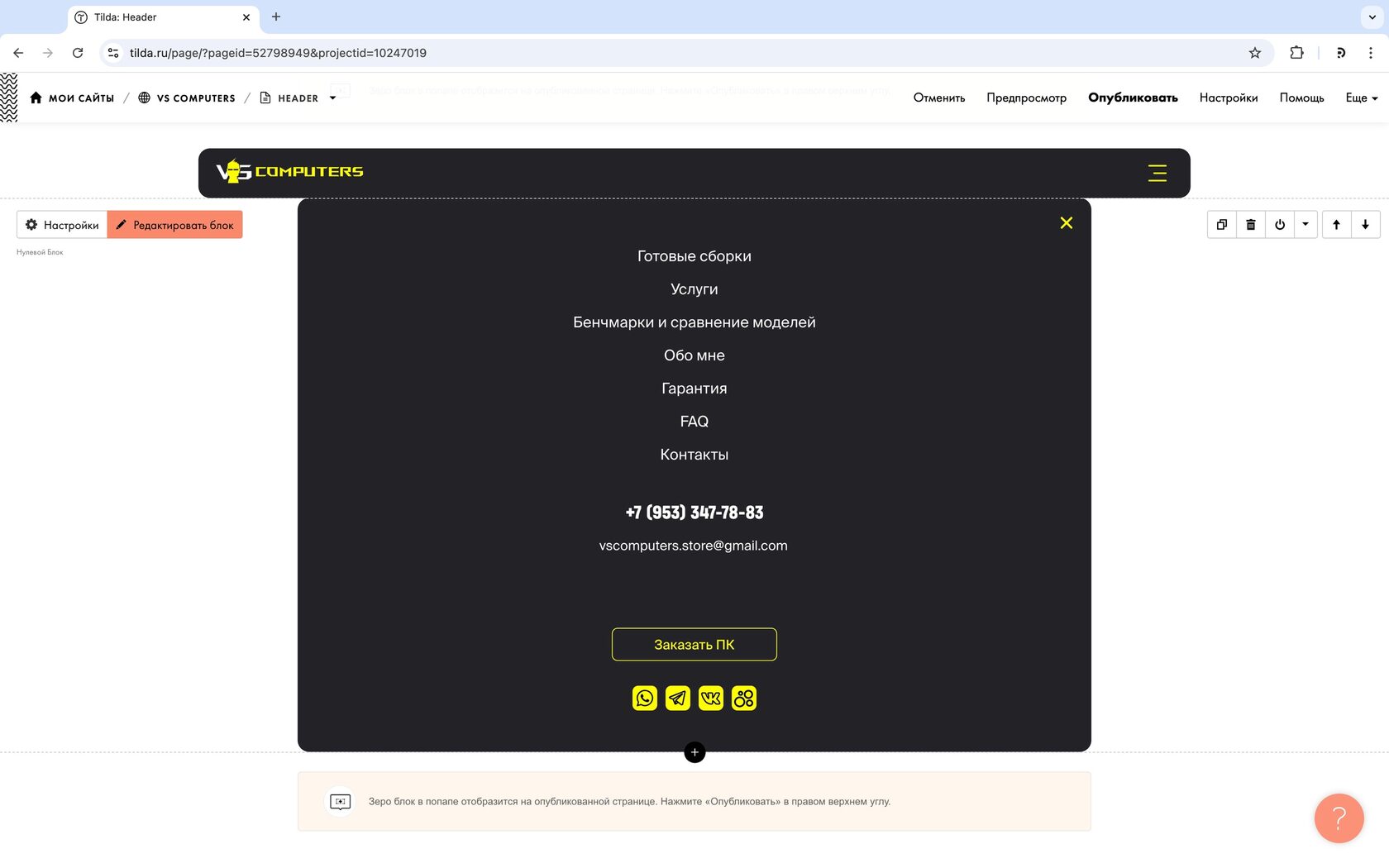
Такие подменю вы можете создавать с помощью Zero Block + блока «T1093 Popup: Zero Block в попапе».



Я обычно создаю 2 меню в Zero Block:
- от 0 до 1200 пикселей — для мобильных (лого + гамбургер)
- от 1200 — для десктопа (со всеми пунктами меню)

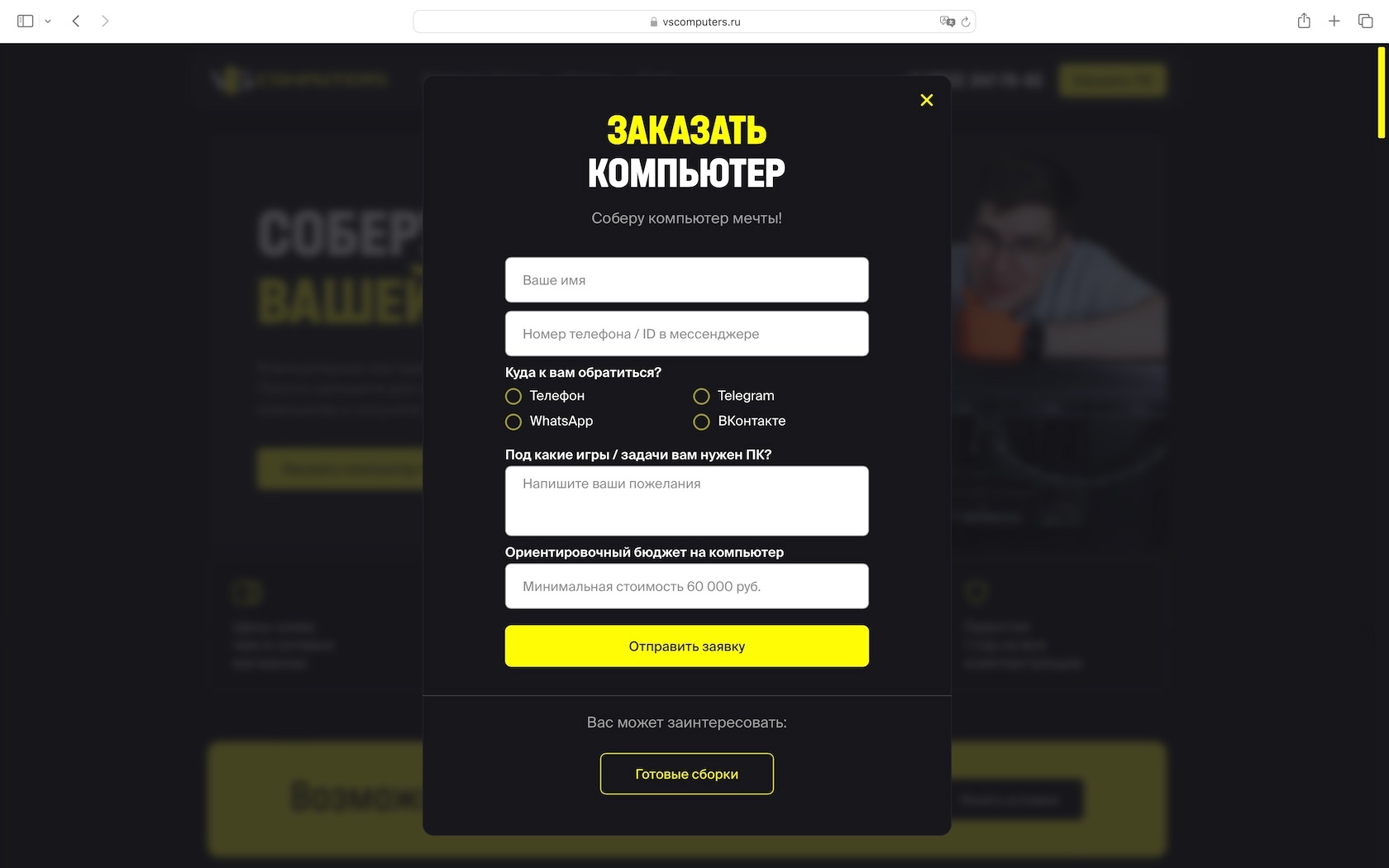
