Как сделать, чтобы текст появлялся постепенно как бы из под нижнего слоя?
Есть два варианта создания. Каждый по своему удобный.
1 вариант — однотонный фон блока.
Если вы используете однотонный цвет фона, то поместите над каждое слово шейп в цвет фона и добавьте анимация появления текста из под этого шейпа.
2 вариант — фотография на фоне.
А что делать, если фотография добавлена на фоне блока?Не проблема! Делите фото на 3 части и добавляйте анимацию к тексту, чтобы он появлялся из-за нижней границы каждой части фотографии.


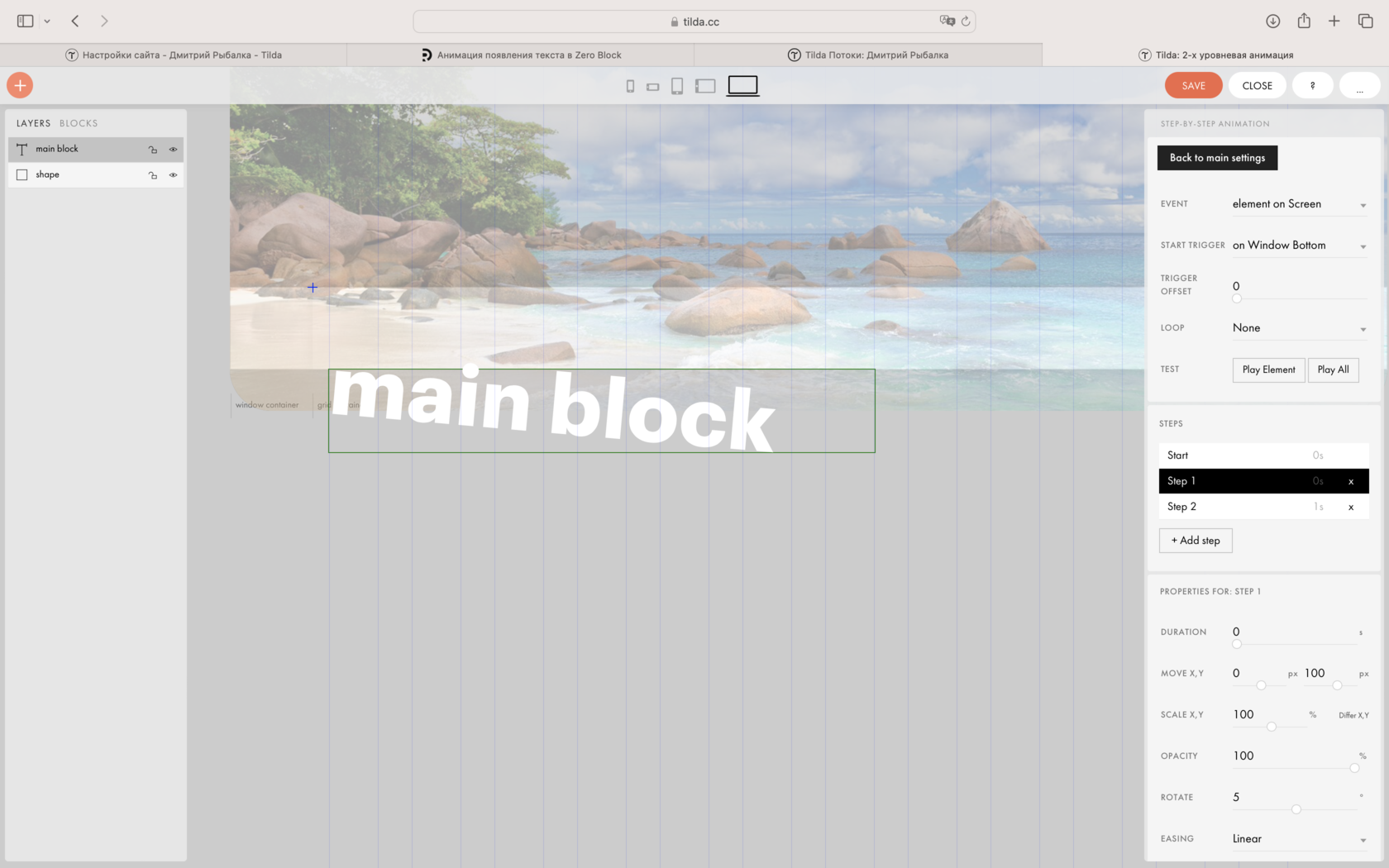
Вы можете использовать использовать как стандартную анимация, так и пошаговую, чтобы на первом этапе анимации задать уникальные параметры. Например, на 0 шаге перед началом анимации можно задать наклон 5-15 градусов (фото) и текст будет появляться снизу начиная с левого угла текстового блока.

Всё достаточно просто, а смотрится эффектно!
Шаблон страницы с 4 различными видами появления текста уже в Чате Премиум Клуба.
