Для работы нам понадобится:
- Zero Block для создания меню
- Код для фиксации меню при скролле
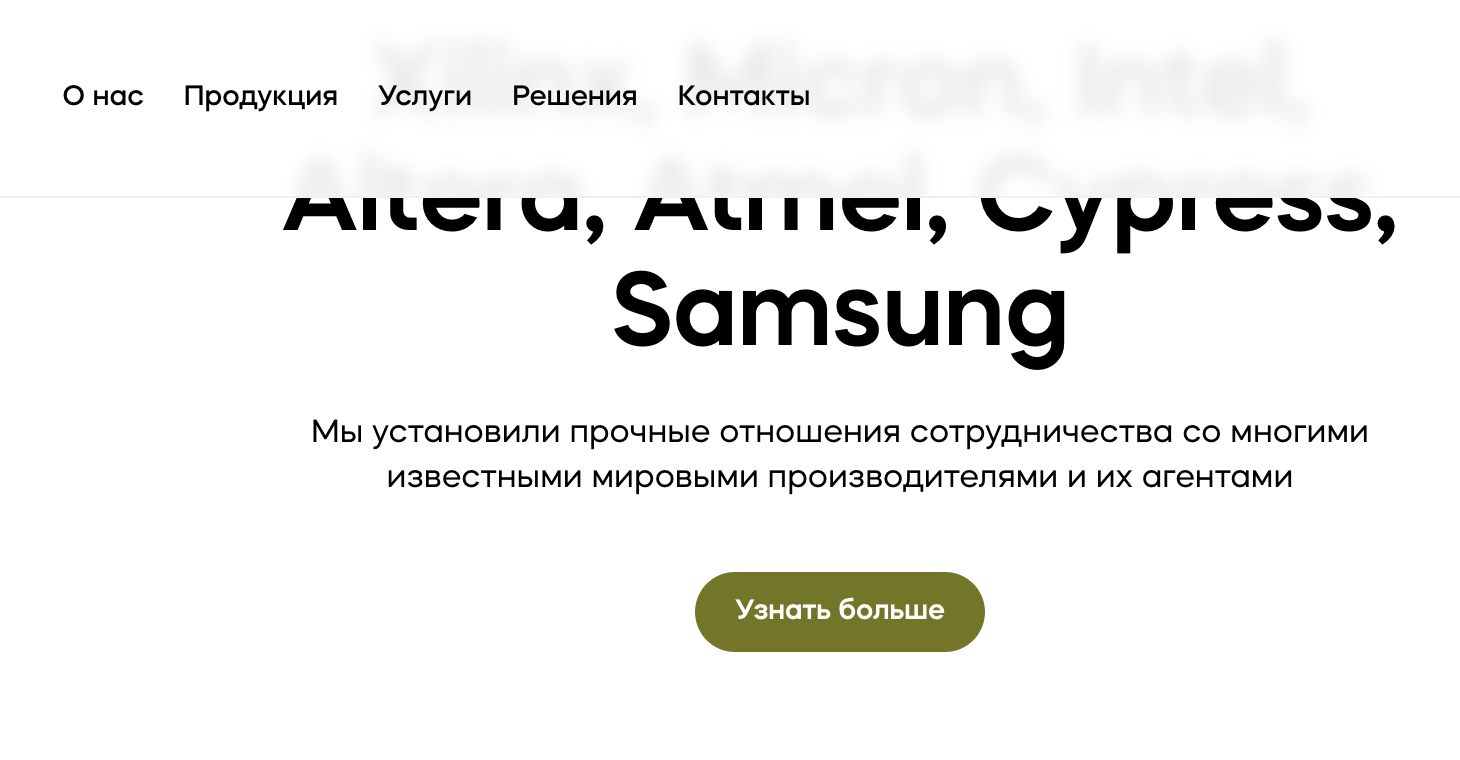
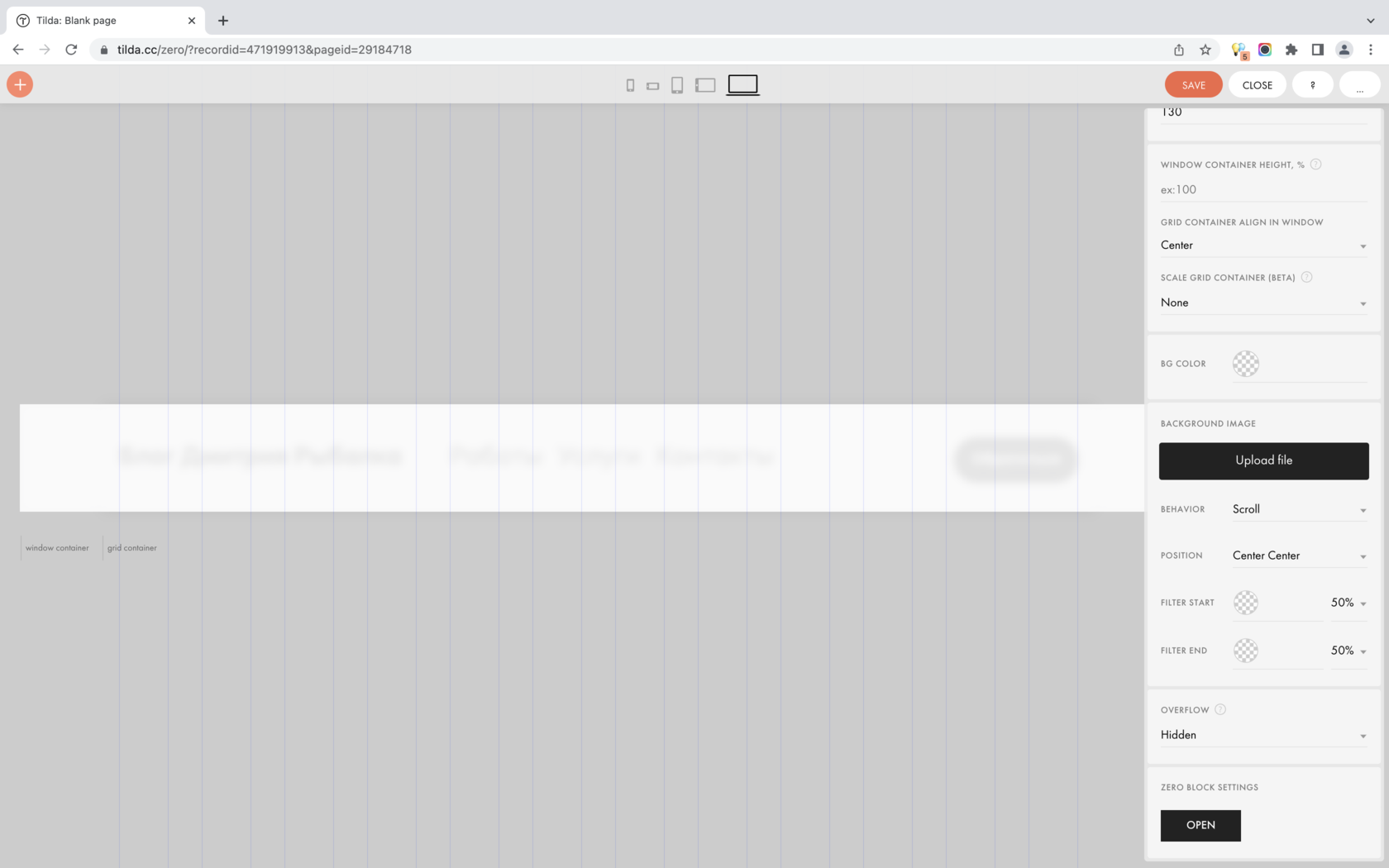
Как создаётся эффект размытия фона.