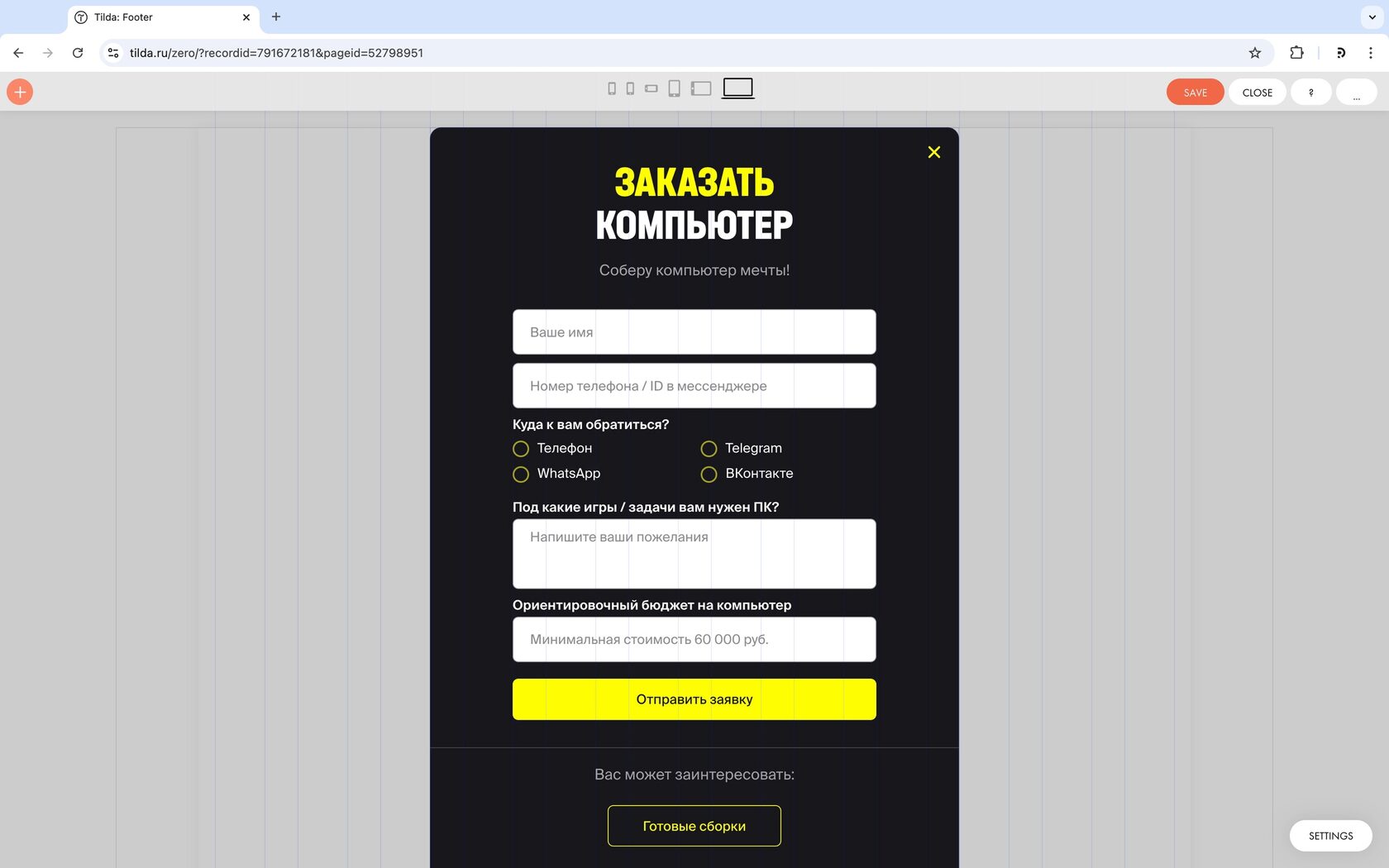
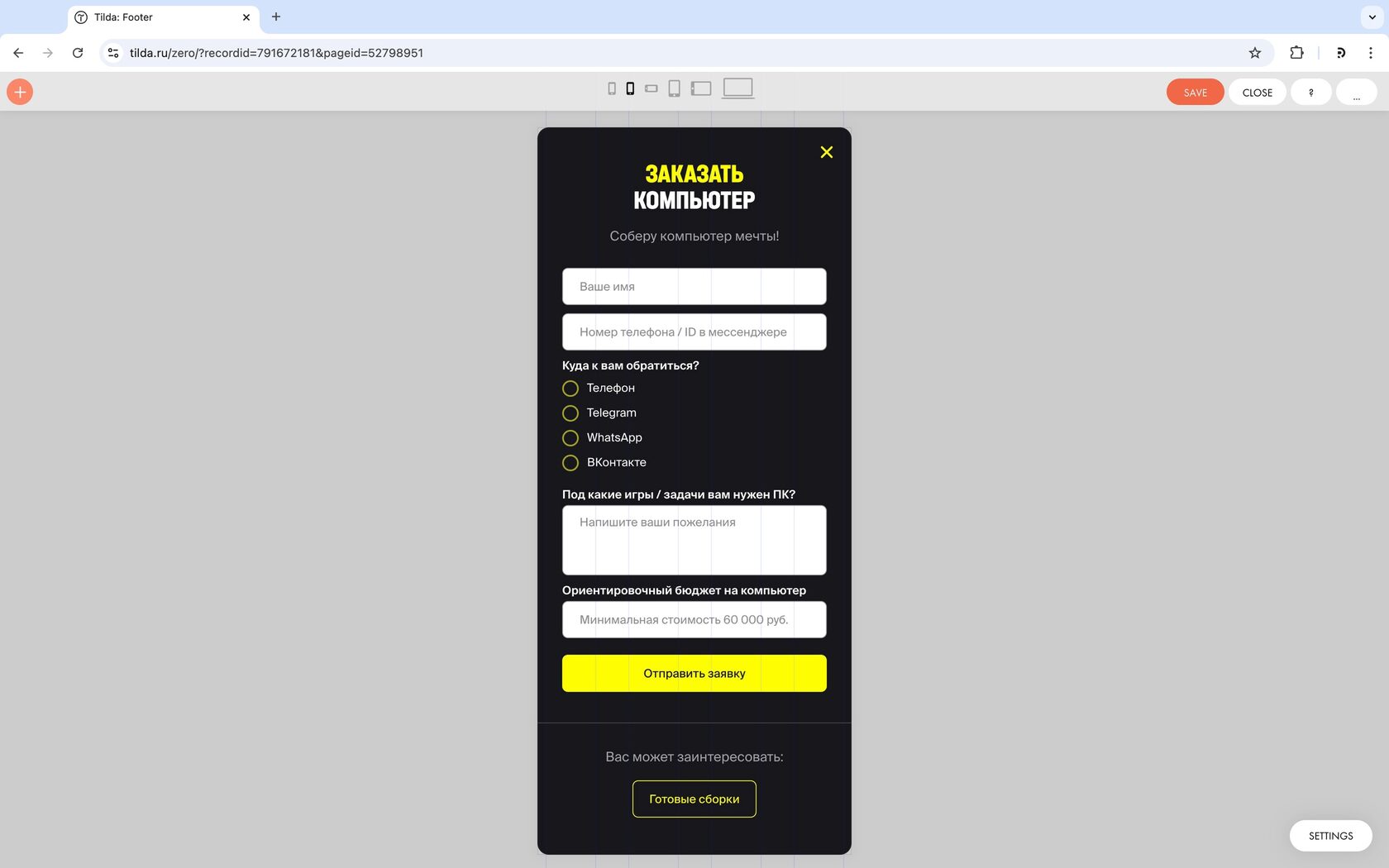
Попап формы
Старые формы сделано с помощью стандартного блока «Форма в попап окне». В целом хороший формат, но можно сделать лучше.

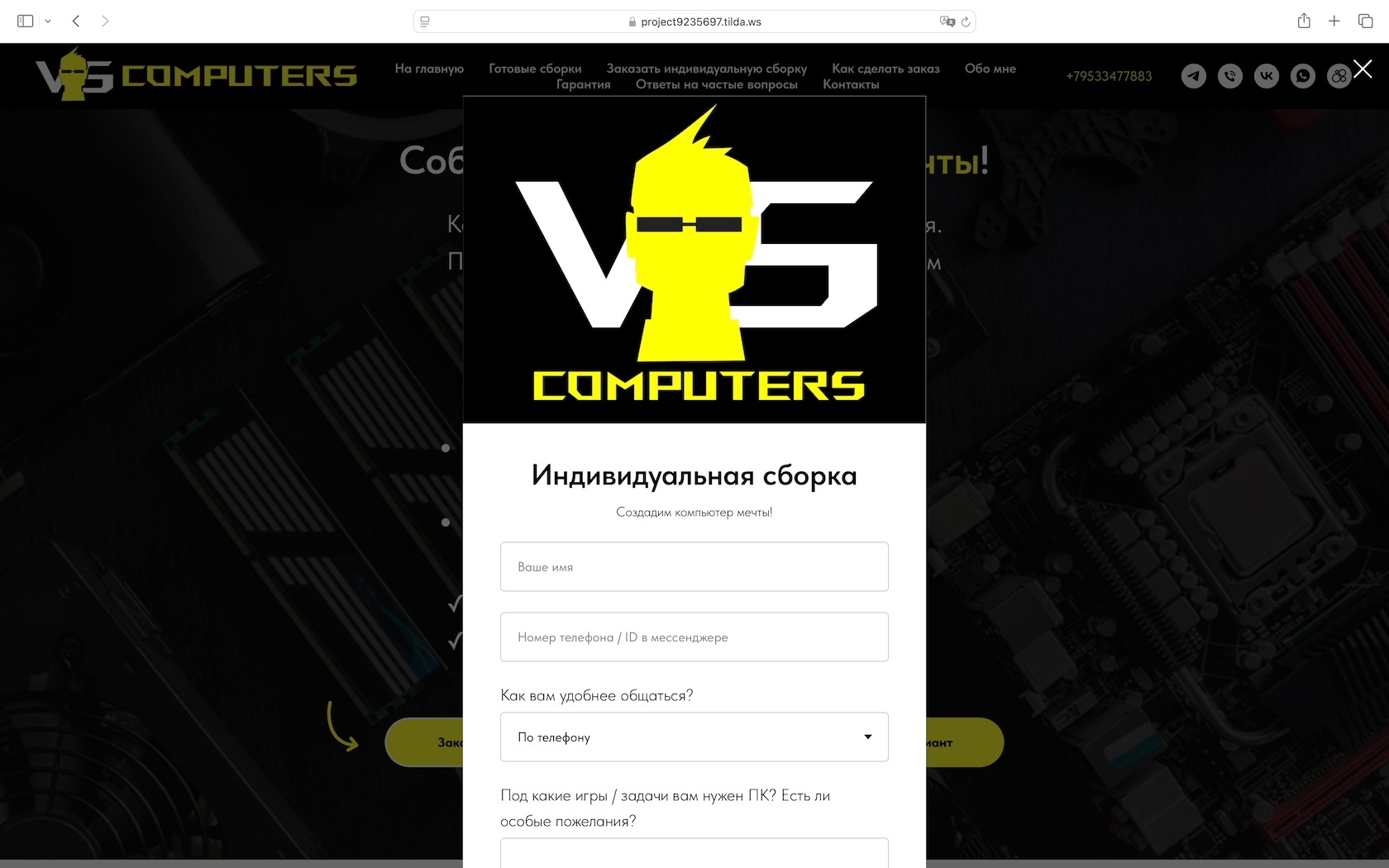
Все новые попап формы сделаны в Zero Block. Открываются по клику на кнопки с помощью блоков T1093.



