Экономия времени — это всегда хорошо. Сейчас покажу, как с помощью шейпа можно быстро перекрасить Яндекс Карту в серый цвет (да и любой другой объект в Zero Block).
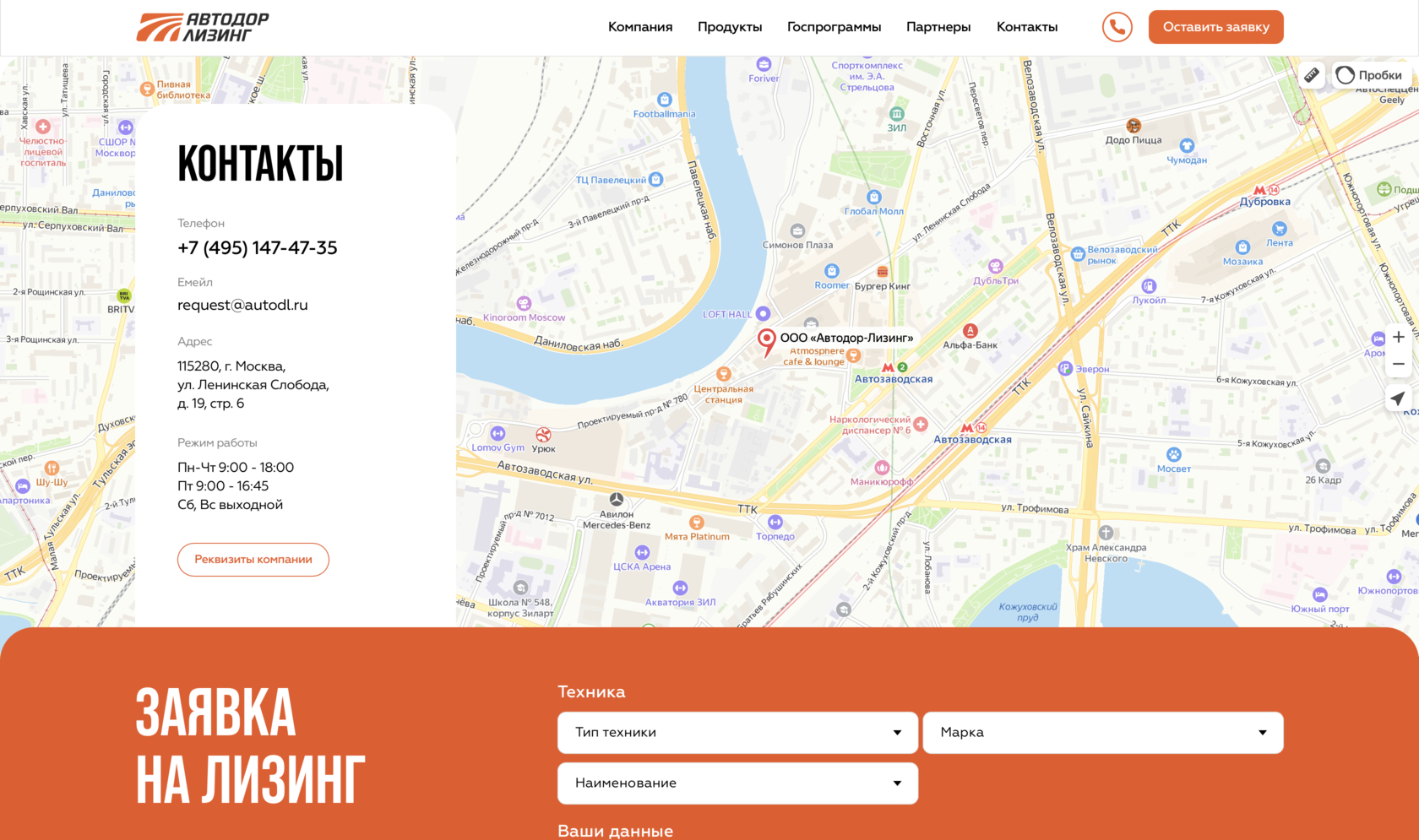
Вы создали Zero Block, через Конструктор Карт Яндекс получили код и добавили его в HTML-код Zero Block. Карта отображается в стандартном цвете.