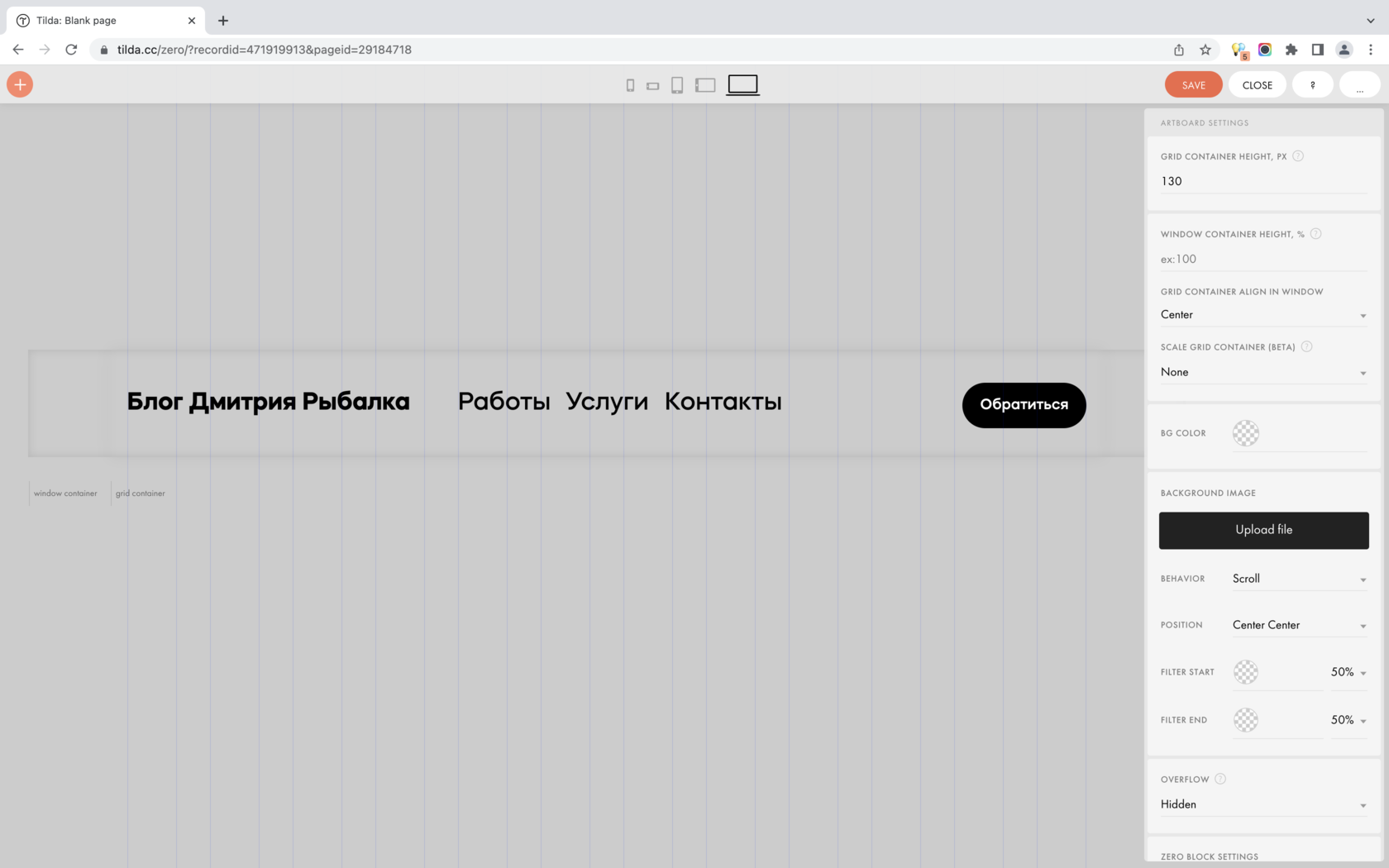
Для начала нужно создать Zero Block и добавить в него элементы меню. Далее, важно убрать фон в Zero Block, так как вместо него мы будем использовать Shape.
После этого необходимо настроить Shape:
- Добавить белый Shape
- Расположить его относительно окна
- Задать ширину и высоту 100%
- Уменьшить непрозрачность до 90-95% (чтобы был виден контент, который при скролле страницы уходит под меню)
- Добавить эффект "Background Blur" со значением 5px

Меню готово!
Чтобы проверить, как будет размываться фон, вы можете разместить Shape поверх остальных элементов. Если нравится — оставляйте, если нет — подкорректируйте уровень размытия и непрозрачность Shape.