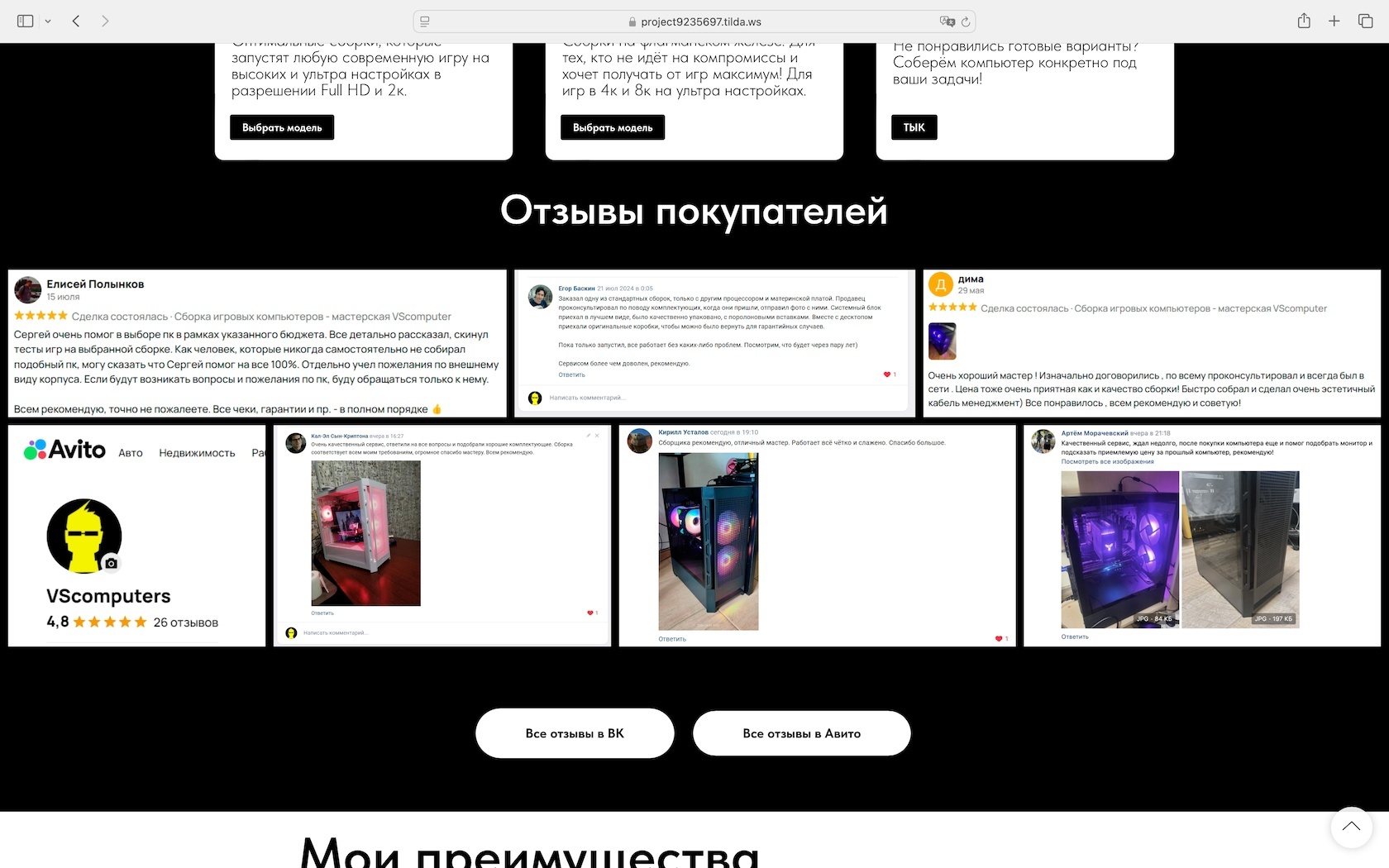
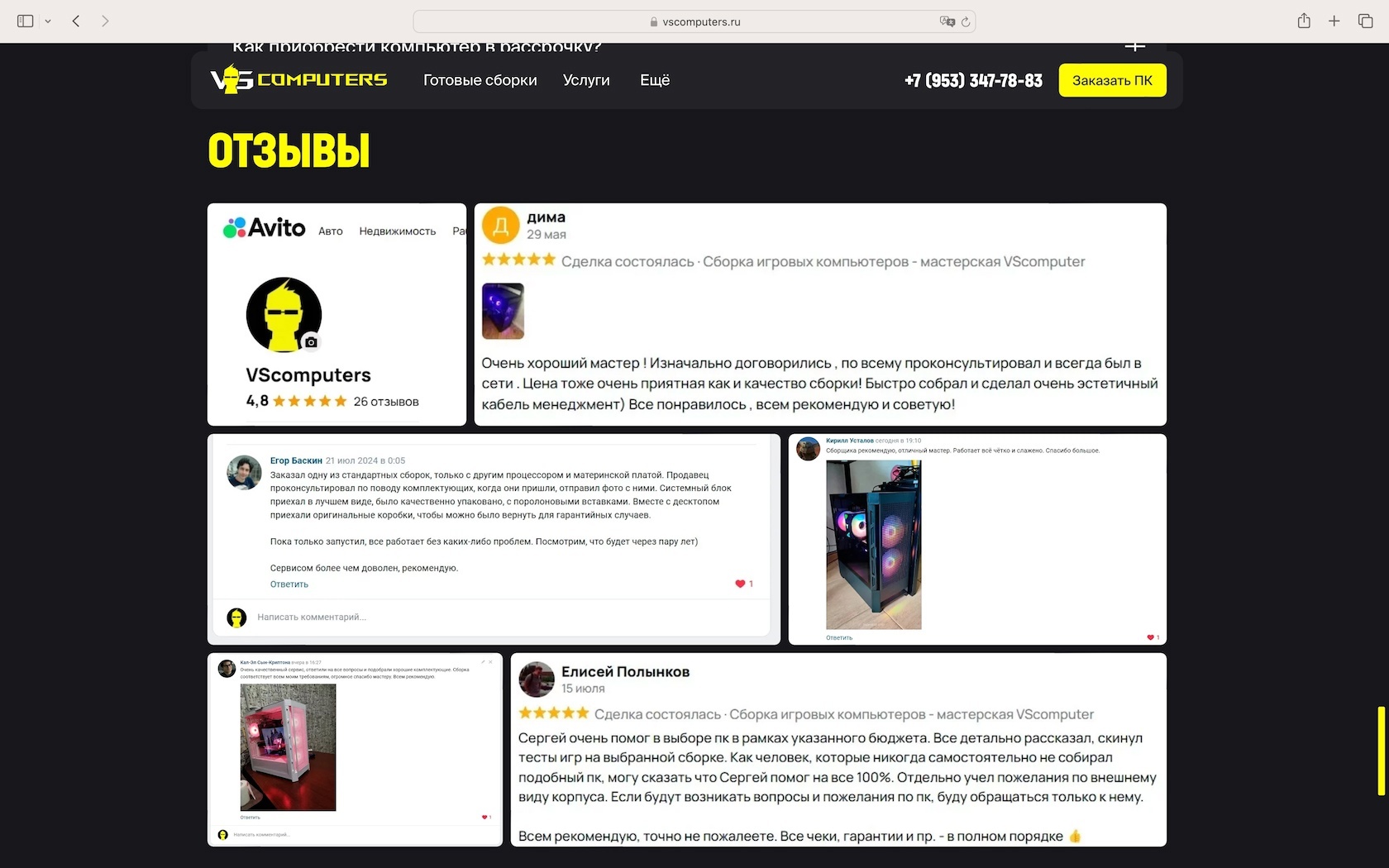
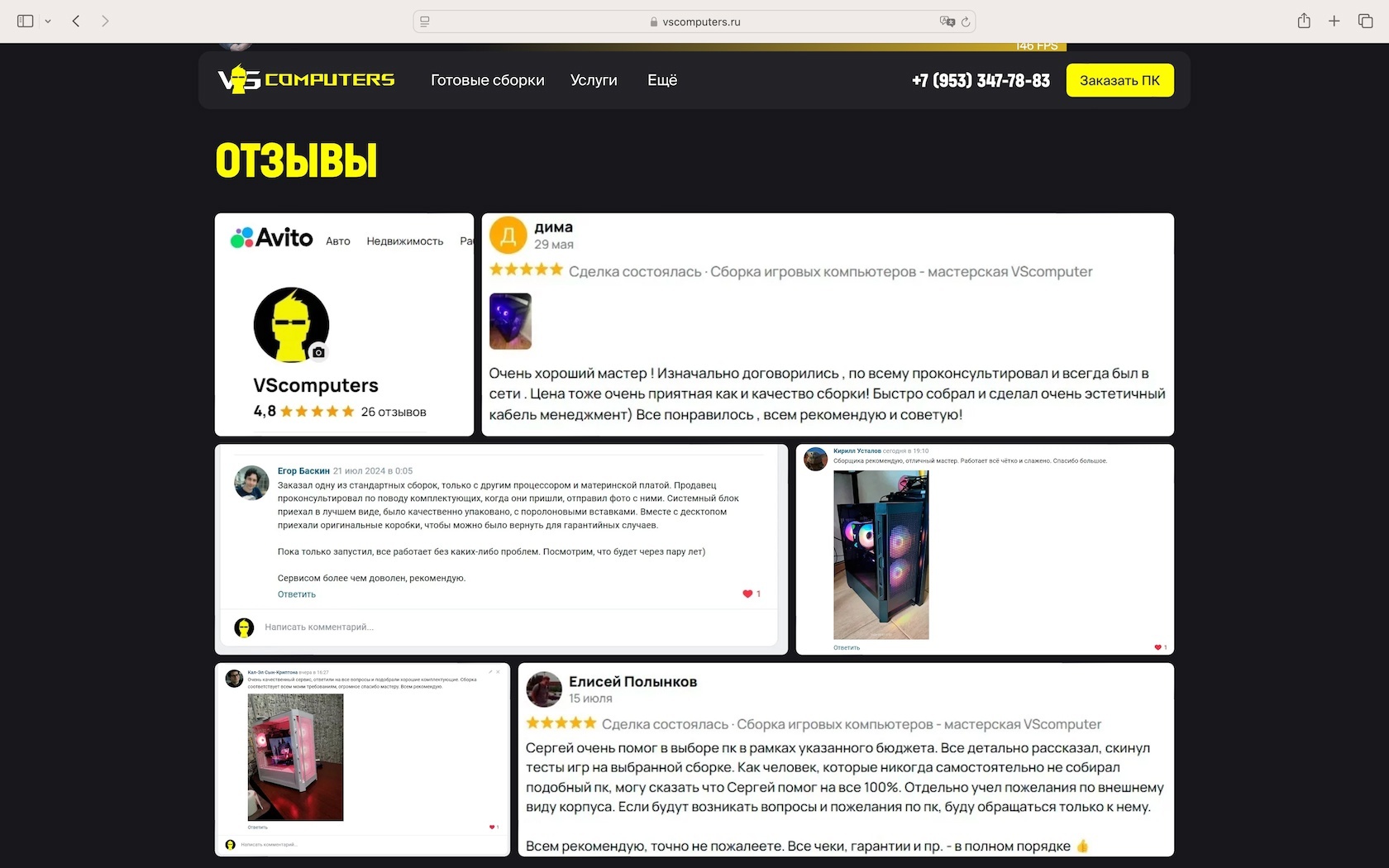
Отзывы
Отзывы компании были собраны в виде скриншотов с разных площадок. Достаточно хороший формат отзывов, к которым есть доверие. А также этот формат удобный для заказчиков, которые хотят самостоятельно добавлять новые отзывы.
Можно использовать различные виды отзывов:
- скриншоты — желательно после таких отзывов прикреплять ссылки на площадки, где были сделаны скриншоты
- текстовые — возле каждого отзыва нужно прикреплять ссылку на сам отзыв, чтобы не возникало ощущения, что отзыв был написал владельцем сайта
- видеоотзывы — сильный формат отзывов, такие отзывов можно использовать без социального подтверждения, но лучше, прикреплять ссылку на автора отзыва
- А4 благодарность, сканы — хороший формат отзывов, когда компания работает B2B, в таких отзывах сразу есть подпись и печать компании, которые служаю социальным доказательством
Для отзывов-скриншотов я советую использовать блок-галерея GL25. Это блок хорошо выравнивает скриншоты разных форматов в 12 колонок или в 100% ширину экрана.