Кстати, похожие скругления углов у плиток вы можете сделать с помощью шейпа. 40px скругление, расположение относительно экрана (window-container), 100% по ширине, 100px высота (где 50px находится в макете, а 50px за границей макета).
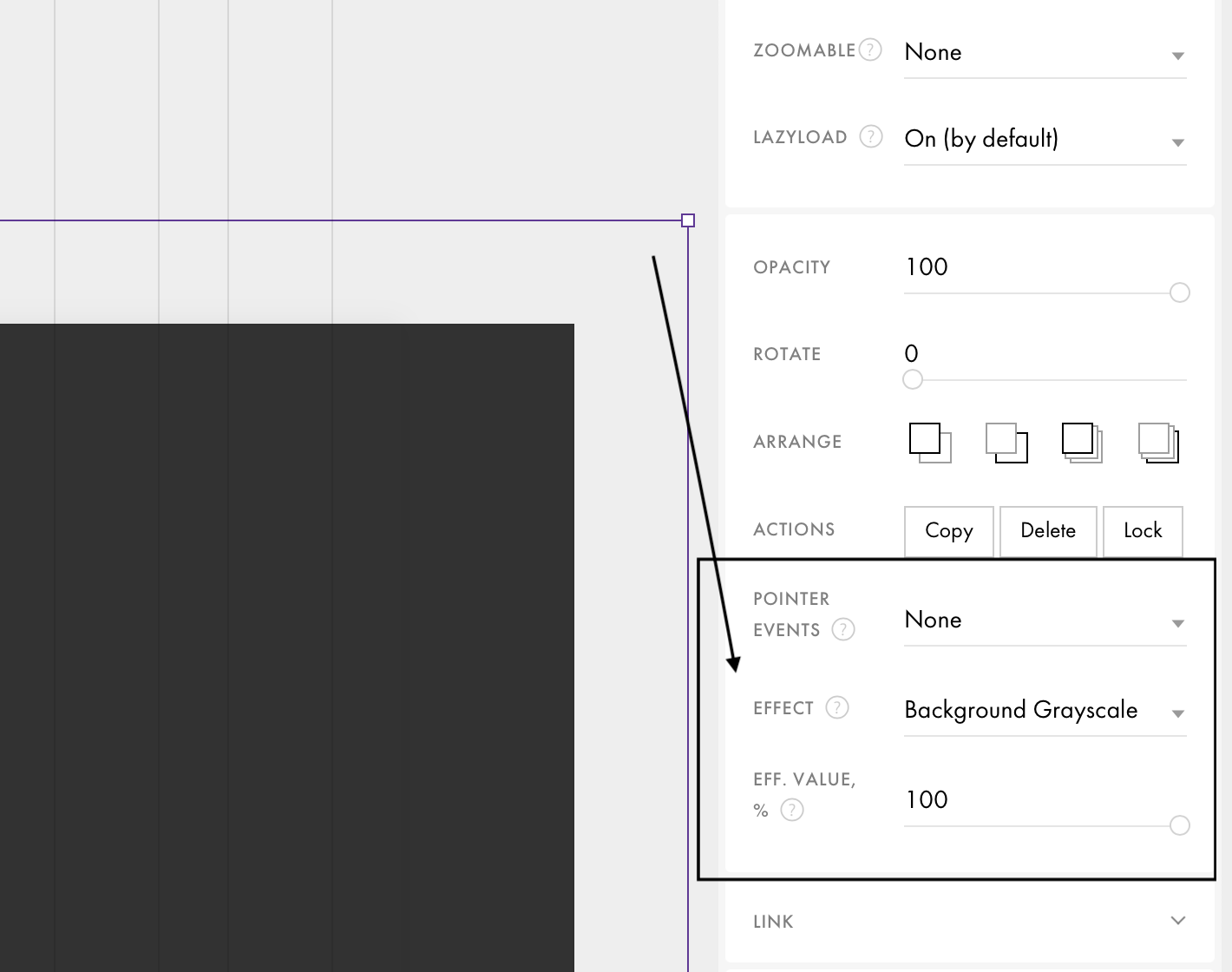
Теперь, вам нужно получить серую карту. Для этого в Zero Block поверх карты создайте прозрачный шейп, растяните во весь экран и задайте ему следующие настройки:
- Pointer Events: None — чтобы оставить карту управляемой
- Effect: Background Grayscale 100% — этот эффект делает серым все объекты под шейпом
- Готово!