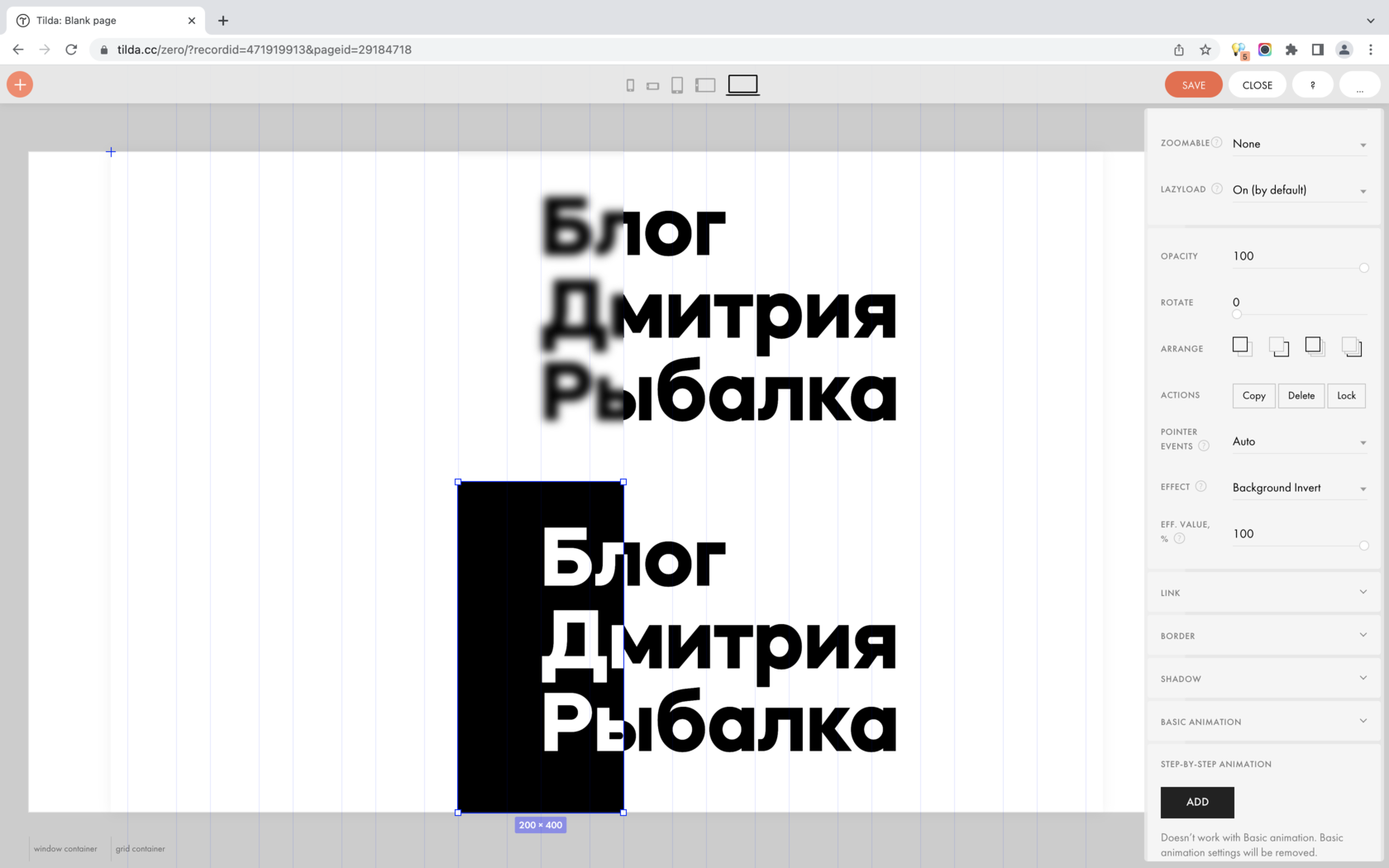
Так же, советую поэксперементировать с эффектом "Background Invert", который инвертирует все цвета под элементом (с картинками получается весело). Можете найти интересное решение!

Фиксация Zero Block.
И в самом конце, нужно зафиксировать меню Zero Block. Для этого добавьте простой код на страницу в блок T123 (поменяйте ID блока на свой):<style>
#rec455074964 {position: fixed; top: 0px; left: 0; width:100%; z-index: 9999;}
</style>
Удачи и новых идей в создании сайтов на Тильде!