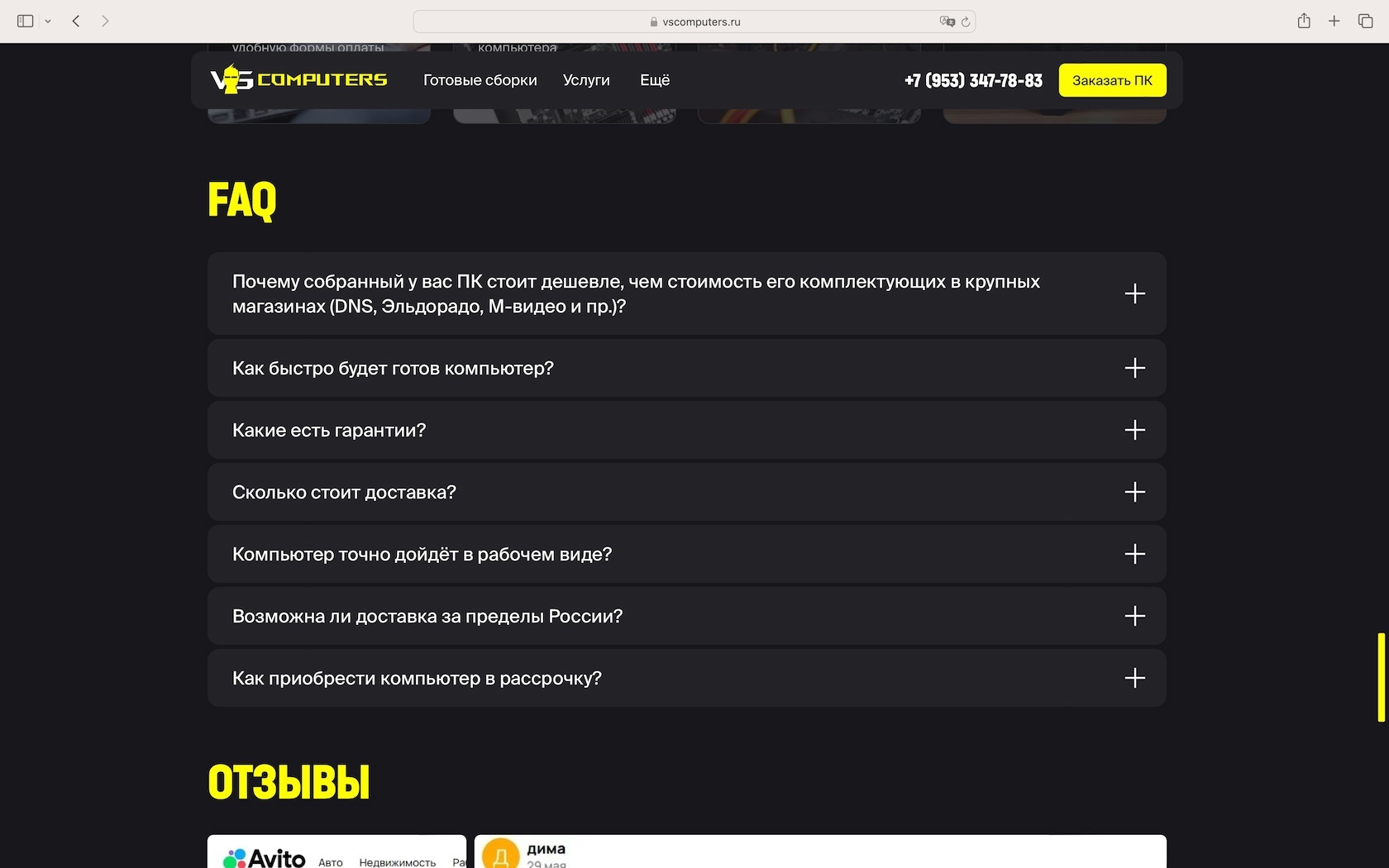
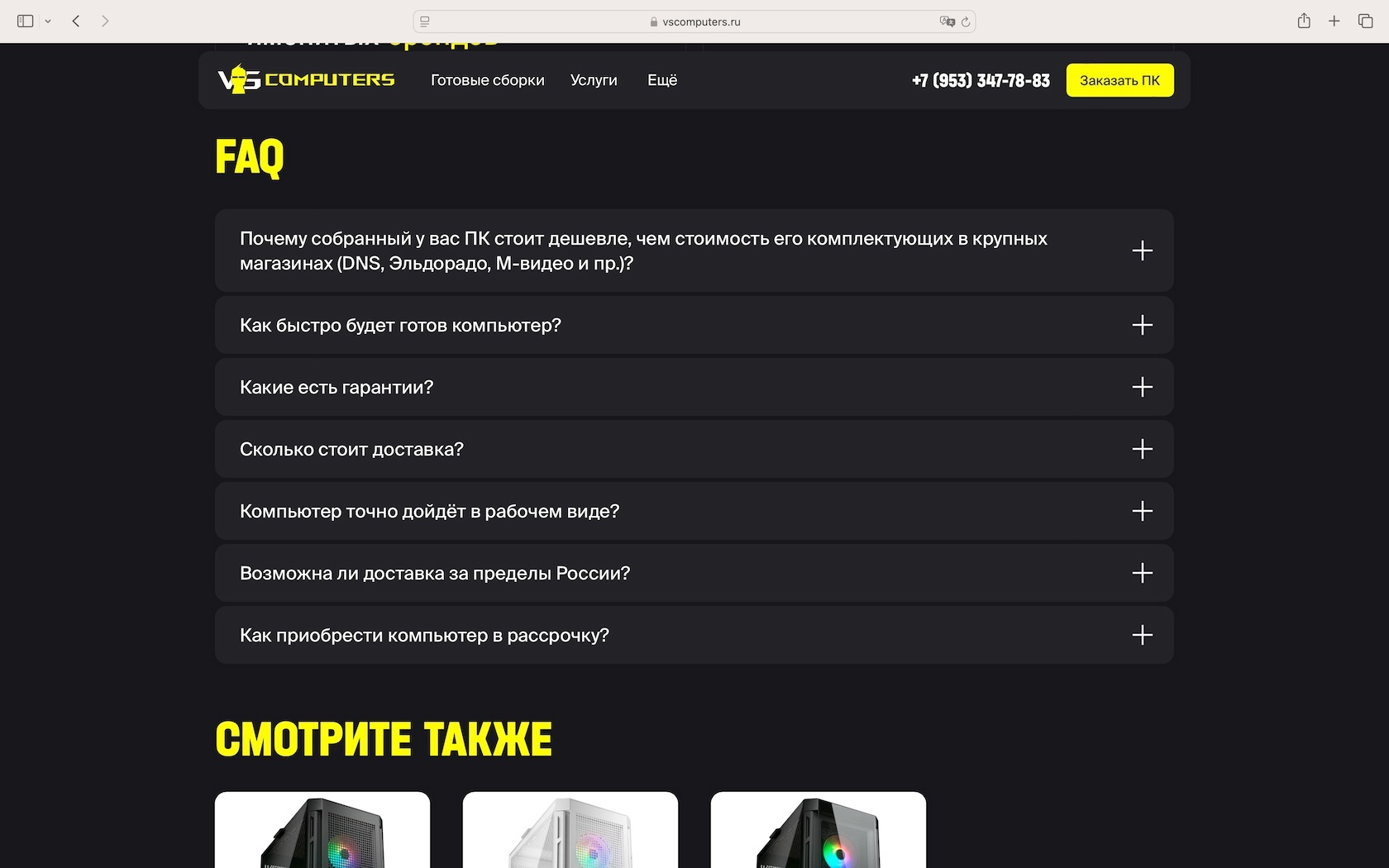
Вопрос-ответ (FAQ)
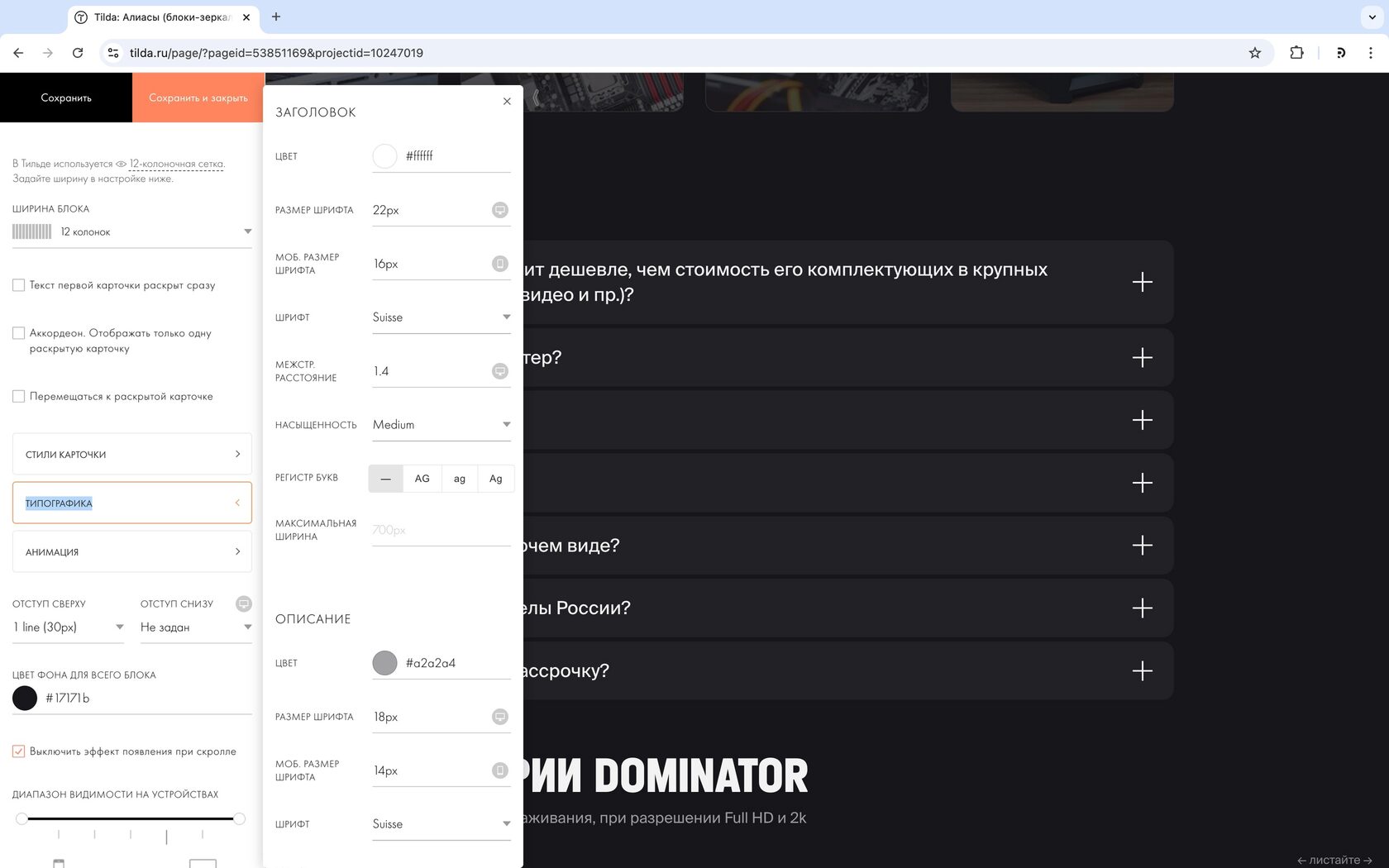
В этом блоке больших изменений не было. Раскрывающийся список — самый универсальный формат для раздела вопрос-ответ. Блок приведён к общему стилю и стал более компактным.