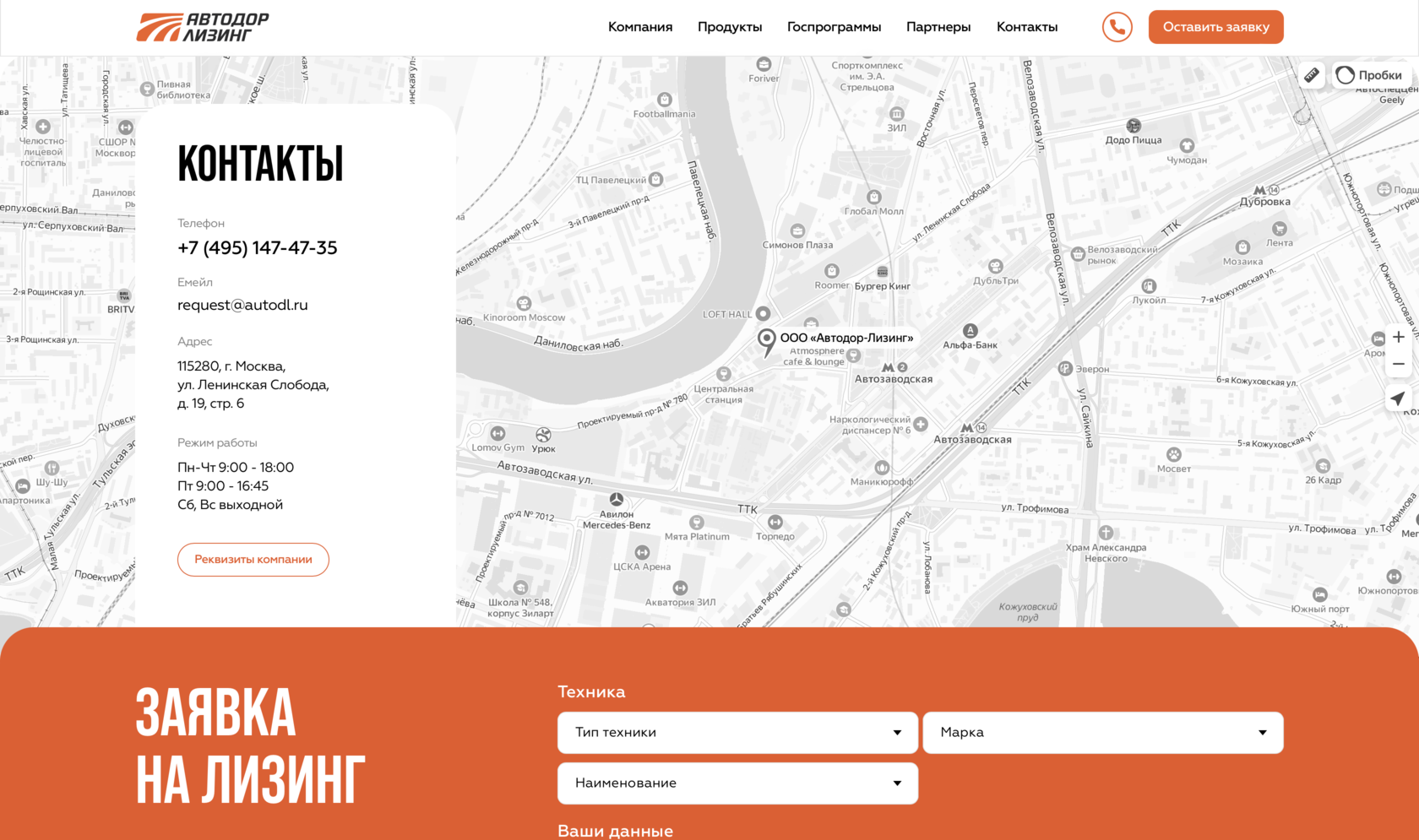
У вас получится кликабельная серая карта Яндекса. Всё быстро и просто!

Создайте новый аккаунт в Тильде по ссылке, оплатите тариф на 1 месяц и получите дополнительно 1 месяц в подарок.
Чтобы получать больше заказов с сайта, можете попробовать наш виджет отзывов CloudComments! Найдёте ссылку в поиске Яндекса:)