Советую для мобильной версии блока вопрос-ответ уменьшать размеры шрифтов заголовков и текста, чтобы сделать блок более компактным и удобным для чтения текста.

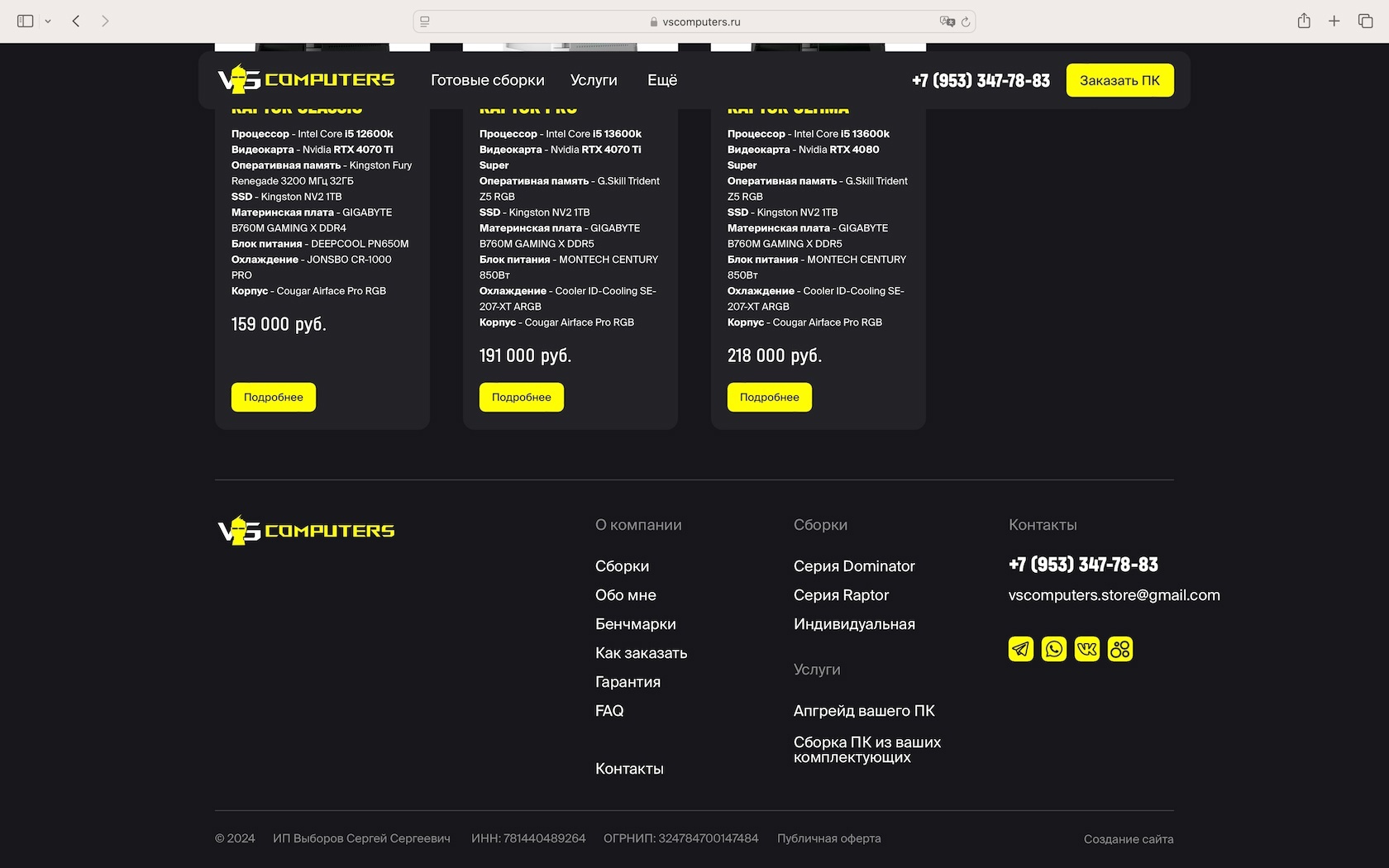
Подвал
Подвал стал чуть более информативным.
Советую делать подвал информативным, размещать всю структуру сайта, важную информацию, контакты. Цель подвала — не дать пользователю уйти с сайта и перевести его на другие раздела для увеличения времени нахождения на сайте и повышения конверсии.


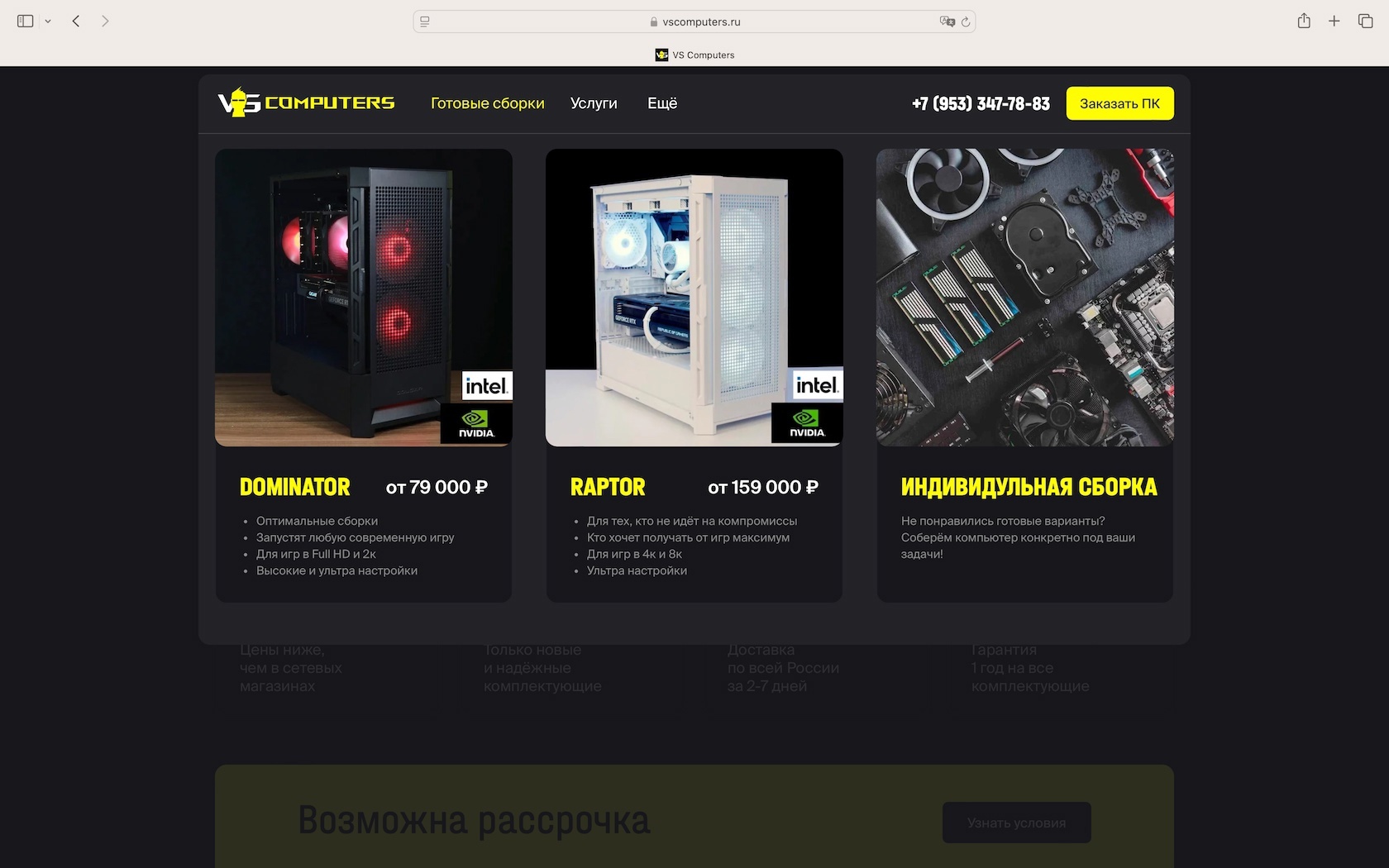
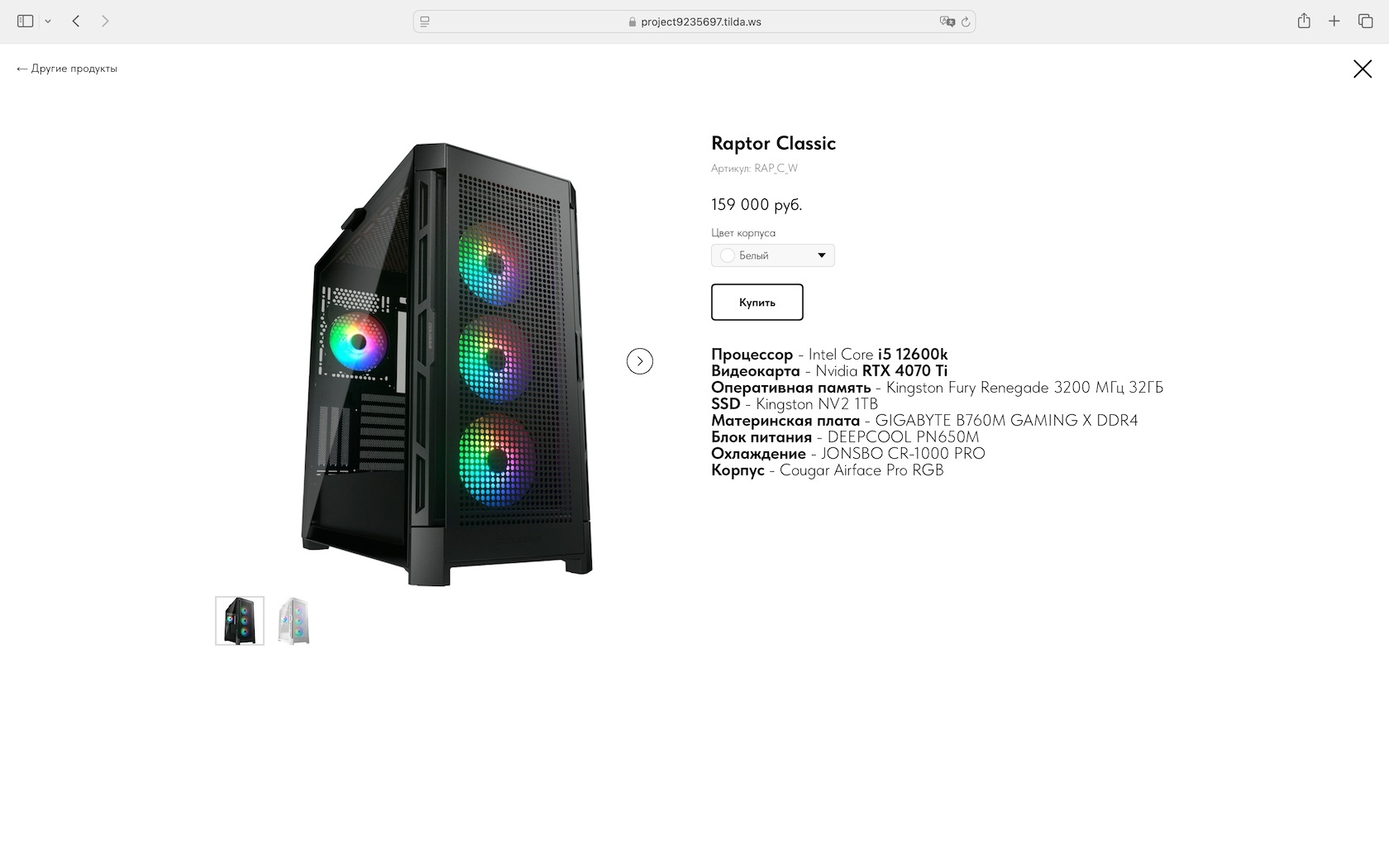
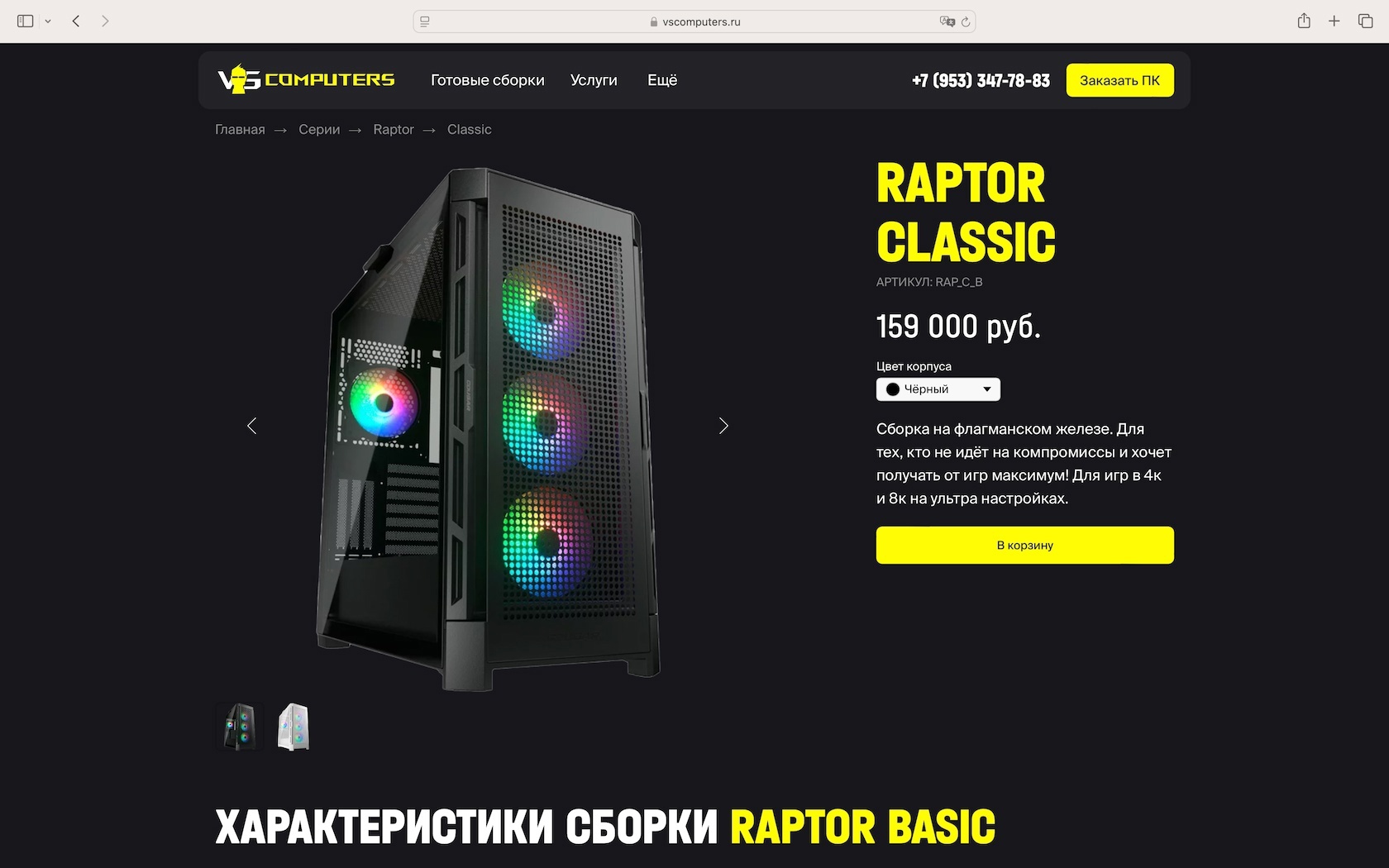
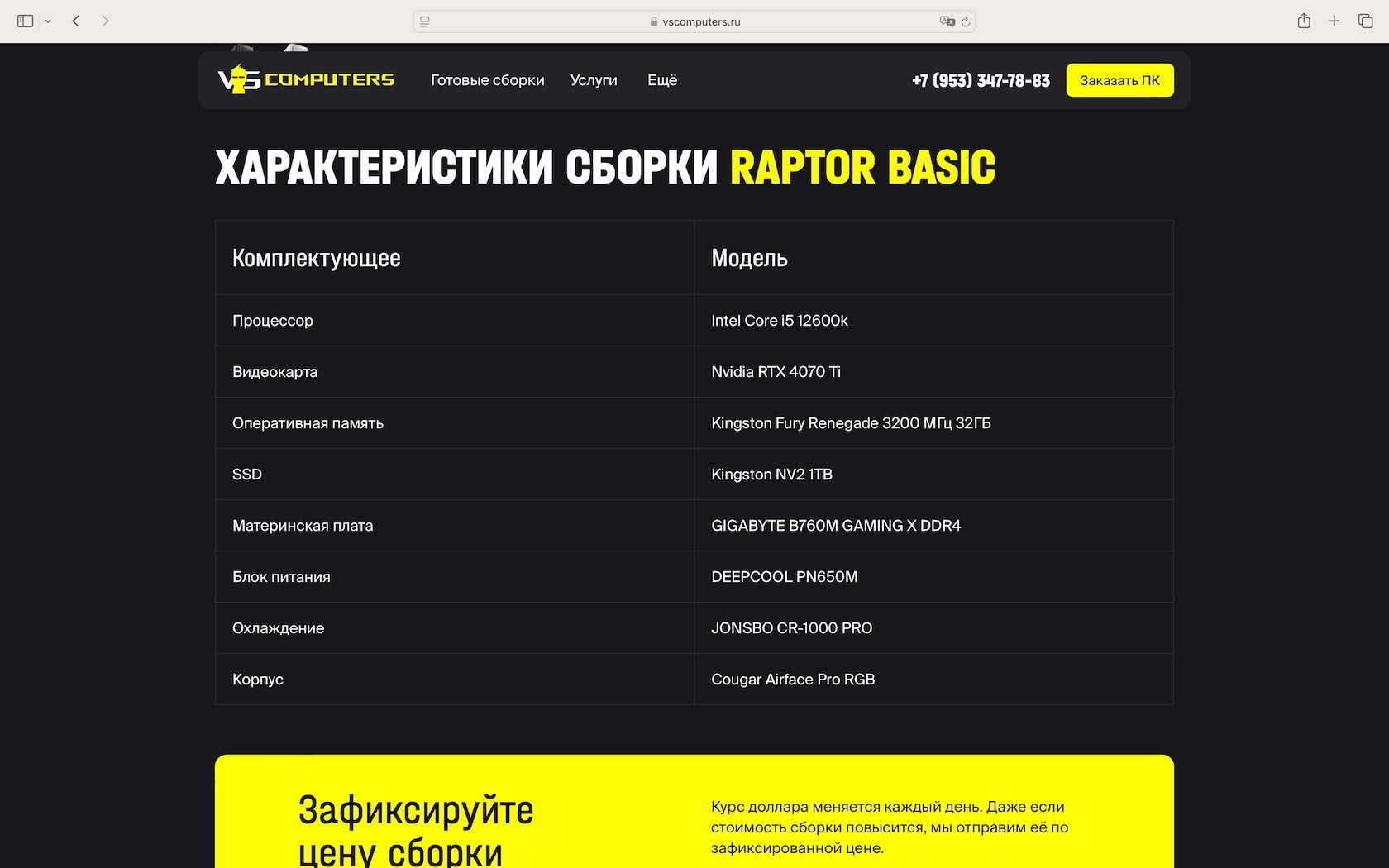
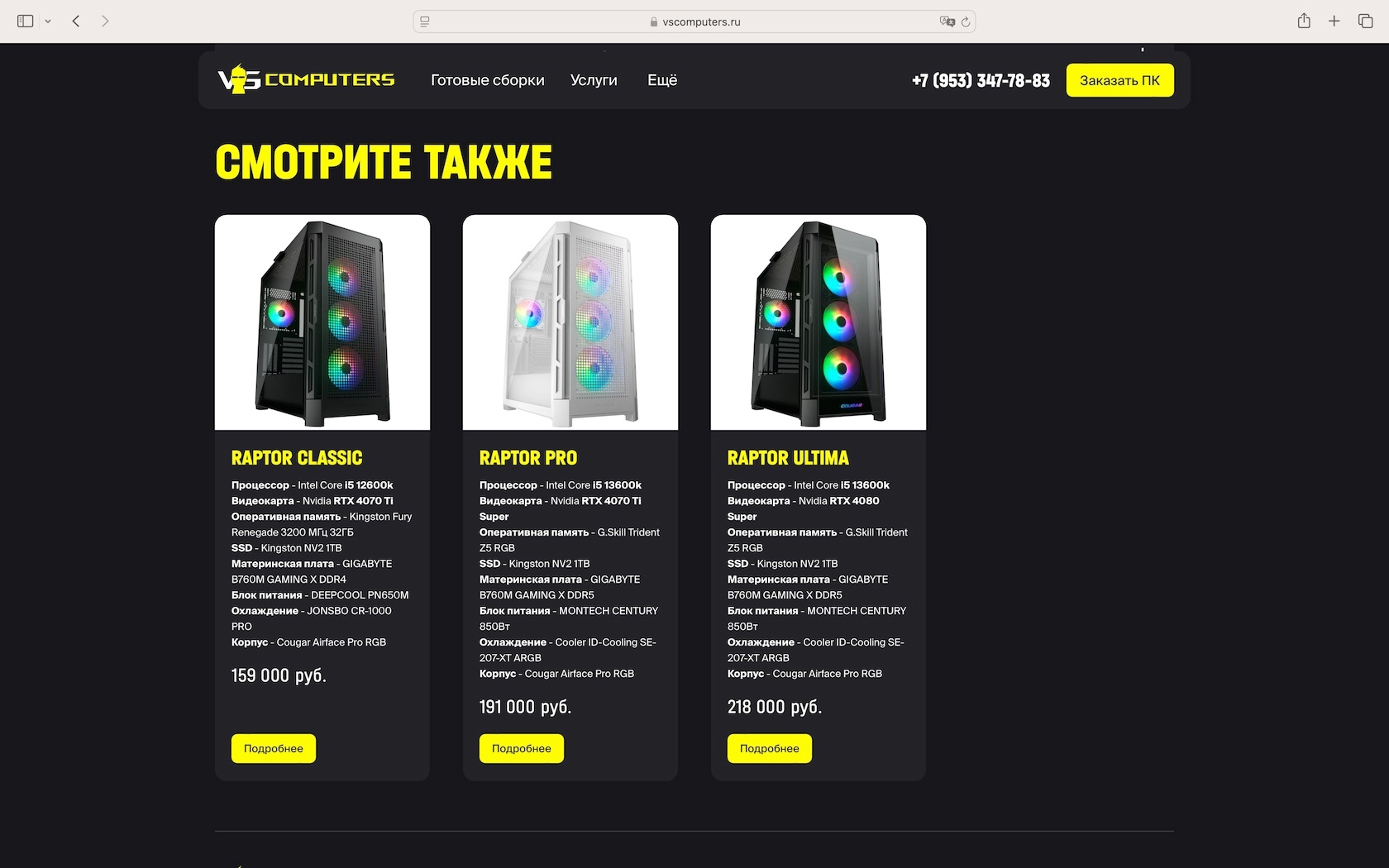
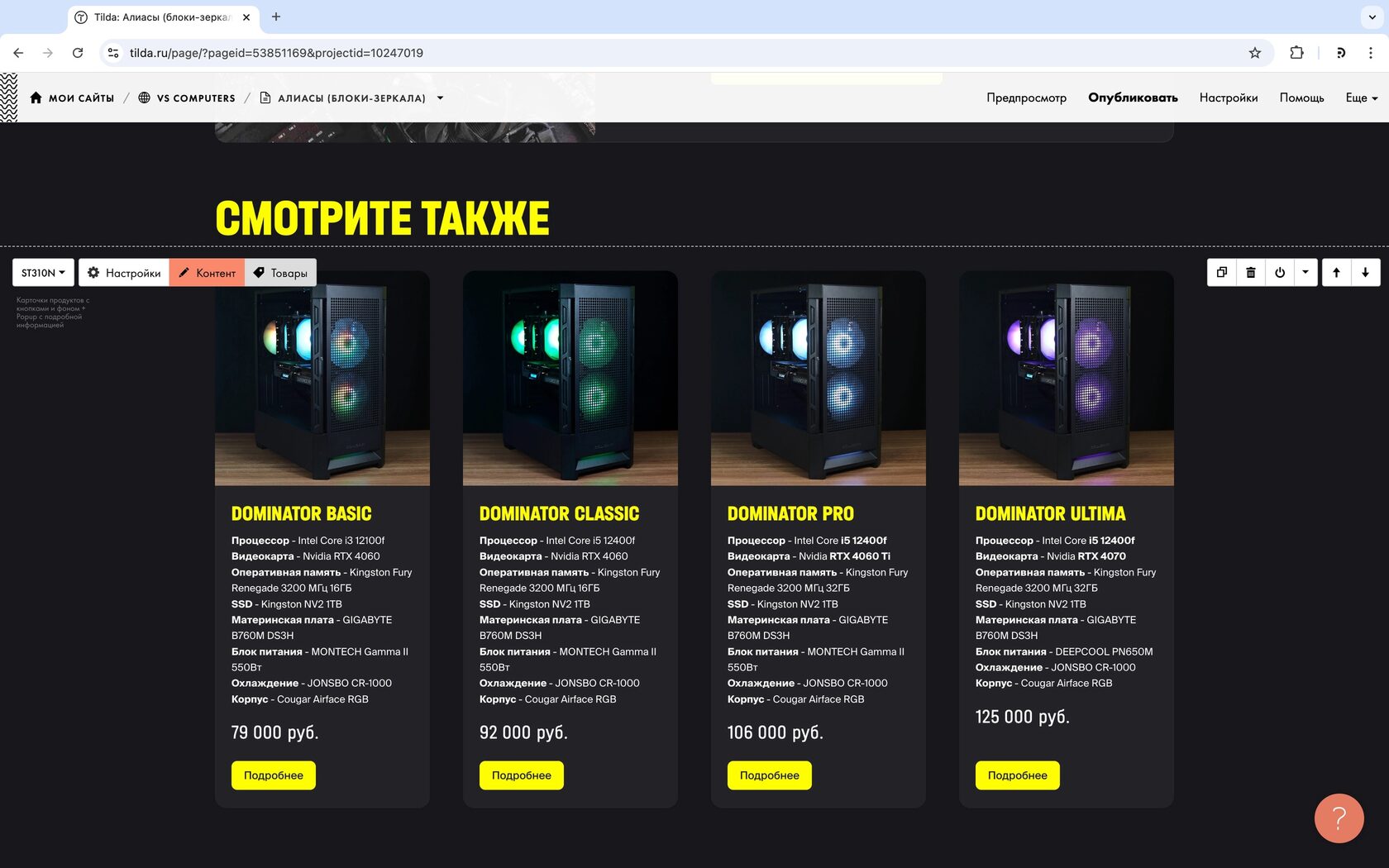
Страница товара
Для многих товаров, особенно когда их количество на сайте небольшое, лучше использовать отдельные страницы. На отдельных странцах покупатели намного лучше ознакомятся с товаром.
Товары в попап окнах — это облегчённый формат отображения товара. Он лучше подходит для товаров с небольшим описанием или для магазинов, где покупатели должны собирать в корзину из множества товаров.









Советы по использованию одинаковых блоков
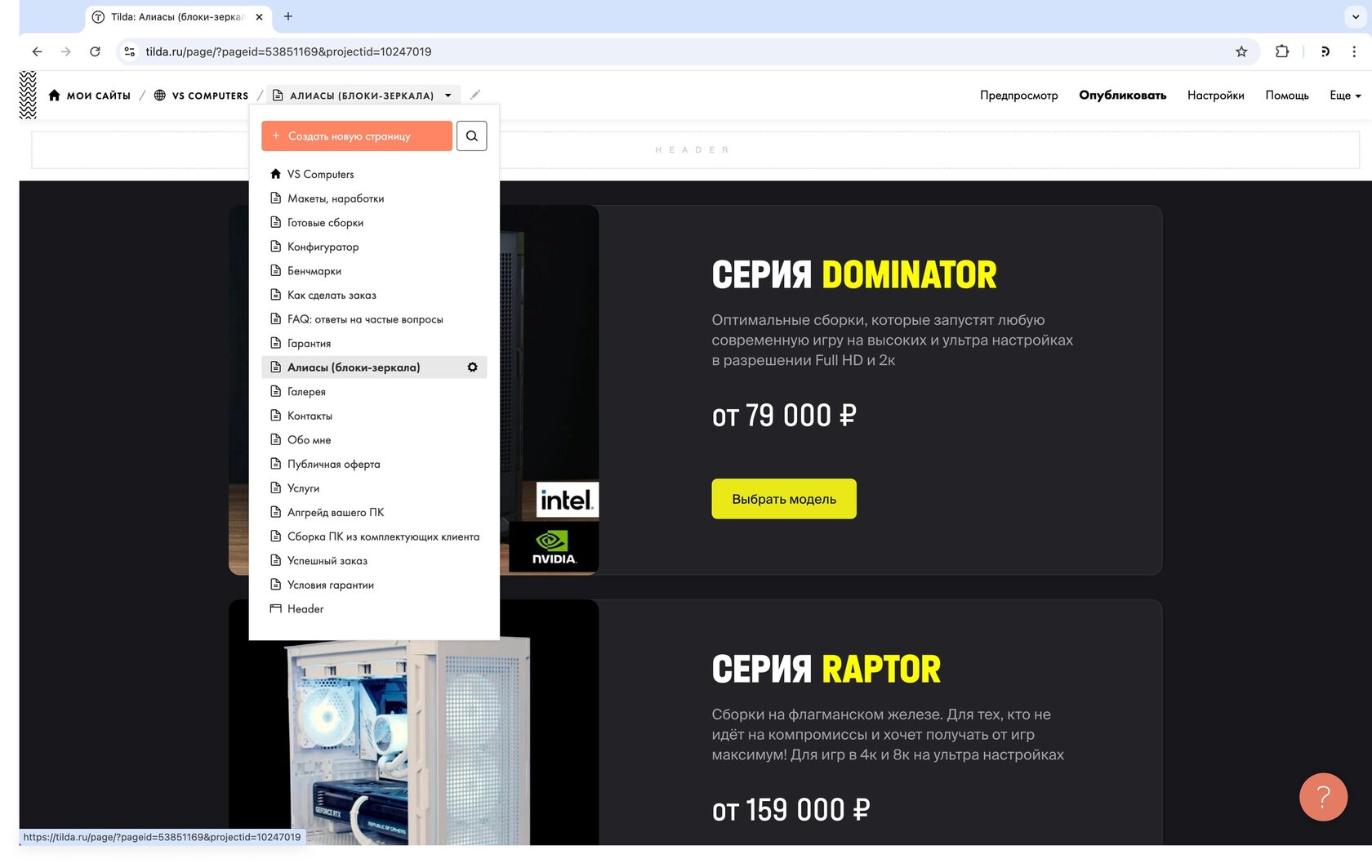
Если один блок используется на сайте больше 1-го раза, я использовать Alias-блок. Создаю отдельную страницу, в которой собираю все основные блоки и размещаю их на других страницах через Alias-блок.
Это позволяет вносить изменение в основной блок один раз. В остальных Alias-блоках информацию поменяется автоматически. Must Have!
Это позволяет вносить изменение в основной блок один раз. В остальных Alias-блоках информацию поменяется автоматически. Must Have!
Используйте блок «T213 Alias-блок вставка блока с другой страницы без копирования» для размещения одинаковых блоков на сайте.



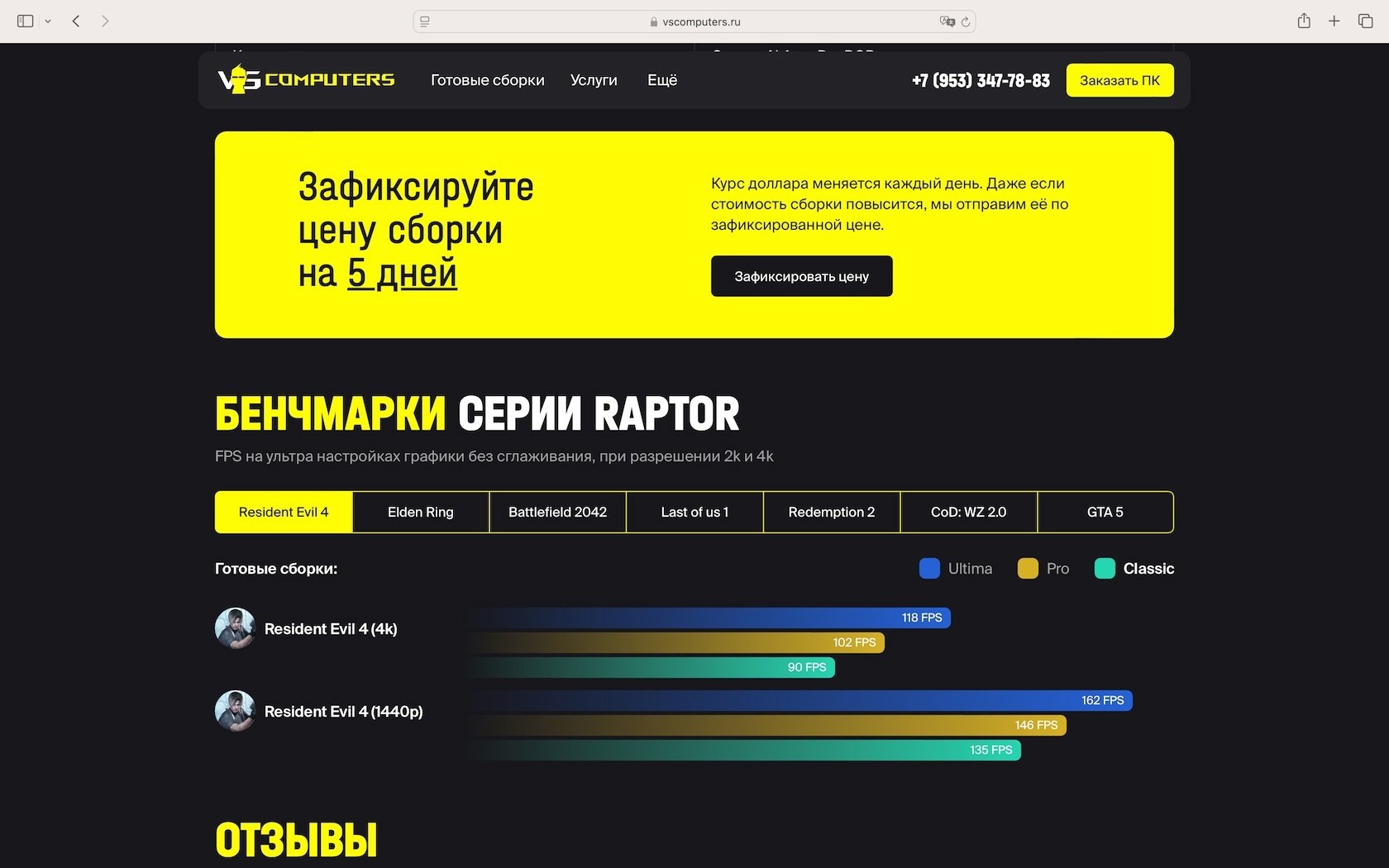
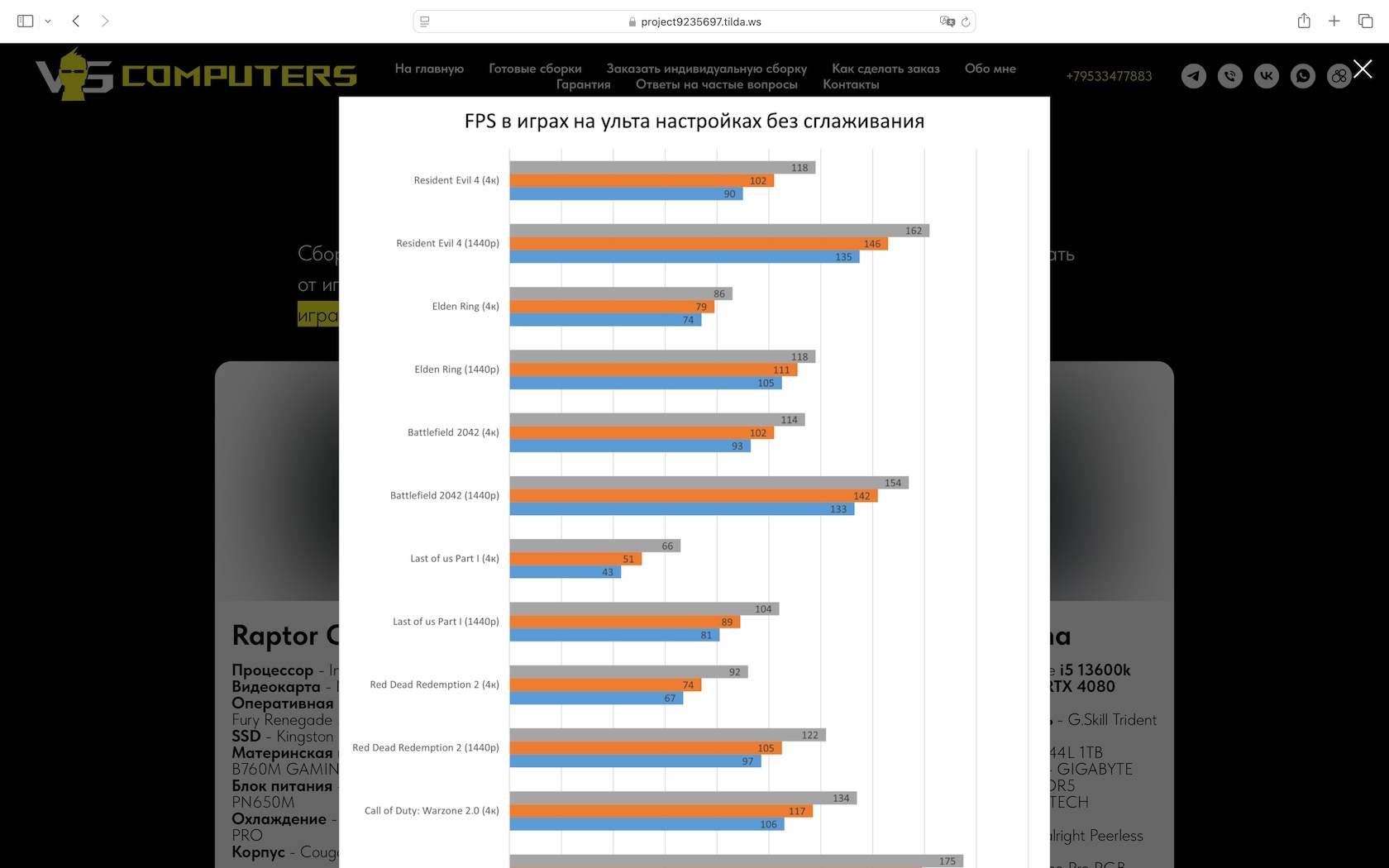
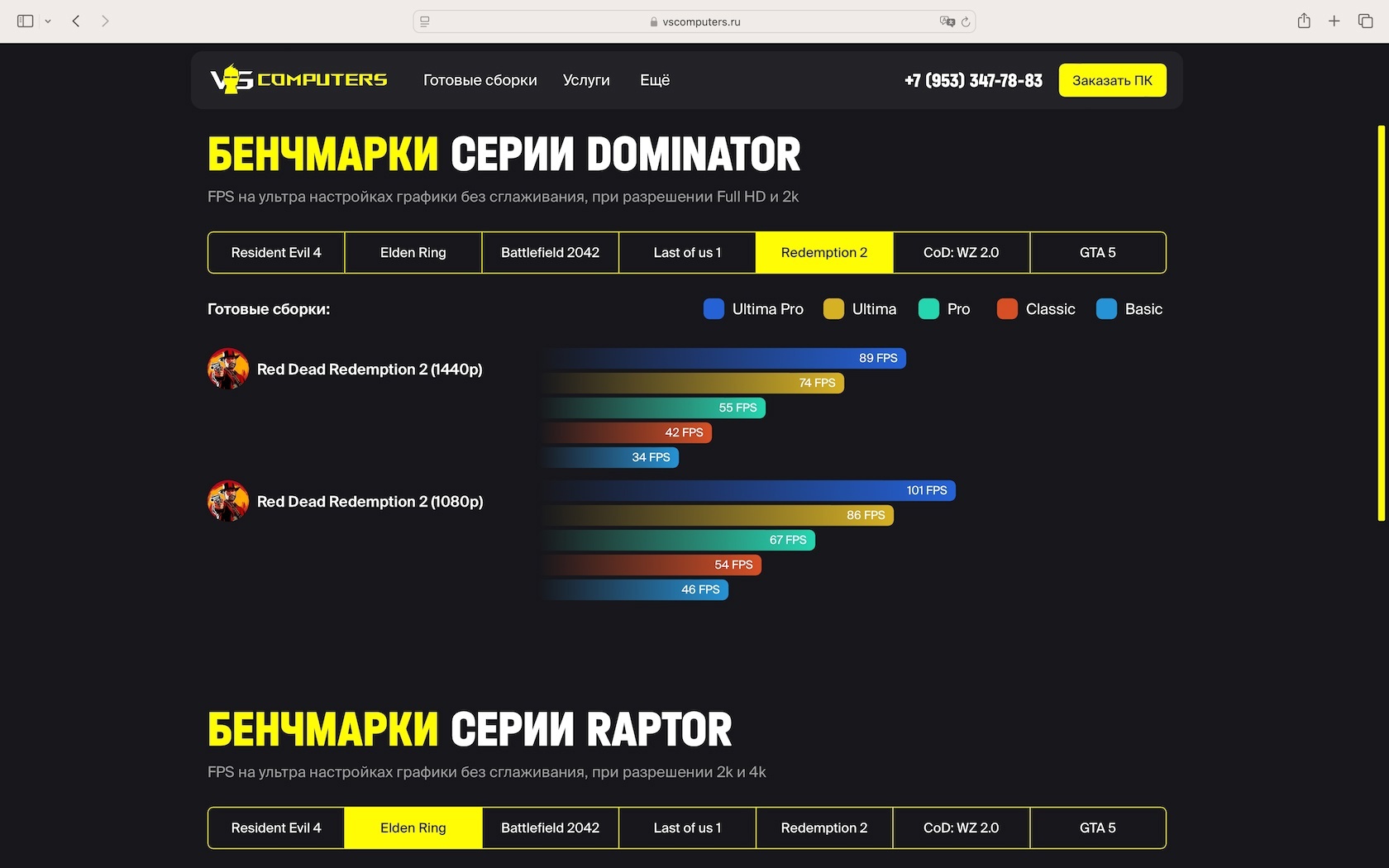
Графики в Zero Block
Zero Block — удобный инструмент для создания несложных графиков. На основе бенчмарков в JPG я создал Zero Block. Получилось как минимум интересно.


Ссылки
Автор: Дмитрий Рыбалка, +7 (980) 700-30-30 WhatsApp
Спасибо за внимание!
